
기존의 자바스크립트는 weekly type 언어로써, 변수 선언을
let과const로 모두 퉁쳐버렸다. 그러나 이런 점은 서버와 데이터 통신을 할 때나, 프론트에서 상태 관리를 할 때 단점으로 작용된다.
예를 들어, API에서 호출한 데이터가null을 출력했을 때 기존의 프론트 코드에서 배열 처리를 하기 위해map함수를 사용했다면 error를 일으킨다.
TypeScript에서는 미리 데이터 타입을 선언해놓음로써, 코드가 실행할 때 error를 아는 것이 아니라, IDE에서 코딩을 하는 동안에 error를 처리할 수 있다.
그럼, TypeScript의 변수 선언 방법과 함수 선언에 대해서 알아보자.
1. 변수 선언
1.1 기본 변수 선언
const str: string = 'hi'; // 문자열
const bool: boolean = true; // 불리언
const numbers: number[] = [1, 2, 3]; // 숫자 배열
const strings: string[] = ['hi', 'jun']; // 문자열 배열
1.2 OR 연산자를 활용한 변수 선언 방법
let strORundef: string | undefined = undefined; // string 또는 undefined
let numORull: number | null = null; // number 또는 null
let str: 'one' | 'two' | 'three' = 'two'; // 미리 string 값 선언
str = 'four'; // error2. 함수 선언
2.1 parameter(매개변수)를 받는 법
function sum(x: number, y: number): number {
return x + y;
}
function sumArr(numbers: number[]): number {
return numbers.reduce((acc, current) => acc + current, 0);
}
sum(1, 2); // 3
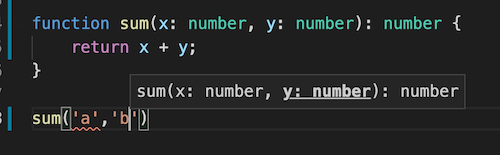
sum('a','b'); // error !
sumArr([1,2,3]); // 6
위에서도 말했듯이, TypeScript는 IDE 단에서 error 처리를 해주고 있다. 빨간줄이 간 곳에 마우스 커서를 올리면, 사진과 같이 number값을 매개변수로 주어야함을 명시해주고 있다.
2.2 return 값을 내보내는 법
// string 출력
function returnStr(n1: number, n2: number): string {
return String(n1 + n2);
}
// 배열 출력
function returnArr(n1: number, n2: number, n3: number): number[] {
return [n1, n2, n3];
}
// return 없음
function returnVoid(): void {
console.log('void');
}
returnStr(1, 2); // '3'
returnArr(1, 2, 3); // [1,2,3]
returnVoid(); // 'void'출처
- https://typescript-kr.github.io/
- velopert님 교안
