Static vs Dynamic Pages
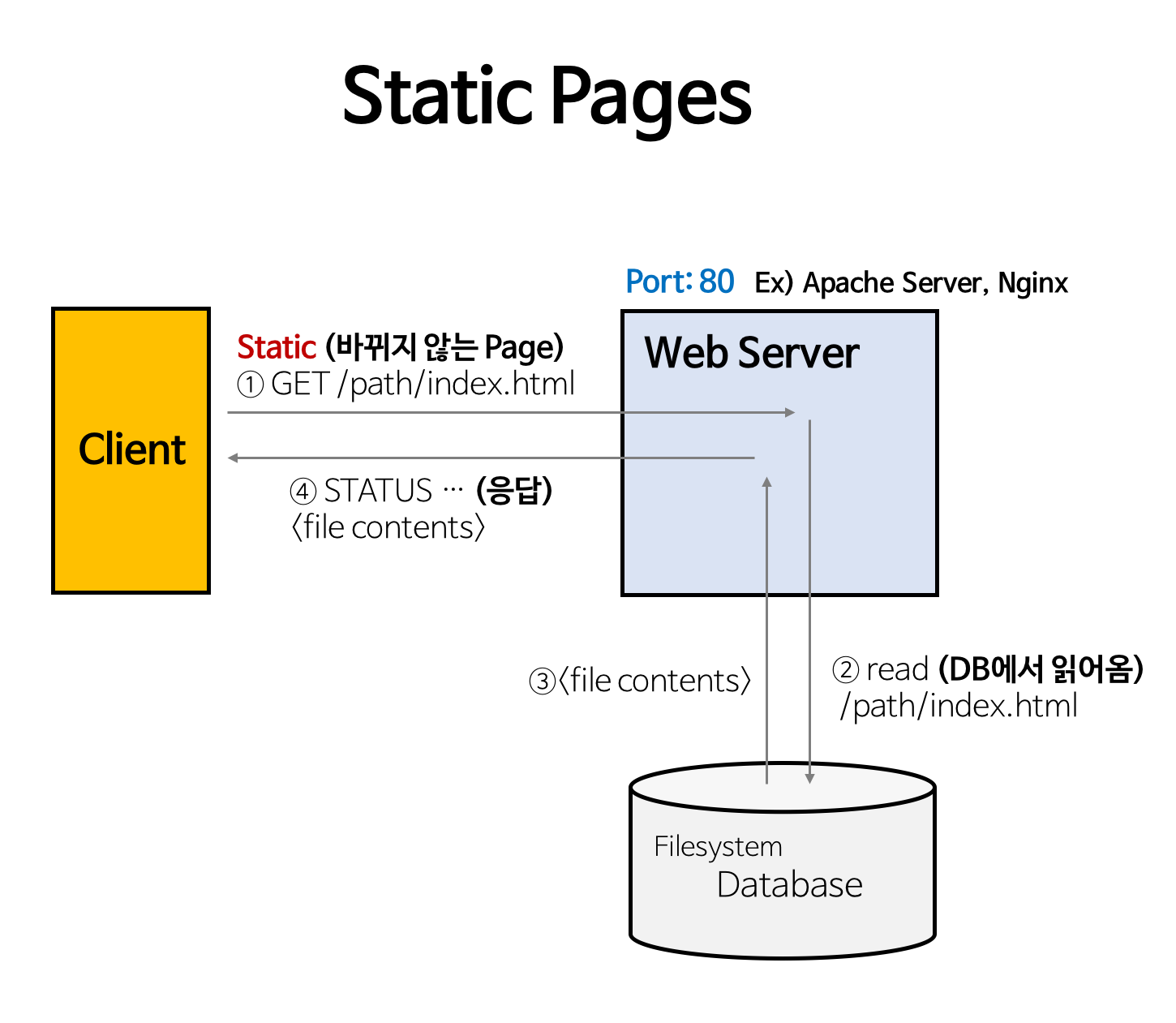
Static Pages

- 파일 경로 이름을 받아 일치하는 파일 컨텐츠를 반환한다.
- image, html, css, javascript 처럼 컴퓨터에 저장되어 있는 파일
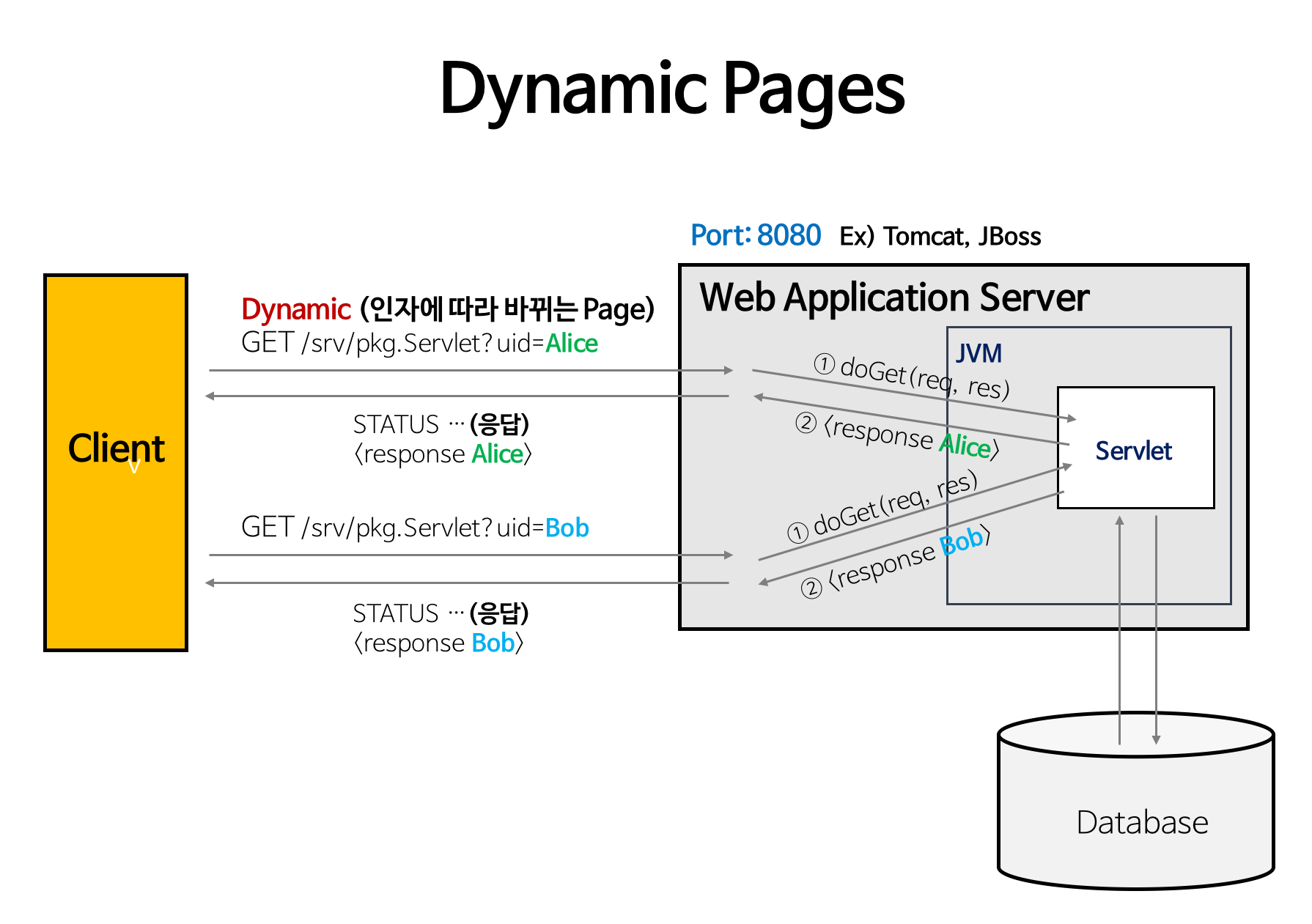
Dynamic Pages

- 인자의 내용에 맞게 동적인 컨텐츠를 반환한다.
- Servlet: WAS 위에서 돌아가는 Java Program (참고)
- 개발자는 서블릿에 doGet()을 구현한다.
Web Server
정의
- 소프트웨어: 웹 브라우저(클라이언트)로부터 HTTP 요청을 받고, HTML 문서 등 정적인 자료 컨텐츠를 응답하는 컴퓨터 프로그램
- 하드웨어: 소프트웨어 프로그램을 실행하는 컴퓨터
기능
- HTTP 프로토콜 기반으로 클라이언트의 요청을 서비스
- 정적인 컨텐츠 제공
- WAS를 거치지 않고 바로 자원 제공
- 동적인 컨텐츠 제공을 위한 요청 전달
- Client → Request → WAS → Response → Client
특징
- 웹 서버에서 정적 컨텐츠만 처리하도록 기능을 분배하여 서버의 부담을 줄인다.
- 이미지 파일(정적 컨텐츠)를 보낼 때, 클라이언트는 HTML 문서를 먼저 받고 필요한 이미지 파일을 다시 서버로 요청하여 받는다. 이때 application server까지 가지 않고 앞단(웹 서버)에서 정적 파일을 보내면 된다.
예시
- Apache Server, NginX, IIS(Windows 전용 웹서버) 등
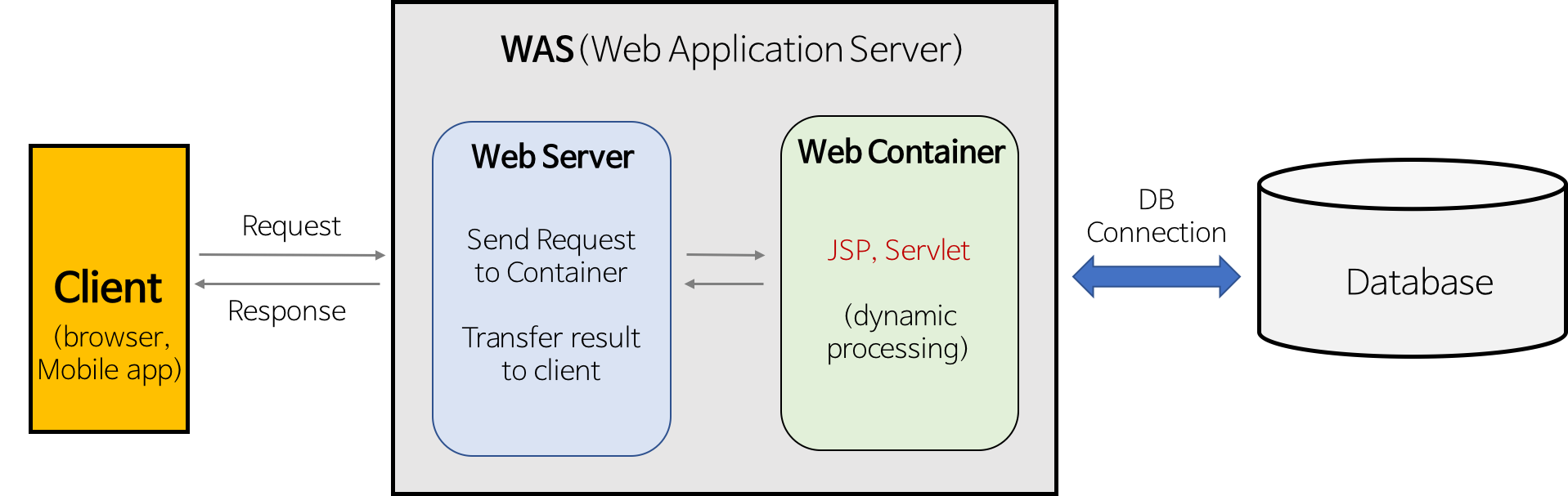
Web Application Server (WAS)
= Web Server + Web Container

정의
- DB 조회나 로직 처리를 요구하는 동적인 컨텐츠를 제공하기 위해 만들어진 application server
- HTTP를 통해 애플리케이션을 수행해주는 미들웨어(스프트웨어 엔진)
- Web Container 혹은 Servlet Container
- Container: JSP, Servlet을 실행시킬 수 있는 소프트웨어
기능
- 프로그램 실행 환경 & DB 접속 기능
- 여러 개의 트랜잭션 관리
- 비즈니스 로직 수행
특징
- Web Server 기능을 구조적으로 분리하여 처리한다
- 분산 트랜잭션, 보안, 메시징, 스레드 처리 등을 하는 분산 환경
- 웹 페이지는 정적, 동적 컨텐츠가 모두 존재한다. WAS를 통해 요청에 맞는 데이터를 DB에서 가져와 비즈니스 로직에 맞게 그때그때 결과를 만들어서 제공하여 자원을 효율적으로 사용한다.
예시
- Tomcat, JBoss, Jeus, Web Sphere 등
Web Server, WAS 분리
- 자원 이용의 효율성 및 장애 극복, 배포 및 유지보수의 편의성
- Web Server를 앞에 두고 필요한 WAS들을 플러그인 형태로 설정하면 더욱 효율적인 분산 처리가 가능하다.
분리 이유
- 기능 분리 → 서버 부하 방지
- Web Server: 단순한 정적 컨텐츠를 빠르게 제공
- WAS: 로직 처리나 DB 조회, 동적 컨텐츠 제공
- 페이지 노출 시간을 줄이고 수행 속도 증가
- 물리적 분리 → 보안 강화
- Web Server: SSL에 대한 암복호화 처리
- 여러 대의 WAS 연결 가능
- Web Server: Load Balancer
- 대용량 웹 애플리케이션의 경우 무중단 운영을 위한 장애 극복에 쉽게 대응
- fail over(장애 극복), fail back 처리에 유리
- 여러 웹 애플리케이션 서비스 가능
- ex> 하나의 서버에 PHP application, Java application 함께 사용
- 기타
- Web Server: 접근 허용 IP 관리, 2대 이상의 서버에서의 세션 관리 등
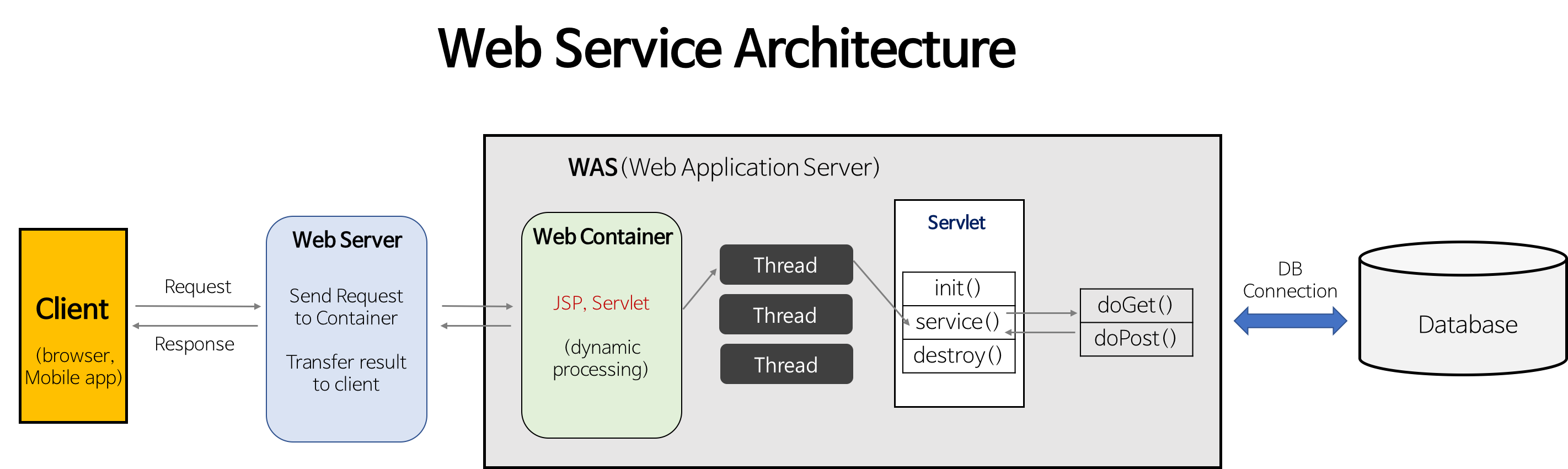
Web Service Architecture
- Client → Web Server → DB
- Client → WAS → DB
- Client → Web Server → WAS → DB ✅
동작 과정

- Client가 Web Server에게 HTTP 요청을 보낸다.
- Web Server는 Request를 WAS에 보낸다.
- WAS는 web.xml을 참조하여 관련 Servlet을 찾아 메모리에 적재한다.
- Thread Pool을 이용하여 요청에 사용할 Thread 생성한다.
- HttpServletRequest, HttpServletResponse 객체를 생성하여 Servlet에 전달한다.
- Thread는 service() 호출
- service()는 doGet() 혹은 doPost() 호출
- 생성된 동적 페이지를 Response 객체에 담아 WAS에 전달한다.
- WAS는 Response 객체를 HttpServletResponse 형태로 바꾸어 Web Server에게 전달한다.
- Thread 종료, HttpServletRequest, HttpServletResponse 객체 제거
