
이 글은 TypeScript : 선언 (2편) 의 다음 편입니다.
Interface와 Type Alias
class에서 객체의 타입을 설정하기 위해 interface와 type alias가 존재한다.
1. 기존의 객체 타입 지정 방법
기존에는 파라미터의 타입을 지정해주기 위해, type 키워드를 사용했다. 그러나 해당 방법은 여러개의 파라미터가 존재할 때, 코드가 너무 길어지며 가독성이 떨어진다는 단점이 존재한다.
객체를 파라미터로 받는 fetch 함수를 예를 들어보자.
//파라미터와 반환값의 데이터 타입이 정의된 객체 함수
//ex) url = "/search?q=seoul&page=2"
export const fetchData = async (params: {
url: number;
query: string;
page: number;
}): Promise<
{
id: number;
name: string;
desc?: string;
}[]
> => {
//fetch...
};2. interface
위의 가독성 문제를 interface 로 해결할 수 있다.
interface fetchType {
url: number;
query: string;
page: number;
}
interface dataType {
id: number;
name: string;
desc?: string;
}
export async function fetchData(params: fetchType): Promise<dataType[]> {
// fetch...
}interface는 일반 함수에서 사용이 가능하지만, class와 일반 변수에서도 효과적으로 사용이 가능하다.
2.1 class에서 interface 사용하기
- class는 상위 객체인 interface를 상속받아 interface내의 필드와 메소드를 반드시 구현해야한다
- class에서 interface를 상속 받을 때는
implements키워드를 통해 선언한다. - interface에서 interface는
extends키워드를 통해 선언한다. (자세한 내용은 2장 참고)
interface Person {
name: string; // 사ㅁ이라면, 반드시 이름을 가지고 있어야한다.
getAbility(): string; // 사람이라면, 능력은 반드시 가지고 있어야하며, 반환값은 string이어야 한다.
}
class Developer implements Person {
name: string;
skill: string;
constructor(name: string, skill: string) {
this.name = name;
this.skill = skill;
}
getAbility() {
return this.skill;
}
}
// interface를 상속 받기위해서는 implemnets 키워드를 사용한다.
class Designer implements Person {
name: string;
tool: string;
constructor(name: string, tool: string) {
this.name = name;
this.tool = tool;
}
getAbility() {
return this.tool;
}
}2.2 일반 변수에서 interface 사용하기
일반 변수에도 type 지정이 가능하다.
interface Person {
name: string;
age: number;
skill?: string[];
tool?: string[]; //해당 데이터가 없어도 되는 것에는 ?를 사용한다.
}
const developer: Person = {
name: '최데브',
age: 21,
skill: ['React', 'TypeScript'],
};
const designer: Person = {
name: '최디자',
age: 26,
tool: ['Figma', 'XD'],
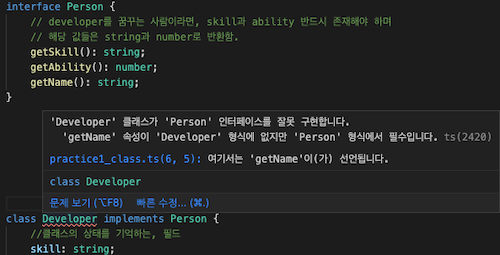
};2.3 interface Error
만약, interface에서 정한 타입을 지키지 않는다면 IDE에서 아래와 같은 Error를 빨간줄로 명시해 준다.

3. type alias
interface와 같이, 객체와 변수의 type에 별칭(alias)을 정해줄 수 있다. 사용 방법은 interface와 동일하다.
3.1 type 키워드 사용하기 (class와 일반 변수)
// class에 type 지정을 할 수 있다.
type Person = {
name: string;
age: number;
};
const person: Person = {
name: '최준영',
};
// 일반 변수에도 type 지정이 가능하다.
type Color = 'red' | 'orange' | 'yellow';
const color: Color = 'red';
const colors: Color[] = ['red', 'blue']; //error !3.2 & 연산자 이용하여 상속받기
// type 정의
type Person = {
name: string;
age?: number;
};
type Developer = Person & {
skill: string[];
};
type Designer = Person & {
tool: string[];
};
// 변수 type 지정
const developer: Developer = {
name: '최데브',
age: 26,
skills: ['javascript', 'react'],
};
const designer: Designer = {
name: '최디자',
tool: ['Figma', 'XD'],
};3.3 interface VS type alias
- 라이브러리의 타입 설정은
interface를 사용한다. - 둘 중에 일관성 있게 하나만 사용한다.
