MVC 패턴 이용한 회원 관리 예제
이번 강의는 큰 흐름이 중요한 것 같다.

홈 화면 추가
home.html에서 회원 페이지를 만드려고 한다.
html을 mapping해줄 컨트롤러가 필요하기에 HomeController를 추가해준다.
HomeController에서 연결을 담당할 메서드에 @GetMapping으로 url을 mapping 해주면 페이지 등록은 끝!
@Controller
public class HomeController {
@GetMapping("/")
public String home() {
return "home";
}
}
url을 타고 들어갔을 때 열릴 파일을 만들어야 한다. 어디에? template에.
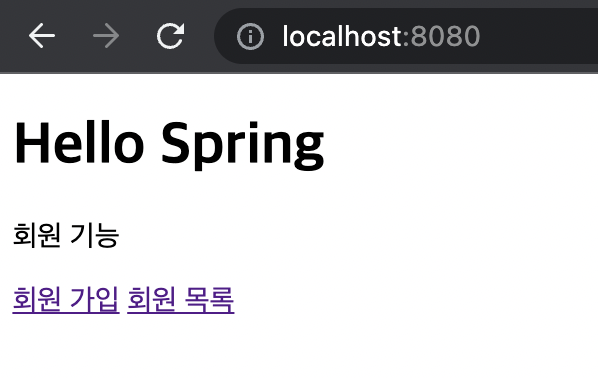
home.html이 열리면 회원가입버튼과 회원목록버튼이 있다
회원가입 : 이름을 입력하고 등록하는 페이지
회원목록 : 등록된 회원 리스트를 볼 수 있는 페이지
- home.html
<div class ="container">
<div>
<h1>Hello Spring</h1>
<p>회원 기능</p>
<p>
<a href="/members/new">회원 가입</a>
<a href="/members">회원 목록</a>
</p>
</div>
</div>
index.html과home.html이 같은 url인데home.html이 뜨는 이유 : 우선순위 template > static
등록
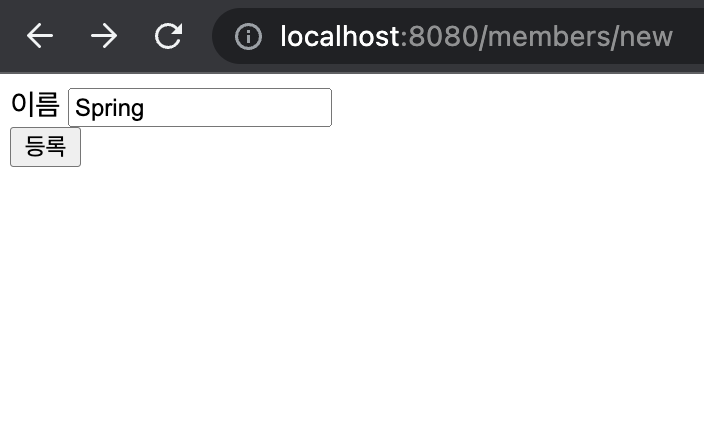
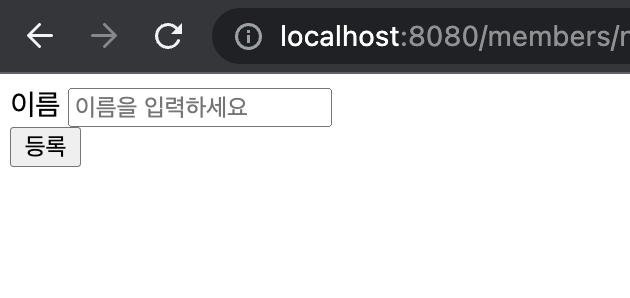
등록 페이지는 새로운 회원의 이름을 입력하고 등록할 수 있는 기능이 있는 페이지이다.
home.html 만들 때와 마찬가지로 컨트롤러에서 mapping
- MemberController - 회원가입(GET)
@GetMapping("/members/new")
public String createForm() {
return "members/createMemberForm";
}
mapping 성공시 열릴 파일 생성
- createMemberForm.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<form action="/members/new" method="post">
<div class="form-group">
<label for="name">이름</label>
<input type="text" id="name" name ="name" placeholder="이름을 입력하세요">
</div>
<button type="submit">등록</button>
</form>
</div>
</body>
</html>


이름을 등록한다는 것은 서버에 데이터(이름)를 전송한다는 것인데 이 때 쓰는 것이 POST이다
그리고 이 이름을 작성해서 보내는 틀을 form 이라고 한다
- MemberController - 회원가입(POST)
@PostMapping("/members/new")
public String create(MemberForm form) {
Member member = new Member();
member.setName(form.getName());
memberService.join(member);
return "redirect:/";
}form.html에서 submit 버튼을 누르면 method(post) 방식으로 action에서 지정. url(/members/new)로 form 데이터를 보낼건데 그 데이터의 이름을 name의 value로 구분(여기선 name)
(근데 이 과정에서 Controller에 MemberForm 클래스를 만드네.. 흠…)
그럼 다시 MemberController에서는 PostMapping(“/members/new”) 으로 form 에서 보내온 데이터(name)을 받아서 쓸건데, 이때 함수의 argument로 MemberForm을 받음.
Member 클래스(domain에서 만든거)에 form으로 받은 데이터(name)을 넣기 위해서 MemberForm 타입을 인자로 받아온 것이기 때문에 Member 객체 선언&생성 해주고 생성한 Member객체의 이름을 초기화 시킬건데 이 이름은 MemberForm 객체에서 뽑아써야한다.
Member member = new Member( );
member.setName(form.getName( ) );
이렇게 Member 객체에 name을 초기화 해줬으면 Service에서 만들었던 join 함수를 이용해 회원가입!!
하고 리다이렉트 시켜주면 회원가입 페이지 끝
조회
url은 /member이고 GetMapping.
Member를 조회할것이기 때문에 Member를 받아와야함
함수의 인자는 Model이 들어가고 List< >에 Member를 집어넣어서 쓰네.
그럼 templates에 memberList 만들겠지? html은 thymleaf를 쓰는데 th 문법을 쓰는데 문법을 몰라서 아직 어렵다. 반복문이래
- MemberController - 회원목록
@GetMapping("/members")
public String list(Model model) {
List<Member> members = memberService.findMembers();
model.addAttribute("members", members);
return "members/memberList";
}- memberList.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class ="container">
<div>
<table>
<thead>
<tr>
<th>#</th>
<th>이름</th>
</tr>
</thead>
<tbody>
<tr th:each="member : ${members}">
<td th:text="${member.id}"></td>
<td th:text="${member.name}"></td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>

회원가입하고 회원목록 보면 회원이 보이는데 이때 서버를 껐다키면 다날라간다 —> 실무에선 대참사
그럼 어떻게하지? 다음 포스팅에..