들어가기
이번 강의에서는 과제리뷰와 NextJS에 대한 설명이 있었습니다.
(해당 게시글은 실제 강의 내용을 그대로 옮겨적은것은 아니며, 주관적인 이해 및 판단으로 요약되어진 글입니다.)
강의 Section_1
과제리뷰
- 수정 / 삭제 / 제출에 관한 버튼 처리
- 되돌리기 어렵거나 불가능한 경우에 빨간색 레이블, Dialog등을 활용하여 재확인등을 하는것이 좋음
- 최종적인 동작을 경적하는 버튼은 화면 우측 상단과 같이 일반적으로 사용자가 실수로라도 누르기 힘든곳에 위치하는것이 좋음
- form등에서 페이지를 벗어날때는 실수로 뒤로가는 경우등을 생각하여 재확인 경고창을 띄워주는것이 좋음
- NextJS 미들웨어 사용
- NextJS는 내부적인 서버가 있기때문에, 가능한 동작.
- 권한이 없는 경우 요청하는 페이지에 관한 데이터를 받지 않는것이 좋다.
- 식보다는 문을 활용할수있다면, 문을 활용한 로직이 보기 편함.
//예시
const result = {
page
}
if(option1){
result.option1:option1;
}
if(option2){
...
}....
=>
const reulst ={
page,
...(option1&&{option1}),
...(option2&&{option2}),
}-
Obj를 다루는것이라면 forEach보다는 map등을 사용하여 불변성을 유지할것
-
useQuery의 select 콜백을 사용하여 원하는 데이터를 계산해서 사용하는것이 더 좋을 수있음
cosnt {data} = useQuery(['todos','all'],()=>{
return data를 뽑아내는 함수()
})
=>
cosnt {data} = useQuery(['todos','all'],()=>{
select : (data)=> data를 처리할 조건 및 식
})- useQuery에서 셋팅할수 있는 값들은 전역에서 처리하기
(refetchOnWindowFocus 설정 및 staleTime 등 크게 수정할 부분이 없는 조건이 없다면 _app.tsx에서 관리하는 QueryClient에서 지정하기)
강의 Section_2
NextJS
- NextJS는 급격하게 시장이 커져가고 있음. 2021년 초 전후로 다운로드 수가 백만이던게, 현재(2022 12월4일) 기준으로 350만 이상을 기록중
- 꾸준하고 속도감있는 업데이트, SEO, SSR등 많은 부분에서 이점을 가지고있음
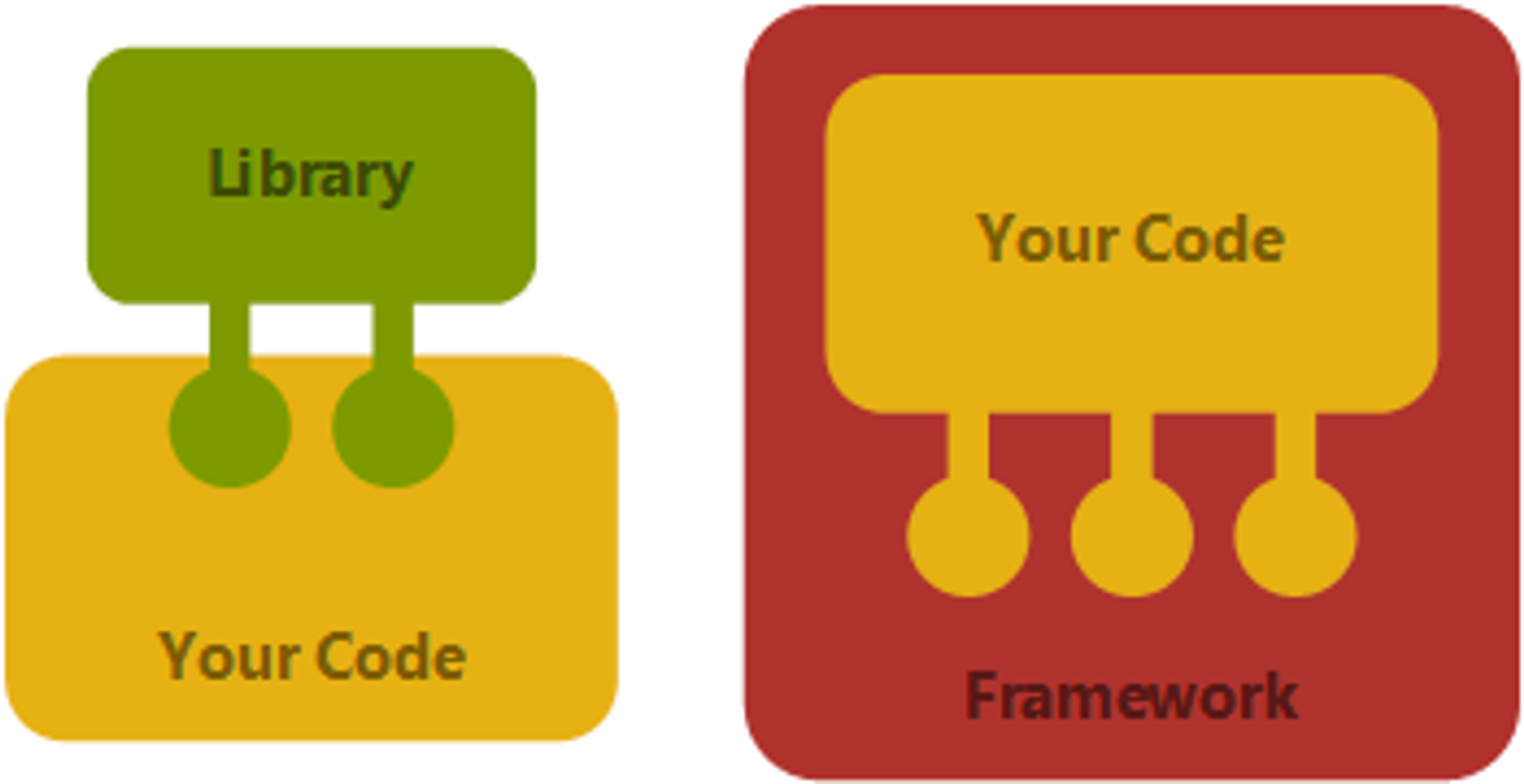
NextJS Framework
- LIb는 필요한 부분에서 불러와서 사용하지만, Framework는 작성한 코드를 프레임워크가 가져가서 대신 실행 시킨다.

예를 들어 React의 경우 동적 router, 코드스플리팅 같은것을 사용하려면 직접 구현 및 설정 해야함. 하지만 NextJS의 경우에는 따로 구현 및 설정하지 않더라도 알아서 사용하게됨.
즉, 많은 부분이 대신 구현되어있고, 사용자는 프레임워크가 허용하는 한에서 구현에 대한 걱정을 하지 않을 수 있음.
하지만 동시에 자유성이 떨어지게되는게 단점
그럼에도 NextJS는 많은 기능을 대신 해줌으로서 사용가치가 높음
NextJS가 제공하는 기능중 하나인
next/Image의 경우는 아래와 같은 장점이 있음
-
Image태그의 src속성으로 받은 주소를 조작하여 NextJS 내부 서버 API쪽으로 경로를 조작하여 이미지의 용량 및 사이즈를 최적화
-
설정시 width와 height 옵션을 필수로 받아 CLS(Cumulative Layout Shift)를 방지
-
NextJS의 서버내에서 한번 호출된 이미지는 서버 내 캐시에 저장되기 때문에, 많은 사용자가 사용할 경우 우수한 효과를 나타냄
-
기타 최적화를 위한 기능들
- Compression 기능 자동지원. 렌더링 결과물 및 정적 파일에 대해 gzip압축처리- SWC 컴파일러를 사용하여, 기존 Babel을 사용하는것보다 Build속도가 매우 빠름
- 추가적인 advanced 기능들
Pre-rendering & Data Fetching
NextJS에서 지원하는 Data Fetching의 종류는 아래와 같음.
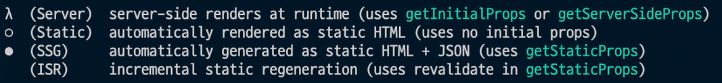
- <
getInitialProps> : 현재는 잘 사용되지 않으며, 공식 사이트에서도 getServerSideProps 또는 getStaticProps 사용을 권장 - getServerSideProps : 페이지 진입시 서버측에서 실행되며, 페이지를 보여주기전에 쿠키 등을 처리하거나, 미리 받아와야 하는 데이터가 있을경우 사용. 요청 헤더에 접근이 가능하기때문에, 캐싱 설정이 가능.
- getStaticProps : 서버에서 실행되는것은 같으나, 페이지를 정적 생성(SSG) 할때 사용
- getStaticPaths : Dynamic Route를 사용할 때 getStaticProps 가 생성할 경로의 목록들을 정의
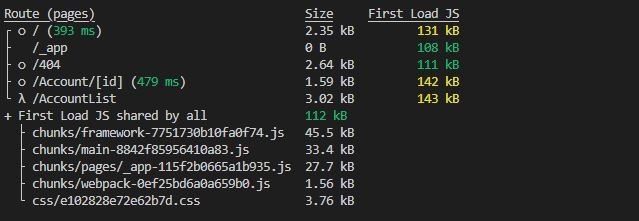
해당 기능들을 사용하였을때, NextJS는 빌드시 아래와 같이 해당 페이지에서 사용된 기능들을 알려줌.
Data Fetching된 값이 서버측에서 작동하며 Pre rendering 되는 이유는 아래와 같습니다.
- Nextjs는 페이지 요청시 requirePage 라는 함수에 경로를 넘겨주고 페이지 컴포넌트를 가져옵니다.
- 리턴 값중 서버 사이드 관련 메서드가 있으면 별도로 뽑아내고 실행시킵니다
- 실행시켜 얻은 결과물을 data 변수에 담은 뒤, 서버측에서 Pre rendering시 props로 전달하게 됩니다.
const ComponentMod = await Promise.resolve().then(() =>
requirePage(pathname, distDir, serverless, isAppPath)
)
...
const { getServerSideProps, getStaticProps, getStaticPaths } = ComponentMod- requirePage를 통해 얻은 ComponentMod에서 SSR 또는 SSG와 관련된 함수를 구조 분해 할당으로 얻습니다.
try {
data = await getServerSideProps({
req: req as IncomingMessage & {
cookies: NextApiRequestCookies
},
res: resOrProxy,
query,
...
})- 함수가 있을 경우 실행하여 data에 담습니다.
개발자 커뮤니티
단순히 React,Next 뿐만 아니라 모든 개발방면에서 활발하게 개발자 커뮤니티 가 존재함. 이러한곳을 통해 문제를 제시하거나, 새로운 기능의 추가 제안 등, 많은것 들을 활발히 토론하고있음.
Reactjs의 경우 개발자들의 의견을 rfcs repo를 따로 만들어 RFC 문건들을 관리중..
RFC(Request for Comments) 문서는 "의견을 요청하는 문서"라는 의미, 실제 구현에 들어가기전에 어떠한 방식으로 구현할것인지 의견을 공유하는 단계.
NextJS에서도 마찬가지로 매우 활발하게 개발자들의 의견이 공유되며 발전되어 왔음.
프론트엔드 개발은 단순 NextJS 뿐만 아니라, 많은 기술적인면에서 최적화와 문제점, 효율성, 의존성 처리 등 많은 부분에서 각자 집중적인 장점을 가지는 새로운 기술들이 빠른속도로 개발중..
이러한 추세를 통해 점점 프론트엔드는 고도화 되어가고있으며, 프론트엔드는 점점 클라이언트 로직만을 관리하게 되지 않을것임
마무리 소감
끝난지 거의 2주만에 정리글을 완성하게 됐습니다..
코스가 끝나고 곧 월드컵이 시작되고, 치맥에 취하고, 긴장이 풀리면서 정리가 많이 늦었던것 같습니다.
이번에는 이전과는 다르게 요약 위주로 작성해보았는데, 이전 글 보다는 뭔가 좀 불친절한거 같으면서도, 오히려 나중에 다시 되돌아보기는 더 편할것 같다는 생각이 들었습니다.
음.. 코스가 시작된지는 약 6주, 실제로는 4주 코스였는데 정말 많은걸 배울 수 있었고 만족도 높은 과정이였습니다.
총 6개의 과제물을 통해 실제 코드 실력을 늘릴 수 있었던것은 물론이고, 기존에는 새로운 스택에 대해서 왠지 모를 불안감과, 기존 코드방식에만 고집했었는데
프리온보딩 코스 과정을 통해 새로운 스택에 대한 경험을 할 수 있었고, 또한 이해하는 방식을 배웠습니다.
SSR을 제외하면 그래도 다 어느정도는 알고 있던 개념이라고 생각하고 있었는데, 코스를 진행하며 3시간 코스, 총 8번밖에 안되는 강의시간동안 정말 내가 모르는게 너무 많았구나 라는걸 체감 할 수 있었습니다.
lint와 prettier를 자동화하는 huksy, 식과 문의 사용방법,git action 및 aws를 사용한 자동화.. react가 작동하는 원리 등.. 사실상 강의에서 다뤘던 거의 대부분의 주제를 새롭게 배운듯한 느낌이였습니다.
이전에는 그저 함수 설명 한번 읽어보고 돌아가니까 그저 사용하고 있었다면, 그래도 이제는 어떻게 돌아가는지 이해는 하려고 노력하는 단계인것 같습니다.
이러한 부분을 발전이라 한다면, 첫번째 멘토님이 말씀해주셨던 시야의 확장 을 달성 할 수 있었다고 말할 수 있을것 같습니다.
쉬운 과정은 아니였지만, 되돌이켜 보면 정말 좋은방식의 공부였고, 힘들지만 그만큼 얻어가는 경험을 하였기 때문에, 기회가 있다면 다른 분들에게도 적극 추천해주고 싶은 코스였습니다.