W3C
- World Wide Web Consortium
- 월드 와이드 웹(WWW)을 위한 표준을 제정하고 관리하는 중립 기관
- 대표 웹 표준
- HTML, CSS, DOM, SVG, XHTML, XML, …
HTML
- HyperText Markup Language
- 웹 페이지 = HTML 문서
- HTML 태그들로 구성된다
Tag
- 꺾쇠 괄호(
<>)로 감싸서 표현한다. - 각 태그는 웹 페이지의 디자인이나 기능을 결정하는데 사용된다.
<태그이름> <!--시작 태그-->
</태그이름> <!--종료 태그--><img>,<br>,<hr>은 종료 태그 없이 시작 태그만을 가진다. = 빈 태그 (empty tag)
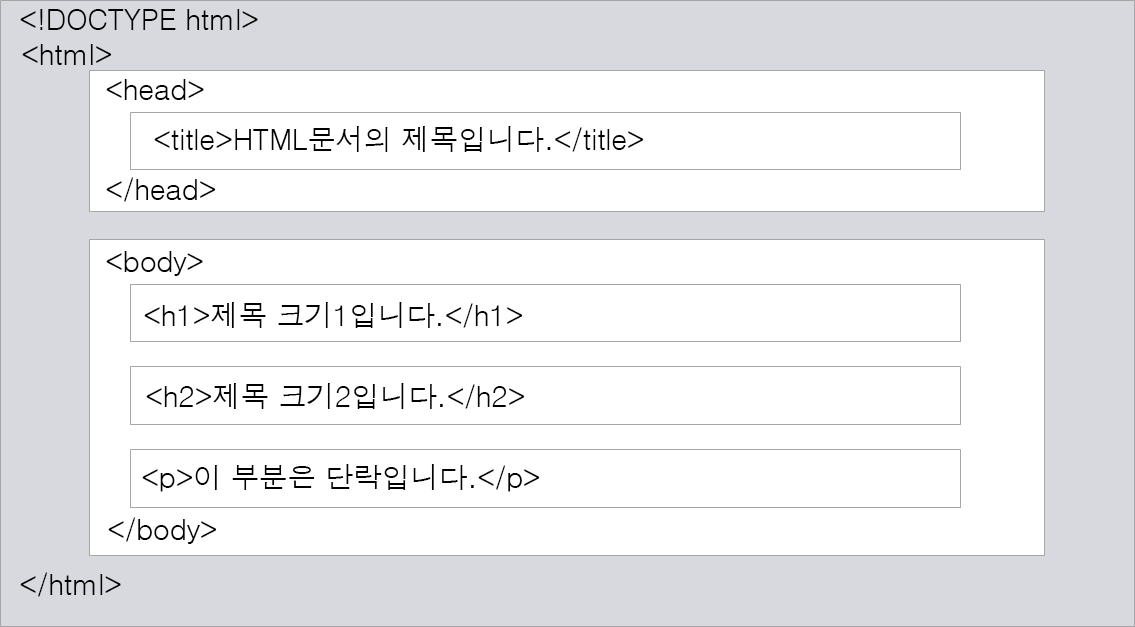
기본 구조

<!DOCTYPE html>: 현재 문서가 HTML5 문서임<html>: HTML 문서의 루트 요소 정의<head>: HTML 문서의 메타데이터- HTML 문서에 대한 정보로 웹 브라우저에는 직접적으로 표현되지 않는 정보
<title>,<style>,<meta>,<link>,<script>,<base>등
<title>: 문서 제목- 웹 브라우저의 툴바에 표시되는 이름
- 웹 브라우저의 즐겨찾기에 추가될 때 즐겨찾기의 제목
- 검색 엔진의 결과 페이지에 제목으로 표시
<body>: 웹 브라우저를 통해 보이는 내용<h1>~<h6>: 제목(heading)<p>: 단락(paragraph)
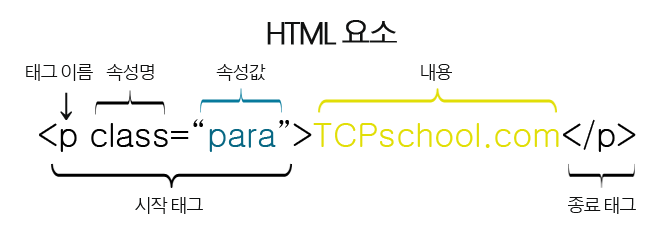
요소 구조

- HTML 요소(element)는 여러 속성(attribute)을 가질 수 있다.
요소
- 요소는 시작 태그로 시작해서 종료 태그로 끝난다.
속성
- 요소에 대한 추가적인 정보 제공
- 언제나 시작 태그 내에서만 정의된다.
- 속성 이름과 속성값으로 표현된다.
- 속성 이름은 소문자로 작성하도록 권장된다.
- 속성값은 따옴표로 감싸도록 권장된다.
- 속성값에 띄어쓰기가 들어가는 경우 정확한 값을 저장하도록
문법
<태그이름 속성이름1="속성값1" 속성이름2="속성값2">내용</태그이름>CSS
- Cascading Style Sheets
- HTML 요소들이 각종 미디어에서 어떻게 보이는가를 정의하는데 사용되는 스타일 시트 언어
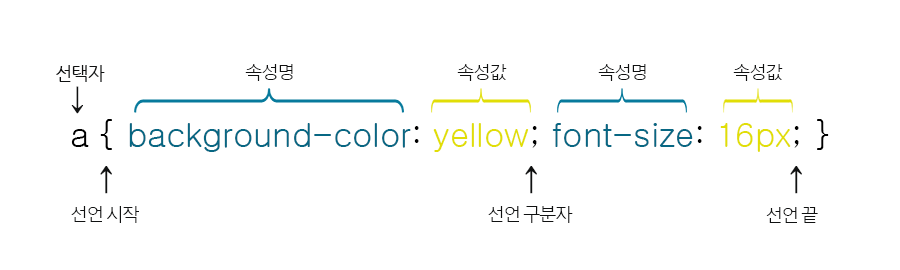
문법

- 선택자(selector)와 선언부(declaratives)로 구성
- 선택자: CSS를 적용하고자 하는 HTML 요소
- 선언부
- 하나 이상의 선언들을 세미콜론(
;)으로 구분 - 중괄호(
{})를 사용하여 전체를 둘러싼다 - 각 선언은 CSS 속성명(property)와 속성값(value)을 가지고 둘은 콜론(
:)으로 연결된다 - 언제나 세미콜론으로 끝마친다.
- 하나 이상의 선언들을 세미콜론(
CSS 선택자(selector)
스타일을 적용할 HTML 요소를 선택하는 방법
HTML 요소 선택자
CSS를 적용할 HTML 요소의 이름을 직접 사용하여 선택
p { color: red; font-size: 14px; }아이디(id) 선택자
웹 페이지에 포함된 여러 요소 중 특정 아이디 이름을 가지는 요소만을 선택
<style>
#para { color:teal; text-decoration: line-through; }
</style>
..
<p id="para">이 부분에 스타일 적용</p>클래스(class) 선택자
특정 집단(클래스)의 여러 요소를 한 번에 선택
<style>
.paras { color:lime; text-decoration: overline; }
</style>
..
<p class="paras">이 부분에 스타일 적용</p>
<p>클래스 선택자로 스타일을 적용할 HTML 요소들을 한 번에 선택 가능</p>
<p class="paras">이 부분에도 같은 스타일 적용</p>그룹(group) 선택자
여러 선택자를 같이 사용하고자 할 때 쉼표(,)로 구분하여 사용
<style>
h1 { color: navy; }
h1, h2 { text-align: center; }
h1, h2, p { background-color; lightgray; }
</style>적용 방법
1. 인라인 스타일 (Inline Style)
- HTML 요소 내부에 style 속성 사용
- 해당 요소에만 스타일을 적용할 수 있다.
<p style="color:green; text-decoration:underline">
인라인 스타일
</p>2. 내부 스타일 시트 (Internal style sheet)
- HTML 문서의
<head>태그 내에<style>태그를 사용 - HTML 문서에만 스타일을 적용할 수 있다.
<head>
<style>
body { background-color: lightyellow; }
p { color: red; text-decoration: underline; }
</style>
</head>3. 외부 스타일 시트 (External style sheet)
- 웹 사이트 전체의 스타일을 하나의 파일에서 변경
- 스타일을 적용할 모든 웹 페이지의
<head>태그 내에<link>태그를 사용하여 외부 스타일 시트를 포함시킨다.
/*expand_style.css*/
body { background-color: lightyellow; }
p { color: red; text-decoration: underline; }<link rel="stylesheet" href="/examples/media/expand_style.css">스타일 적용 우선순위
- 인라인 스타일
- 내부/외부 스타일 시트
- 웹 브라우저 기본 스타일
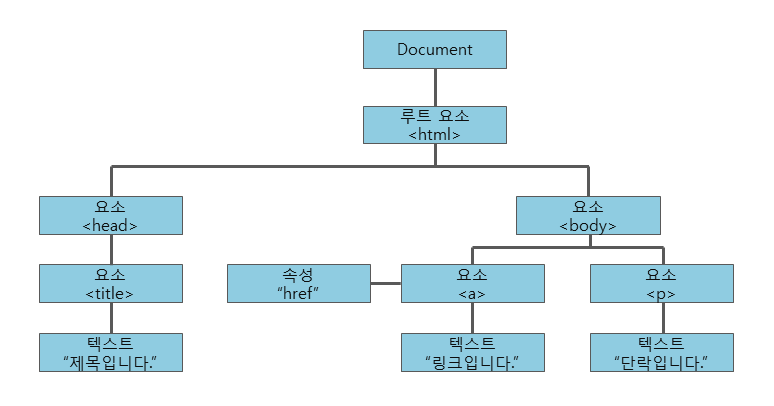
Document Object Model (DOM)
Document 객체
- 웹 페이지 그 자체를 의미한다.
정의

- 문서 객체 모델
- HTML, XML 문서에 접근하기 위한 일종의 인터페이스
- 웹 페이지의 객체 지향 표현
특징
- 문서의 구조화된 표현(structured representation)
- 문서 내의 모든 요소를 정의하고 각각의 요소에 접근하는 방법 제공
- 문서를 표현, 저장, 조작하는 방법 제공
- 웹 페이지를 스크립트, 프로그래밍 언어가 사용할 수 있게 연결해주는 역할
- 프로그래밍 언어가 DOM 구조에 접근하여 문서 구조, 스타일, 내용 등을 변경할 수 있는 방법을 제공한다.
- nodes와 objects로 문서를 표현한다.
- 자바스크립트와 같은 스크립트 언어를 이용해 DOM을 수정할 수 있다.
종류
- Core DOM : 모든 문서 타입을 위한 DOM 모델
- HTML DOM : HTML 문서를 조작하고 접근하는 표준화된 방법
- XML DOM : XML 문서에 접근하여 다루는 표준화된 방법
DOM 요소 선택
자바스크립트에서 특정 HTML 요소를 다루기 위해서는 해당 요소를 선택해야 한다.
1. HTML 태그 이름(tag name)을 이용한 선택
var selectedItem = document.getElementsByTagName("li"); // 모든 <li> 요소 선택
for (var i = 0; i < selectedItem.length; i++) {
selectedItem.item(i).style.color = "red"; // 선택된 모든 요소의 텍스트 색상 변경
}item()은 해당 HTML 객체 집합(object collection)에서 전달받은 인덱스에 해당하는 요소를 반환한다.
2. 아이디(id)를 이용한 선택
var selectedItem = document.getElementById("even"); // 아이디가 "even"인 요소 선택
selectedItem.style.color = "red";- 자바스크립트에서 아이디를 이용한 선택은 해당 아이디를 가지고 있는 요소 중 첫 번째 요소 단 하나만을 선택한다.
- 여러 요소를 선택하고 싶다면 태그 이름이나 클래스 같은 다른 방법을 사용해야 한다.
3. 클래스(class)를 이용한 선택
var selectedItem = document.getElementByClassName("odd"); // 클래스가 "odd"인 모든 요소 선택
for (var i = 0; i < selectedItem.length; i++) {
selectedItem.item(i).style.color = "red";
}4. name 속성(attribute)을 이용한 선택
var selectedItem = document.getElementByName("first"); // name 속성값이 "first"인 모든 요소 선택
for (var i = 0; i < selectedItem.length; i++) {
selectedItem.item(i).style.color = "red";
}5. CSS 선택자(selector)를 이용한 선택
var selectedItem = document.querySelectorAll("li.odd"); // 클래스가 "odd"인 요소 중에서 <li> 요소만 선택
for (var i = 0; i < selectedItem.length; i++) {
selectedItem.item(i).style.color = "red";
}6. HTML 객체 집합(object collection)을 이용한 선택
var title = document.title; // <title> 요소 선택
document.write(title); // HTML 출력 스트림을 통해 텍스트 출력