주식 단가 계산기 프로젝트 후기

최근 주식 단가 계산기 프로젝트를 진행했습니다. 기획, 디자인, 개발을 모두 진행하면서 그 과정을 담았습니다.
기획
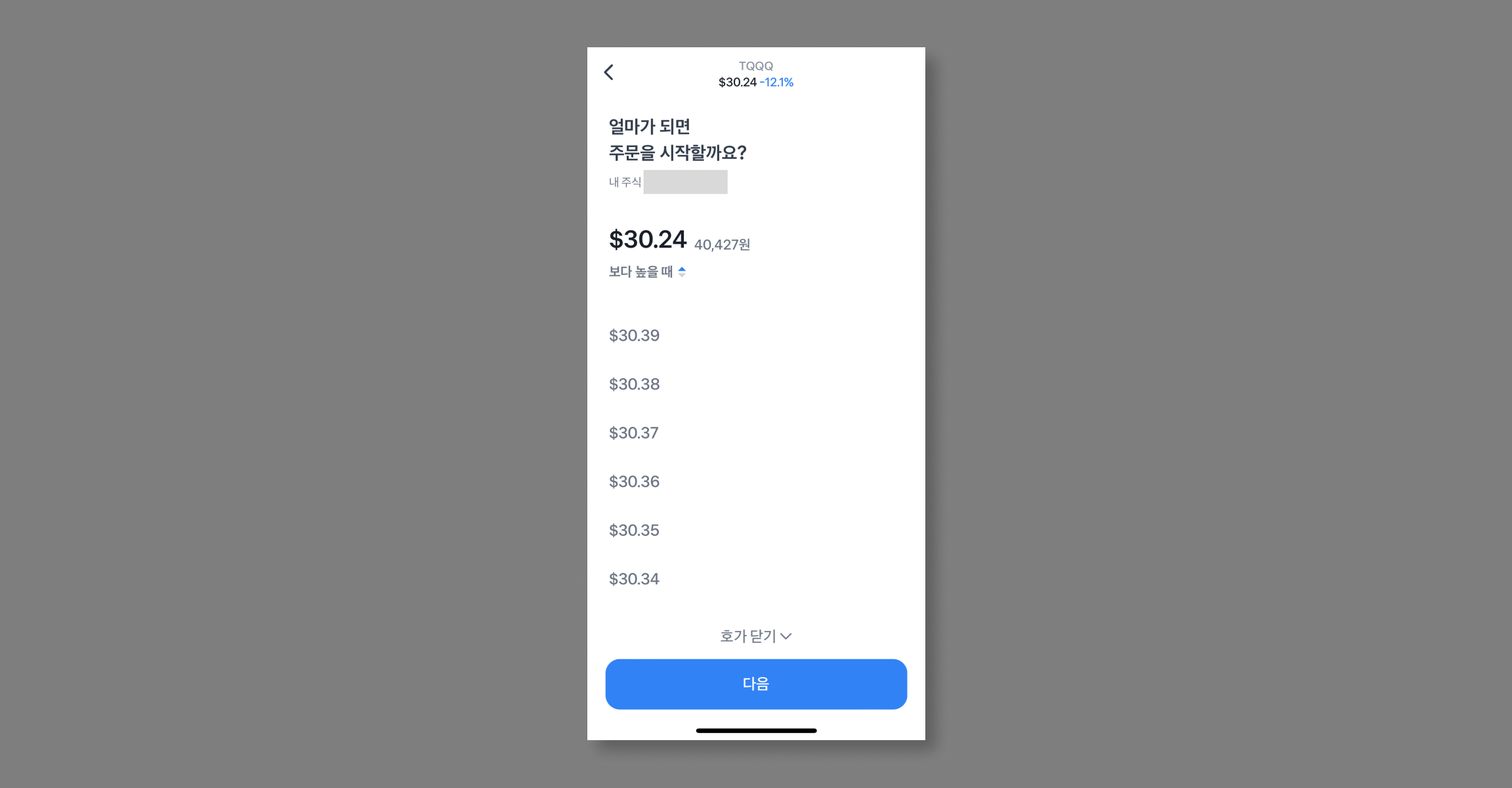
이번 연도 중순부터 토스 증권으로 단기 투자를 진행했습니다. 단기 투자는 개인적으로 손절매 라인이 중요하다고 생각하기 때문에 주식을 매수하고 자동 주문 기능으로 바로 매도 예약을 등록합니다. 그런데, 토스 증권에서는 현재가를 기준으로 등락률 0.5% ~ -0.5%까지만 제공하고 있었습니다. 단기 투자를 진행하면서 매수가 기준 등락률 0.5%만 손절매 라인을 정하기에는 그 범위가 좁다고 생각했기 때문에 매번 손절매 범위의 가격을 직접 계산하곤 했습니다. 이 부분에서 불편함을 느껴 프로젝트를 시작하게 되었습니다.

기능 정의

프로젝트를 기획하면서 mvp에 필요한 기능을 정의했습니다.
필수 기능
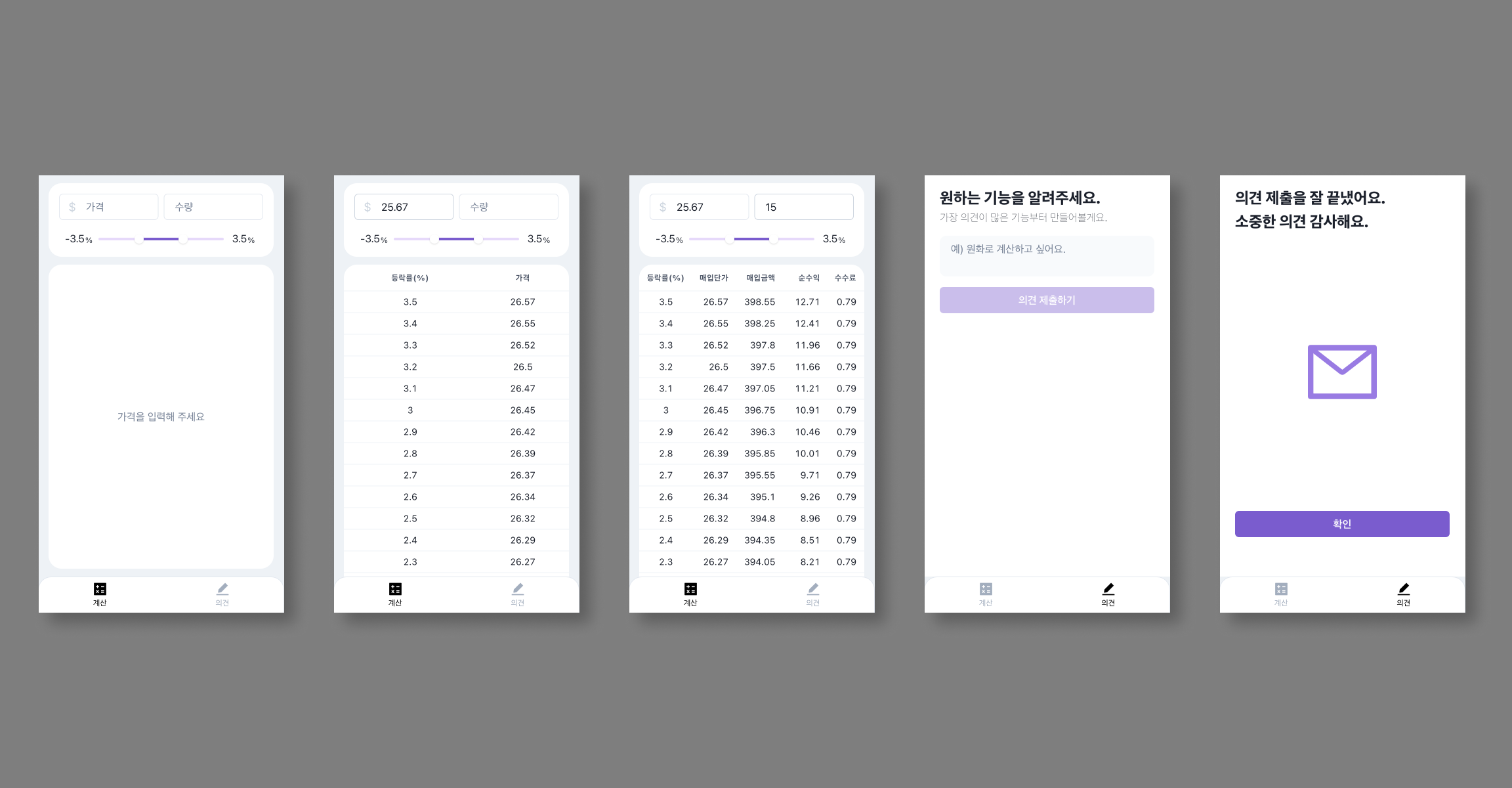
- 주식의 가격을 입력하면 등락률에 해당하는 가격을 알 수 있다.
- 주식의 개수를 입력하면 등락률에 해당하는 가격에 매도했을 때 순수익 및 수수료를 알 수 있다.
부가 기능
- 사용자로부터 피드백을 받을 수 있다.
필수 기능으로 순수익과 수수료를 알려주는 기능도 포함시켰습니다. 그 이유는 토스 증권 커뮤니티를 보았을 때, 토스 증권 수수료를 물어보는 사람들은 많았지만 정확하게 알고 있는 사람들은 적었고 이를 통해 필수 정보라고 생각했기 때문입니다.
부가 기능으로는 사용자로부터 피드백을 받을 수 있는 기능을 정의했습니다. 서비스를 제공하면서 가장 우선시 되어야 하는 것은 사용자라고 생각하는데, 이들에게 직접 의견을 들을 수 있도록 채널을 제공하고 싶었기 때문입니다.
디자인

애플리케이션의 이름은 mote로 정했습니다. mote는 티끌이라는 의미를 갖고 있는데, '티끌 모아 태산'의 속담에서 차용했습니다. 또한 로고의 모양은 티끌을 형상화하여 원으로, 색은 주가가 상승하는 것을 의미하는 빨간색과 하락하는 것을 의미하는 파란색을 섞어 보라색을 선택했습니다.
개발
기술 선택
Typescript
- 정적 타입을 지원하여 컴파일 타임에 오류를 파악할 수 있기 때문에 선택했습니다.
Next.js
- 어떤 라이브러리나 프레임워크를 사용할지 결정하기 전에 먼저 고민했던 부분은 '어떤 방법으로 사용자의 의견을 받을지'였습니다. 처음에는 이 기능을 간단하게 구글폼으로 구현하려고 했습니다. 그런데 프로젝트를 진행하면서 외부 링크를 이용하지 않고 사용자의 모든 행동이 애플리케이션 안에서 발생했으면 하는 마음이 들었습니다. 찾아보니 Google Sheets API와 Notion API를 이용하여 구현 가능했습니다. 어떤 API를 사용하든지 private key 등 개인 정보가 노출되는 문제가 있어서 서버를 이용하는 것은 필수적이었는데, 클라이언트 부분에 좀 더 집중하고 싶었기 때문에 최종 선택지로 React와 Express를 선택하는 방법, Next.js를 선택하는 방법 두 가지가 있었습니다. 개인적으로 Express를 따로 추가해서 구현하고 싶지는 않았고, Next.js도 새롭게 학습하고 싶어 Next.js를 선택했습니다.
Chakra UI
- 디자인 작업에서 많은 시간을 쓰지 않도록 UI 라이브러리를 사용할 계획이었습니다. 그 후보로 MUI와 Chakra UI를 생각했습니다. MUI는 Chakra UI에 비해 제공하는 컴포넌트의 종류가 많다는 장점이 있었지만, Next.js에 적용하기 위해서는 추가적인 작업이 필요하다는 단점이 있었습니다. 마침, Chakra UI 공식 문서에는 Next.js에서 시작할 수 있는 가이드를 제공하는 편리함으로 Chakra UI를 선택했습니다.
이슈
Cold Start
- 배포 환경으로 Next.js를 쉽게 배포할 수 있는 Vercel을 선택했습니다. Vercel은 배포 환경으로 Serverless Function을 사용하는데, Serverless 모델을 제공하는 공급사(provider)는 보통 무한정으로 활동 중인 인스턴스를 제공하지 않습니다. 즉, 새로운 요청이 발생했을 때 준비된 인스턴스가 없다면 평소보다 많은 대기 시간이 필요합니다. 이를 Cold Start라고 합니다.
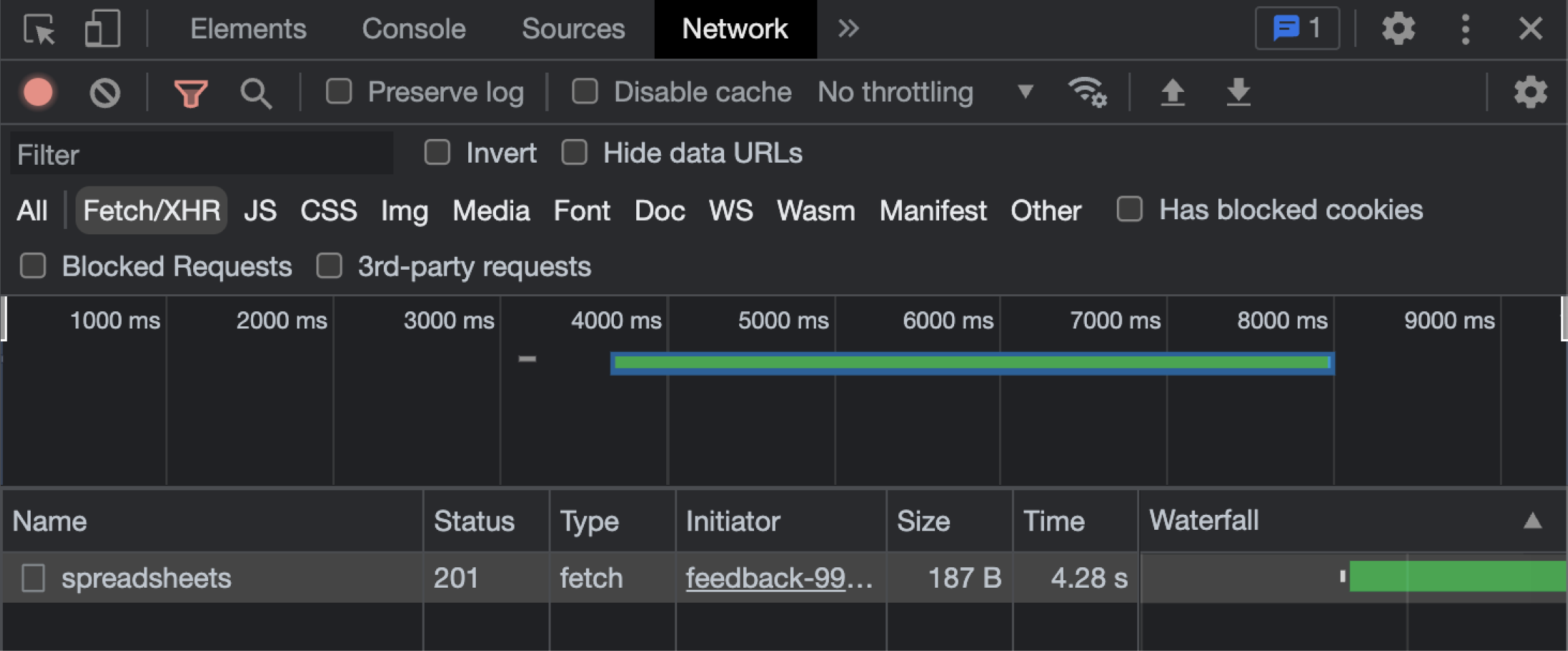
- 해당 이슈는 인스턴스가 활성화되지 않은 상태에서 피드백을 제출하는 첫 번째 사용자에게서만 발생하고, 일정 시간 내에는 발생하지 않습니다. 하지만 인스턴스가 비활성화된 후, 다시 첫 번째로 피드백을 제출하는 사용자에게 다시 발생합니다. 시간은 직접 실제 애플리케이션에서 측정했을 때 4~5초 정도였습니다. 개인적으로 Spinner를 활용하려 했으나, 대기 시간이 예상보다 길다고 판단해 상태를 활용하여 폼이 제출된 후 바로 제출 완료 애니메이션 보여주는 방식을 선택했습니다. 사용자에게 폼이 제출되는 시간을 같이 기다리게 하는 게 좋은 경험은 아니라고 생각했기 때문입니다. 이 부분에서 사용자 경험을 개선했지만, 요청이 전달되는 과정에서 발생할 수 있는 오류를 제어하고 있지는 않아 리팩토링 작업이 필요합니다.

- 추가적으로 Cold Start를 해결하기 위한 과정으로 aws의 Provisioned Concurrency 등을 이용하여 함수를 지속적으로 초기화하는 기능도 있습니다. 하지만 비용적인 문제로 해결책에서 제외했습니다.
후기
- 토스 증권의 수수료를 구하기 위해서 직접 홈페이지에 나와있는 계산식을 적용해 보고 확인했습니다. 덕분에 주식 거래를 하면서 어떤 세금들이 적용되는지도 알 수 있었습니다. 하지만 아쉬웠던 점도 있습니다. 23일 밤에 런칭했는데, 24일 새벽에 수수료와 세금을 제외한 수익을 확인할 수 있는 기능이 추가되는 것을 확인했습니다. 토스 증권의 업데이트로 애플리케이션의 효용성이 떨어지는 것 같아 조금 슬펐습니다ㅠ
