
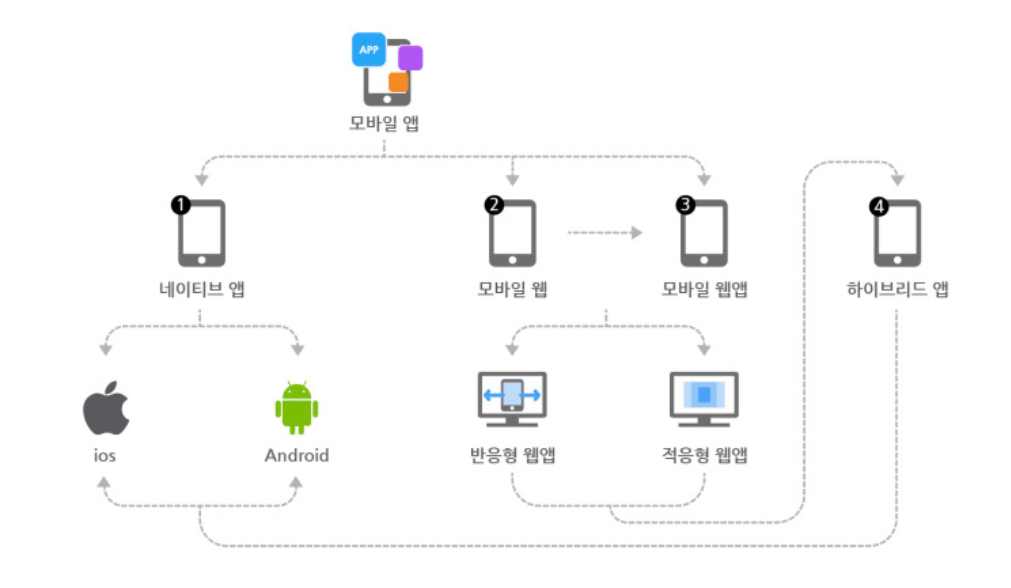
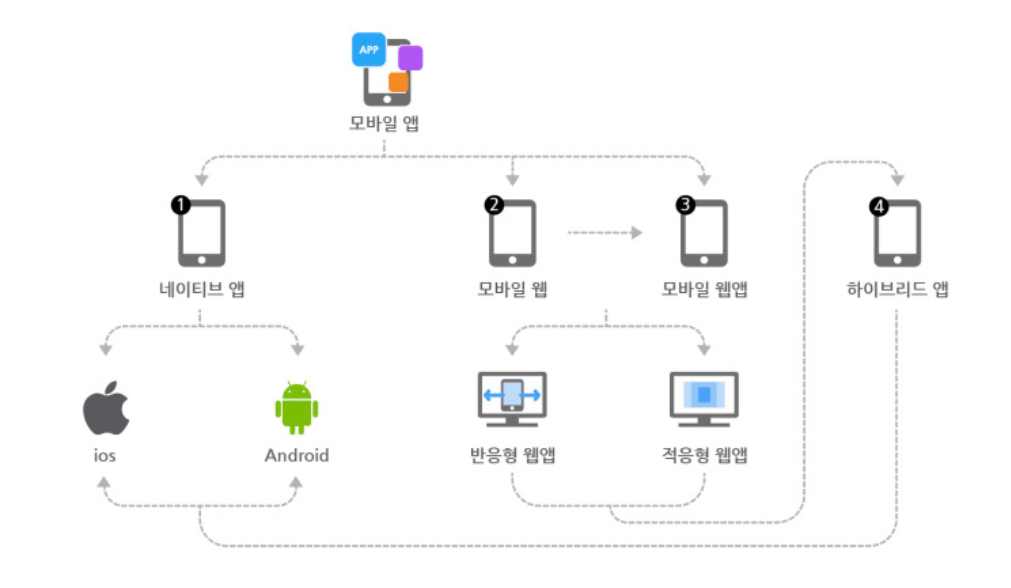
Native Application 네이티브 앱
특징
- 가장 원시적인 형태의 앱
- 스마트폰의 운영체제별로 개발 방식이 완전히 다르다.
- 안드로이드 - Java or Kotlin, iOS - Objective-C or Swift
장점
- 해당 운영체제가 허용하는 모든 자원과 기능들을 직접 활용할 수 있다.
- 다른 방식에 비해 우수한 성능의 고퀄리티 앱 개발 가능
- 구글(Play Store), 애플(App Store)로부터 검증된 앱들을 쉽게 검색해 찾아 사용할 수 있다.
- 홈 화면의 원하는 위치에 아이콘으로 추가 가능하다.
단점
- 특정 서비스의 개발 및 유지보수에 더 많은 인력, 시간, 비용이 소모된다.
- 안드로이드 앱, iOS 앱을 따로 개발 및 유지보수
- 배포 과정의 어려움
- 구글 플레이스토어의 검수는 몇 시간인 반면, 애플의 앱스토어는 며칠이 소요되어 동일한 버전을 동일 시기에 릴리즈하기 어렵다.
- 한 쪽은 통과되고 다른 회사에서는 통과되지 않을 수도 있다.
Mobile Web (Application) 모바일 웹 (앱)
특징
- 스마트폰 사용자들을 고려하여 개발한 웹사이트
- 좁은 화면에서도 레이아웃을 보기 좋도록 구현
- PC의 브라우저와 스마트폰의 브라우저로 접속하여 비교하면 레이아웃이 다르다.
- 반응형/적응형 방식 이용
- 모바일 웹과 모바일 웹 앱의 구분은 명확하지 않다.
- 조금 더 앱에 가까운 UX를 제공하는 모바일 웹 = 모바일 웹 앱
장점
- 개발 및 유지보수의 간편함
- 모바일 용으로 한 번 개발하면 어떤 운영체제의 스마트폰, 브라우저(크롬, 사파리 등)에서도 이용 가능하다.
- 스토어의 검수가 필요 없다.
- 웹사이트만 수정하면 새로운 버전 릴리즈가 된다.
단점
- 기능과 성능의 한계
- 각종 브라우저들에서 공통으로 제공하는 기능들까지만 활용 가능하다
- 스마트폰의 깊숙한 곳의 자원과 기능을 활용하는 고성능 앱이나 그래픽 툴 앱은 개발 불가
- 홈 화면에 아이콘으로 추가 불가
- 주소창이 떠있다. (브라우저니까)
Hybrid Application 하이브리드 앱
특징
- 네이티브 앱 형태로 만들되 그 안에 웹사이트를 띄울 수 있는 브라우저 창을 두는 앱
- 이 창을 웹뷰(Webview)라고 부른다.
- 네이티브 앱과 모바일 웹앱의 절충안
- 웬만한 기능은 웹사이트의 형태로 두고 웹뷰 안에서 활용한다.
- 웹사이트로서 구현할 수 없는 기능들은 네이티브 수준으로 구현
- 개발 방식 → 개발자의 선택
- 순수한 안드로이드 앱/iOS 앱 현태
- 프레임워크 사용: Ionic, PhoneGap
장점
- 유연한 개발과 유지보수
- 네이티브 수준의 구현부를 업데이트할 때만 스토어의 검수가 필요하다.
- 웹뷰에 나타나는 컨텐츠는 웹사이트만 수정하면 된다.
특징
- 스마트폰의 운영체제를 신경쓰지 않고 하나의 언어로 개발할 수 있는 네이티브 앱
- 개발 도구: React Native + JavaScript, Flutter + Dart, Xamarin + C# 등
- 빌드 타임에 안드로이드와 iOS에서 이해할 수 있는 언어로 자동 변환됨
장점
- 여러 운영체제들이 제공하는 공통적인 기능들까지 활용 가능
- 네이티브 앱보다 한계가 있긴 하지만 충분히 좋은 퀄리티의 앱을 개발할 수 있다.
- 개발자의 필요에 따라 여러 앱개발 방식을 조합하여 원하는 앱을 만들 수 있다.
출처