소개
TailwindCSS는 CSS 프레임워크입니다.
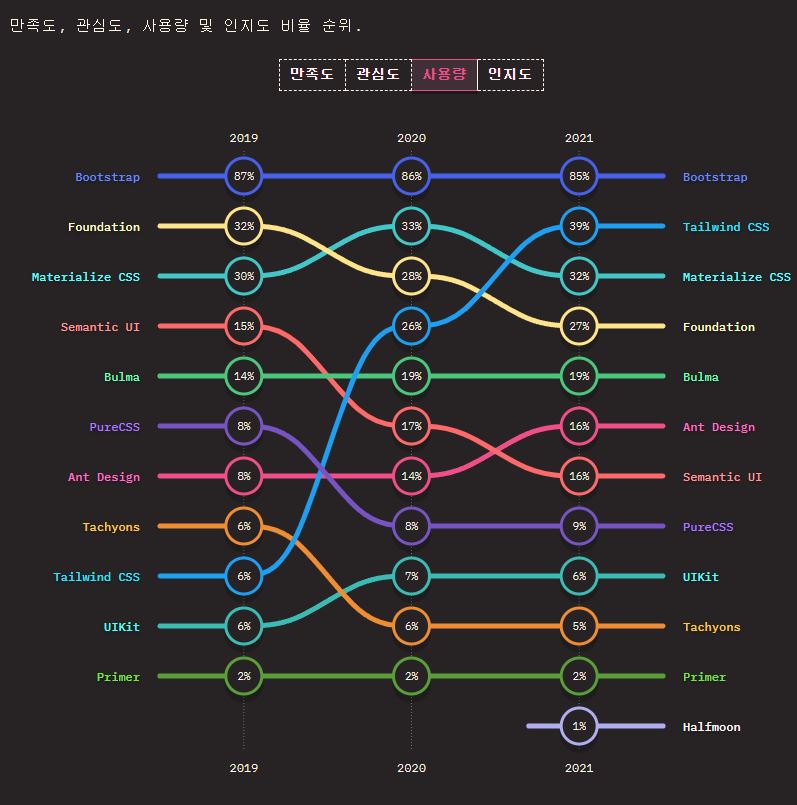
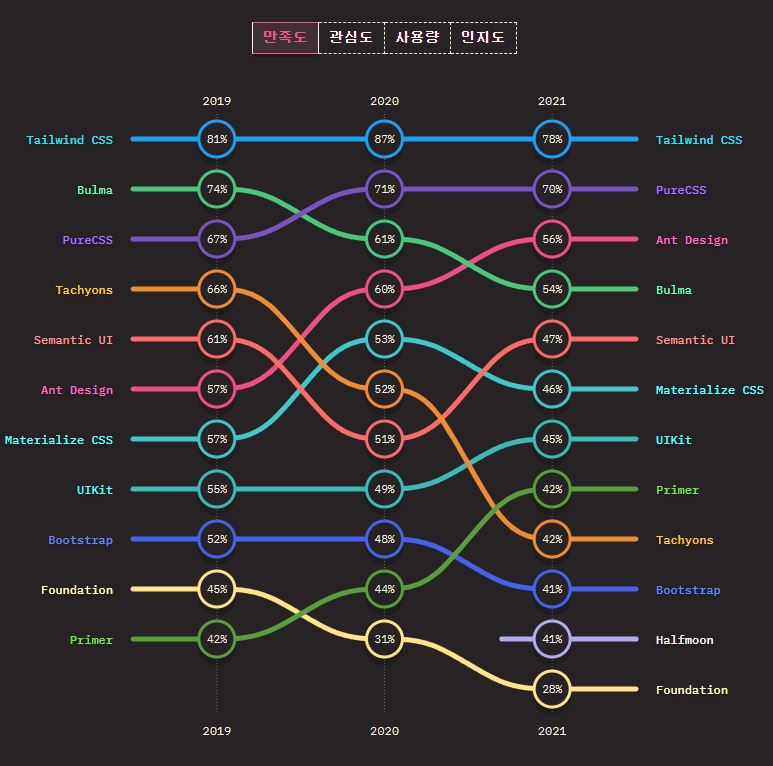
아래와 같은 사진을 보면, TailwindCSS는 다른 CSS 프레임 워크에 비해서 만족도와 사용량이 급속 성장하고 있다는것을 알 수 있습니다.
출처
이러한 결과를 바탕으로, 카카오등을 포함한 많은 기업들이 TailwindCSS를 도입하고 있습니다.
TailwindCSS의 특징으로는 아래와 같은것이 있습니다.
- 클래스명에 직접 CSS옵션을 적용하기때문에, 클래스 이름을 크게 고민할 필요가 없습니다.
- CSS의 많은 부분을 직관적인 추상화를 해주어, 간단하게 입력이 가능합니다.
- 필요한 부분은 커스텀마이징을 통하여 기능을 추가 할 수 있습니다.
- 실제 CSS를 사용하는것과 이름 등이 크게 다르지 않으며, 마우스를 hover 할 경우, 실제 CSS에서 어떻게 적용되는지 알 수 있습니다.
- 반응형 환경을 조금 더 쉽게 조작 할 수 있습니다.
- VS코드를 사용할경우 자동완성 기능을 제공해주는 Tailwind CSS IntelliSense 라는 확장프로그램이 있습니다.
설치
공식문서에서 여러 환경에서의 설치방법을 소개하고있습니다.
저는 CRA를 사용한 React 템플릿에서 설치해보겠습니다.
공식문서의 설치방법
저는 yarn을 사용하여 진행하였습니다, 하지만 npx와npm을 사용하여도 전혀 상관없습니다.
-
yarn create react-app tailwind-app
-
폴더로 이동후, tailwind 및 tailwind Lib를 설치합니다.
-
yarn add -d tailwindcss postCSS와 autoprefixer
-
yarn tailwindcss init -p 을 실행하게 되며 tailwind.config.js 파일이 생성됩니다.
-
설치된 tailwind.config.js 에서 다음과 같이 설정을 진행합니다. content 옵션은 tailwindCSS가 적용되는 범위를 설정합니다.
/** @type {import('tailwindcss').Config} */ module.exports = { content: [ "./src/**/*.{js,jsx,ts,tsx}", ], theme: { extend: {}, }, plugins: [], } -
index.css 파일의 내용을 모두 지우고, 아래와 같이 CSS 파일을 가져옵니다.
tailwind는 기본적으로 사용하는 nomalize가 있기때문에,별도로 reset.css 등을 적용하려 한다면 정상적으로 작동하지 않습니다.@tailwind base; @tailwind components; @tailwind utilities;-
CRA는 웹팩 설정이 되어있기때문에, 아래와 같이 Index.css을 사용하지않고, index.js 파일에서 Import 형식으로 tailwindcss/tailwind.css를 가져올 수 있습니다.
import React from "react"; import ReactDOM from "react-dom/client"; import "tailwindcss/tailwind.css"; import App from "./App"; const root = ReactDOM.createRoot(document.getElementById("root")); root.render( <React.StrictMode> <App /> </React.StrictMode> );
-
여기까지 진행되었다면, 기본적인 셋팅은 끝났습니다.
실제 적용을 위해서 App.js의 div를 아래와 같이 설정하여 시작하여 테스트 해볼 수 있습니다.
tailwind를 사용하기 위해서 HTML에서는 class를 사용하지만, JSX에서는 className을 사용합니다.
function App() {
return <div className="text-3xl text-blue-500">hello world</div>;
}화면에 파란색의 h1크기정도의 텍스트가 나타난다면 설치는 정상적으로 완료된것입니다.
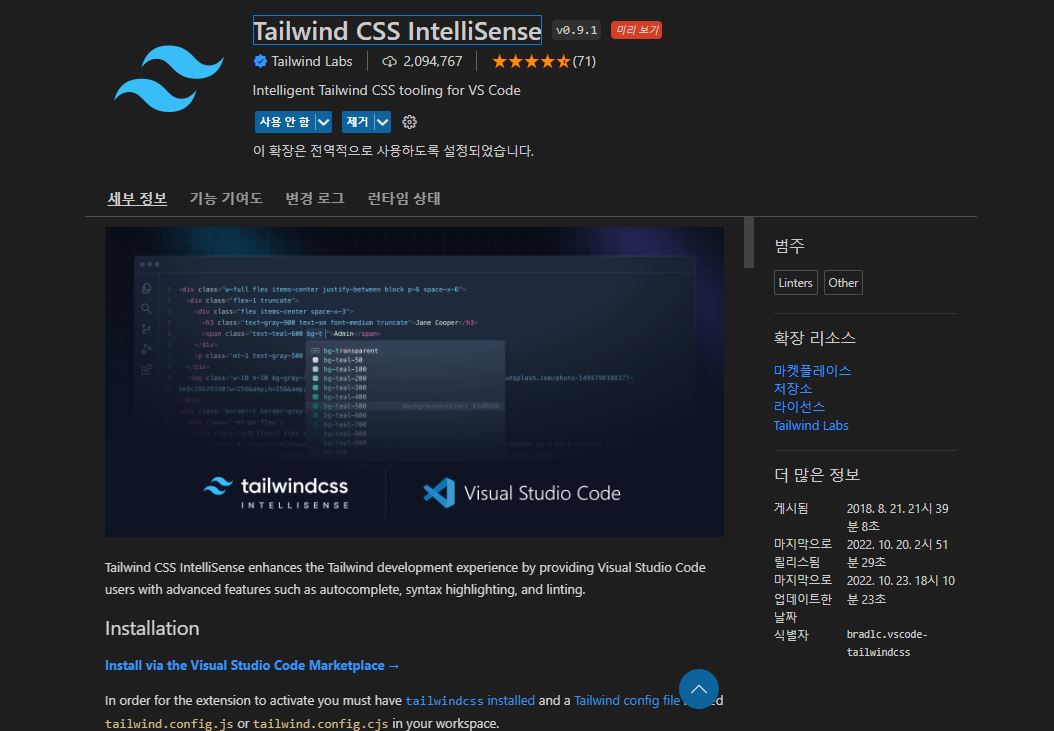
여기에 추가적으로, 설정의 자동완성을 도와주기 위해서 VScode의 마켓플레이스에서 Tailwind CSS IntelliSense를 검색하여 설치합니다.
이 확장 프로그램은 tailwind에서 사용하는 옵션들을 자동완성 시켜줍니다.

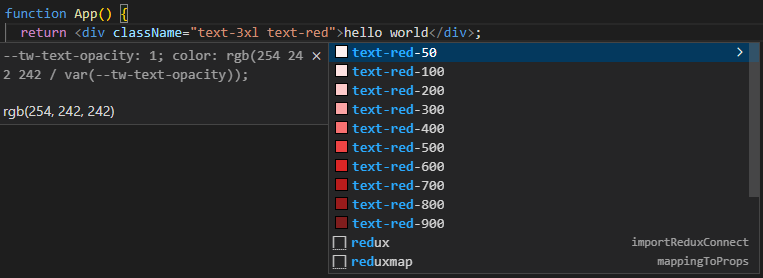
그리고 다시 한번 App.js에서 텍스트의 색을 red로 바꾸려 한다면, 다음과 같이 자동완성이 나타나는것을 볼 수 있습니다.

또한 이 확장도구를 사용하면, tailwind에서 사용된 옵션들에 마우스를 위치시키면 실제 CSS 속성이 어떻게 적용되어 있는지도 알 수 있습니다.