
현재 공부중인 학생이므로 이 글이 혹시라도 잘못된 정보가 있더라면,
댓글로 잘못된 부분을 지적해주신다면 수정하겠습니다.
앞으로 잘못된 부분을 잘 지적해주셔서 제가 올바르게 성장이 할수 있게 도와주십시오.
MVC가 무엇일까?
MVC패턴이 도저히 무엇인지를 모르겠는데 사람들이 MVC 패턴을 그렇게 얘기를 계속 하여서
궁금해서 검색을 해 보았다. 나 자신과 비슷한 분들이 있을 수 있을것 같아, 이 글을 쓴다.
본 글은 다른 외부의 글을 전부 읽어보며 나 자신만의 방식으로 정리를 한 글이다.
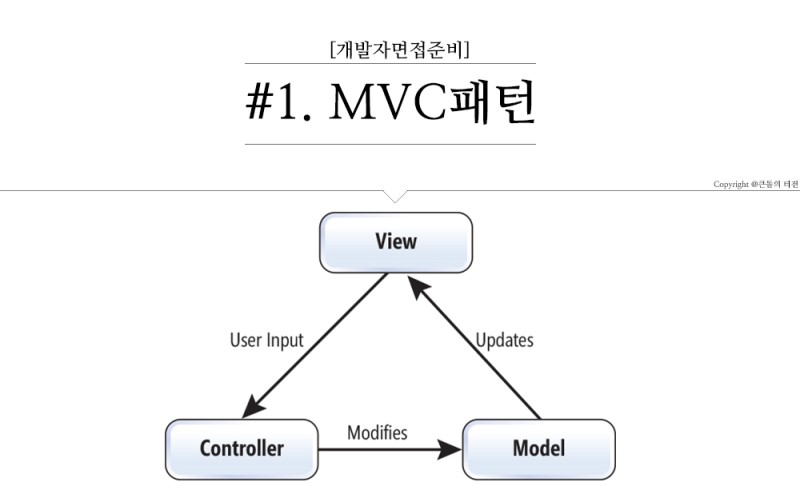
MVC패턴이란?
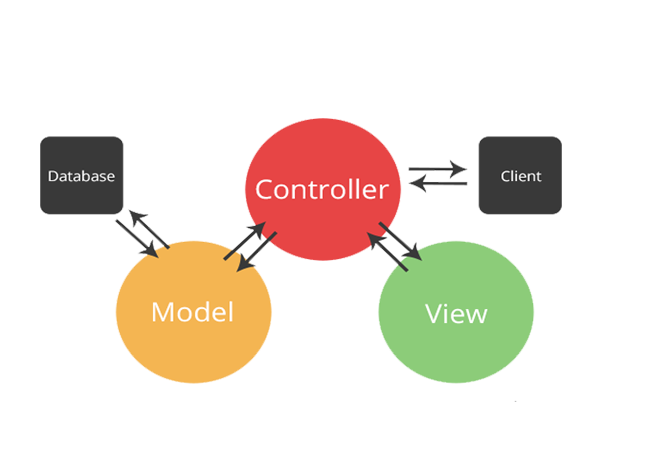
Model MVC 는 Model, View, Controller의 약자 이며 하나의 애플리케이션, 프로젝트를 구성할 때 그 구성요소를 3가지의 역할로 구분한 디자인패턴이다.
사용자가 컨트롤러를 조작하면 컨트롤러는 모델을 통해서 데이터를 가져오고 그 정보를 바탕으로 시각적인 표현을 담당하는 뷰를 제어해서 사용자에게 띄우게 된다.
사진자료 출처링크
Model의 정리
Model은 해당 어플리케이션이 어떤것을 할건지를 정의한다. 내부적인 비즈니스 로직을 처리하기 위한 역할을 할 것이다.처리되는 알고리즘, 처음에서의 상속, CRUD작업등이 예시다.
컨트롤러(controller)의 정의
컨트롤러란 모델이 어떻게 처리하지를 알려주는 역할을 담당 할 것이다. 모바일에서는 화면의 로직을 처리하는 부분이다. 화면에서 사용자의 요청을 받아 처리되는 부분을 구현한다.
요청내용을 분석하여 Model과 View에 UPDATE(업데이트) 요청을 하게 될 것이다.간단하게는 사용자로부터 입력을 받고 Model또는 View를 중개하는 것이다.
View의 정의
View는 화면에 무엇인지를 보여주기 위한 역할을 주로 담당한다.(페이지)
컨트롤러중 가장 하위에 종속되며, 모델이나 컨트롤러가 보여주려고 하는 모든 필요한 페이지를 화면에 로딩시켜 보여줄 것이다.간단하게는 최종사용자에게 무엇을 UI로 보여준다.
또한 컨트롤러는 Model과 View가 각각 무엇을 해야 하는지를 알고있고 통제하는 역할을 담당하기도 한다. 비즈니스 로직을 처리하는 Model과 UI가 서로 직접 말을 할 수 없게 한다.
또한 컨트롤러는 View와 Model를 서로를 연결해주는 역할을 한다.
MVC패턴의 한계
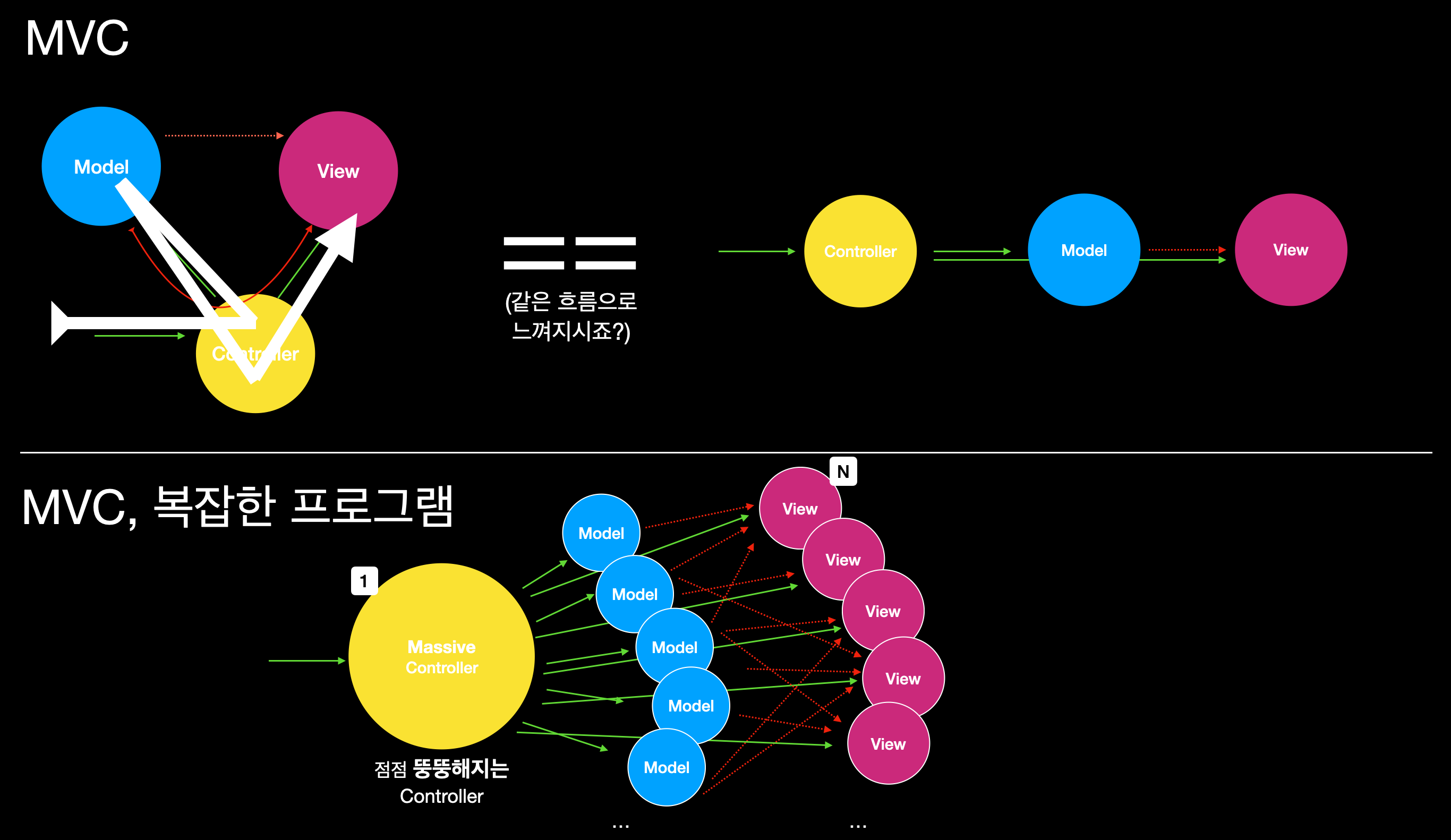
MVC에서 View는 컨트롤러에 연결되어 화면을 구성하는 단위요소이므로 다수의 View들을 가질 수 있다. 또한 Model은 컨트롤러를 통해서 View와 연결되어지지만, 이렇게 컨트롤러를 통해서 하나의 View에 연결 될 수 있는 모델도 마찬가지로 여러개가 될수 있을 것이다.
View와 모델은 서로 의존성을 띄게 된다.
화면에 복잡한 화면과 데이터의 구성이 필요한 화면일시 컨트롤러에 다수의 모델과 뷰가 복잡하게 연결되어 있는 상황이 생길수가 있다.
Massive View Controller
MVC가 너무 복잡하고 비대해져서, 새 기능을 계속 추가 할 때마다 크고 작은 문제점을 가지고 소스 분석이나, 테스트가 많이 어려울 것이다. 이런 형태의 MVC패턴을 Massive View Controller(대규모의 MVC패턴형식의 애플리케이션) 이라고 부른다.
사진자료 출처링크
MVC의 최대 한계를 표현한 용어 같다.컨트롤러는 뷰와 라이프 사이클과 강하게 연결되어 있는 관계여서 분리 할 수도 없다.
또한, 코드 분석/수정을 할때 테스트가 모두 힘들어 질 것이다. 그리고 복잡하게 엮어있는
모델과 뷰는 여러 사이드이펙트를 불러와서 프로그램을 운영하기 힘들게 할 것이다.이런 문제점을 보완하기 위하여 아주 다양한 패턴을 파생시킨 것이다.
( MVP, MVVM, Viper, Clean Architecture, Flux, Redux, RxMVVM 등등
우리는 왜 MVC패턴을 사용해야 하는 것일까?
사용자가 보는 페이지와 데이터처리 그리고 그것을 제어하는 컨트롤 이 3가지로 구성되는 하나의 애플리케이션을 만들면 각각 맡은바에만 집중을 할수 있게 될것이다.
실제 업무에서도 여러 업무를 한 사람이서 처리를 하게 되면 왔다 갔다 할 것이고 잦은 실수도 발생할 것이다. 실제업무에서도 마찬가지로 업무를 분리하여 진행하면 실수도 잦고, 또한 더 일의 능률이나 집중력이 그쪽으로 쏠릴 것이다서로 분리되어 각자의 담당 역할의 집중을 할수 있게끔하여서 처리를 하고 그러한 로직을 만든다면, 유지보수, 확장성, 유연성이 증가할 것이다 또한 중복으로 코딩을 해야하는 문제점도 바로 사라지게 될 것이다.
사진자료 출처링크
MVC패턴의 의의
MVC패턴은 결과적으로는 "어떻게 나눌 것인가?" 에 대한 답중 하나이다. 어떤 특정한 역할들에 대해 역할분담을 진행할때 하나의 가이드라인을 제시하는 방법중에 하나인 것이 바로 MVC패턴인 것이다.
또한 이 패턴을 사용한 라이브러리, 프레임워크 등으로 코딩을 한다면 더 쉽고 빠리고 재밌는 코딩을 할수 있으며 정말 효율적인 로직이 만들어 질 것이다.
하지만 우리는 그러한 라이브러리와 프레임워크를 만들고 사용할 수 있는 실력또한 우리가 공부를 해야 할 업무중의 하나일 것이다.
MVC패턴의 간단한 이해
A와 B와 모델의 C가 있다고 가정해보자.
만약 우리가 어떠한 특정 로직을 수정한다고 하였을때 모델인 C만 수정하면 될 것이다.
하지만 만약 A,B,C가 분리되어 있지 않으면 어떨것인가?
그렇다면 A와 B를 전부 수정해야 할 것이다.
만약 이렇게 처리를 한다고 하면 비효율적이며 상당한 비용과 시간이 들 것이라 생각한다.
이러한 일을 막기 위해 우리는 MVC패턴이라는 것으로 각각의 부분을 나눠서 처리하는 것이다.
따라서 MVC를 쓴다면 더욱 효율적이며 보다 빠르게 처리할 수 있을 것이다.
간단한 정리
View에서 특정 이벤트를 수행했을 경우에는 컨트롤러에서 이벤트에 해당하는 Method를 Model로 보낼 시 Model에서 처리하여 결과를 가져온뒤 그 처리결과를 서버에다가 적용시키는 것이다.
참고한 글 출처
글을 올린 날짜 : 2021년 04월 06일 화요일




좋은글 감사합니다
정리가 깔끔하네요