1. Docker review 실습 내용
1) Dockerfile 작성
2) docker imag ebuild
3) login
4) tag
5) push(hub.docker.com)
6) pod 만드는 작업
- 실행 환경 : https://www.docker.com/play-with-docker 에서 실행
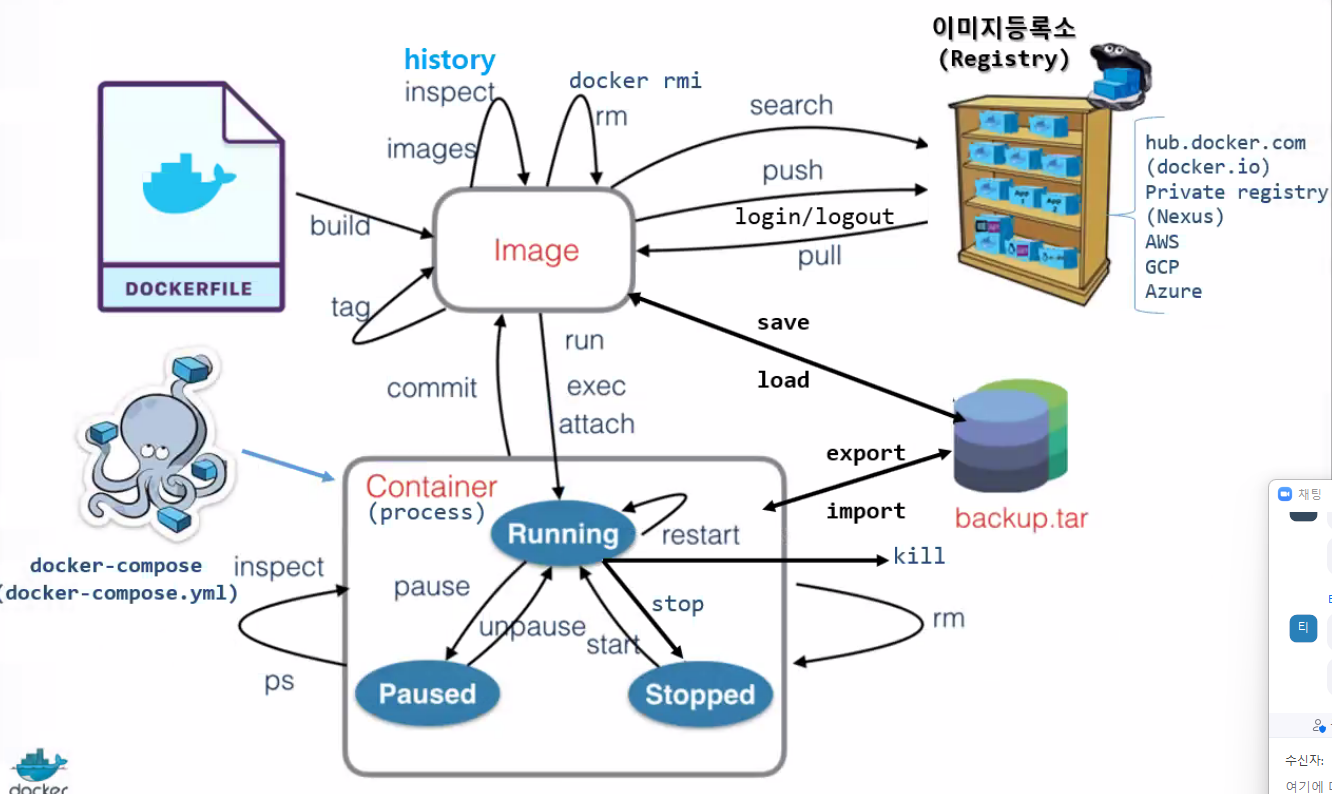
- docker 기본 명령어

2. docker engine sample 1
실습 내용
1) app.js에서 본인이름을 넣은 app.js 파일 생성
var http = require('http');
var content = function(req, resp) {
resp.end('Welcome to Kubernetes (본인이름)!' + '\n');
resp.writeHead(200);
}
var w = http.createServer(content);
w.listen(8000);2) nodejs_test 이름으로 docker run
docker run -d -it -p 9000:8000 --name=nodejs_test node:16.6-slim
# nodejs_test check
docker inspect nodejs_test | grep IPAddress 3) app.js 파일 복사하여 기존 파일 변경
docker cp app.js nodejs_test:/app.js
# nodejs_test에 들어가 ls 명령어 실행
docker exec -it nodejs_test ls4) node service start
docker exec -it nodejs_test node app.js=> nodejs_test 실행 후 9000 port 로 들어가 본인이름이 나온지 확인
이후 docker image를 만들어 자신의 docker hub에 만든 docker image를 업로드 후 pull 받아서 새로운 container로 실행
5) Dockerfile 생성
vi Dockerfile
# Dockerfile
FROM node:16.6-slim
ADD app.js /app.js
ENTRYPOINT ["node", "/app.js"]6) image build
docker build -t mynode:1.0 .
# check docker image
docker images7) docker run (새로운 cotainer)
docker run -d -it -p 9001:8000 --name=nodejs_test2 mynode:1.08) login
docker login9) docker image tag명
docker image tag mynode:1.0 juliy9812/mynode:1.010) docker hub에 push & pull
docker push juliy9812/mynode:1.0
# 기존의 image 삭제
docker image rm juliy9812/mynode:1.0
# docker hub에 업로드한 image 받기
docker pull juliy9812/myonde:1.011) pull 받은 이미지로 container 실행
docker run -d -it -p 9002:8000 --name=nodejs_test3 juliy9812/mynode:1.0결과 => 9002번 포트로 open 하면 본인이름이 포함된 app.js파일 확인 가능
3. 추가 이론
docker run -P --name=myweb nginx:1.23-alpine
- -P : 49153:80(EXPOSE) 자동으로 개시 publish
(즉 EXPOSE가 있는 곳으로 자동으로 게시) -> docker-proxy -> NAT, NAPT제공 - --restart=always -> 기본값=none을 의미
-> docker는 위 옵션을 사용하지 않으면 자동 재시작 안됨
-> kubernetes는 기본값이 restart=always로 설정되어 자동 재시작 됨
