세션, 토큰에 들어가기 앞서 인증, 인가를 구별하자!
인증이란?
유저가 누구인지 확인하는 절차, 회원가입하고 로그인 하는 것.
인가란?
유저에 대한 권한을 허락하는 것.(어서와이제이션~ Authorization 로그인 어서와~)
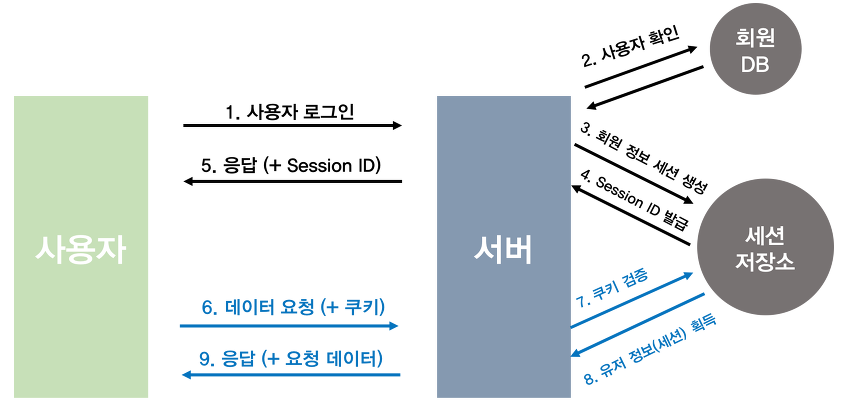
세션 기반 인증

(출처 : http://gcs.emro.co.kr:8090/pages/viewpage.action?pageId=9873130)
세션 기반 인증은 전통적으로 Server-Side Rendering 방식으로 처리되는 웹서비스들에서 많이 쓰이는 방법이다.
서버는 주로 메모리에 세션 정보를 저장하고, 클라이언트(웹 브라우저)는 주로 쿠키(Cookie)에 세션 정보가 저장된다. 메모리와 브라우저에 모두 세션 정보를 갖게 한다. 그리고 로그인이 되었는지 확인하기 위해서는 표딱지(세션 정보)가 일치하는지 확인한다.
메모리에 저장된 세션 정보는 휘발성이기에 서버 재부팅시 사라질 수 있으며 많은 정보를 저장하는데 한계가 있다. 그렇다고 하드디스크나 DB에 저장하기에는 작업이 느리고 무겁다는 단점이 있다.
Server-Side Rendering 방식은 여러 개의 Page로 구성하는 웹 서비스를 Single Page만으로 구현하기 힘든 대규모 시스템에서 아직까지 성능과 보안을 위해 쓰이는 경우가 있다.
세션 기반 인증 장점
- 서버 쪽에서 사용자의 로그인 상태에 확인이 분명하며 쉽다.
- 서버 쪽에서 세션 정보를 관리하기 때문에 클라이언트의 변조에 영향받기 어렵다.
- 토큰 방식에 Signature 등 부가적인 정보가 없기에 Server-Clinet간 주로 받는 데이터가 적다.
세션 기반 인증 단점
- 대규모 서비스로의 스케일업을 위해서는 메모리에 저장되는 세션 정보로 인한 메모리 성능 부하가 있을 수 있다. Redis나 Memcached 등의 메모리 관리 시스템이 필요하다.
- 쿠키는 단일 도메인, 서브 도메인에서만 작동하기 때문에 여러 도메인에서 사용할 경우 관리를 해줘야 한다.
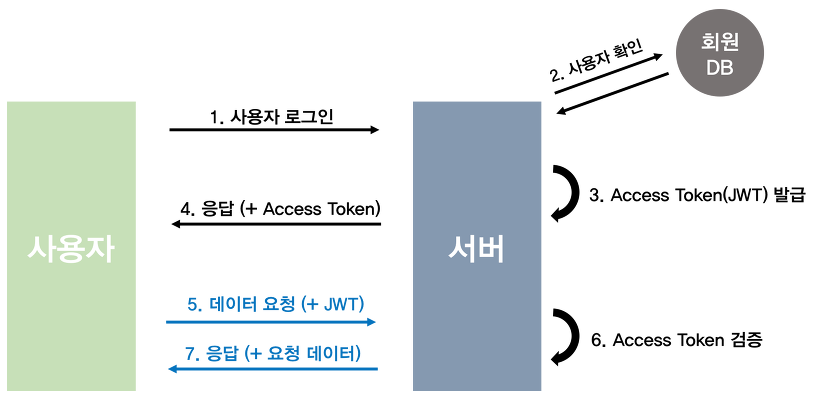
토큰 기반 인증 (JWT)

(출처 : http://gcs.emro.co.kr:8090/pages/viewpage.action?pageId=9873130)
토큰 기반 인증은 SPA에서 많이 쓰이는 방법이다.
사용자가 로그인을 하면 토큰을 준다. (서버는 토큰을 갖고있지 않음)
(XXX.YYY.ZZZZ) => (header.payload.signature)
웹 브라우저의 성능 향상과 사용성 증대를 위해 vue react angular, 모바일 등 다양한 디바이스 클라이언트들을 하나의 백엔드 API로 대응하기 위한 REST 아키텍쳐가 사용되는 상황이다. REST 아키텍쳐는 무상태성(stateless)의 구현을 위해 클라이언트 쪽에 토큰이 저장되는 토큰 기반 인증이 많이 쓰이게 됐다.
토큰 기반 인증 장점
- 멀티 디바이스 클라이언트를 대응하는데 부담이 적다. 클라이언트가 토큰 정보를 갖고 있기 때문에 서버를 스케일업하는데 부담이 적다.
- 클라이언트 세션 관리에 대한 서버의 메모리 부담을 줄일 수 있다.
- 다양한 도메인에 대응하는데 부담이 적다.
토큰 기반 인증 단점
- 상태를 기억하지 않기때문에 통제할 수 없다.
- 토큰 정보가 탈취될 수도 있어도 무효화할 수 없다. 보안에 취약하다.
- 토큰에 Signature 등의 부가적인 정보가 담겨 있기에 서버-클라이언트 간 주고 받는 데이터가 세션 기반의 인증보다 많다.
- 토큰 인증을 위해 Database에서 매번 조회해야 하므로 DB 성능 부하가 있을 수 있다.
단점 보완
- 로그인시 토근 만료가 짧은 access 토큰 1개, 토근 만료가 긴 refresh 토큰 1개를 발급한다.
- refresh 토큰은 DB에 저장한다.
- access 토큰의 수명이 다하면 다시 refresh 토큰에 보낸다.
- 서버는 DB의 값과 대조하고 확인.
=> refresh만 유효하다면 access 토큰이 만료될 때마다 다시 로그인할 필요 없이 새로 발급 받을 수 있다.
즉, refresh 토큰은 재인가를 위해서. (DB에 저장되어있기에 통제가 가능하다)
=> 만능은 아니지만 JWT의 한계다.. 서비스의 성격을 확인하고 사용하자.
JWT(JSON Web Token)란?
JWT는 기본적으로 header, payload, signature로 구성된다.
1) header
토큰 타입(JWT 고정값), 해싱 알고리즘(토큰 검증시 사용되는 signature에서 사용, HS256..)
2) payload(내용)
토큰명,발급자,만료시간,고유식별자 등등에 대한 정보 (Claim이라고 한다)
Base64
3) signature(서명)
Header와 Payload의 데이터 무결성과 변조 방지를 위한 서명
헤더의 인코딩값 + 정보의 인코딩값 => 비밀키로 해쉬 생성
=> 즉 서버만 알고 있다. (비밀키를 통해 해킹 방지!)
서명 값과 계산값이 일치하고 유효기간이 지나지 않았다면 인가!!
JWT 단점
- 토큰 자체 정보 저장 (보안 취약)
- 정보가 많을수록 토큰 길이로 인한 네트워크 부하
- payload 암호화 필요 (보안)
- Stateless (서버에서 제저 불가능, 임의 삭제 불가)
토큰 저장 방법
- web storage(local,session) : 스크립트로 쉽게 제어 가능하고 XSS공격에 취약하다.
- Cookies : 쿠키 생성시 httpOnly 옵션으로 XSS 공격 방어 가능. CSRF에 노출되어 있으나 보안 가능
=> httpOnly + secure + HTTPS로만 통신함. XSFR-token,origin 등등의 방법 사용
