여러가지 데이터들을 표현할 때 표(table)는 많이 사용된다. 웹에서 표를 사용하기 위해
tables에 대해서 알아보자.
Tables
HTML에서 표를 작성하기 위해서 <table> element를 사용한다. HTML은 자동으로 표를 생성해주지 않기 때문에 row, column, cell을 직접 작성해주어야 한다.
1. Create a table
<table>
</table>먼저 <table> tag를 작성하여 준다. row, column, content들은 모두 <table> tag 안에 작성하여야 한다.
2. row & column
작성법👌
<table>
<tr>
<td>1열입니다.</td>
<td>2열입니다.</td>
</tr>
</table><tr>table row, 행(row)를 작성해주는 태그이다.<td>table data, 표에서 Cell에 해당하는 데이터를 넣어준다. 동일한 row에 여러가지 table data element를 작성할 경우에 열이 그 수만큼 늘어난다.
결과값👍
| 1열입니다. | 2열입니다. |
3. <th> tag
작성법👌
<table>
<tr>
<th scope="col">이름</th>
<th scope="col">연락처</th>
</tr>
<tr>
<td>홍길동</td>
<td>010-1234-5678</td>
</tr>
</table><th>table heading, 표에서 맨 윗 행이나 가장 왼쪽 열에 위치하는 제목을 작성할 때 사용한다. 각 행이나 열에 있는 데이터의 의미를 설명해 줄 수 있다.scopeattribute,<th>에 사용할 수 있는 속성으로 제목이 행과 열 어떤 것에 대한 것인지 알려준다. ( scope="col" -> 열제목 / scope="row" -> 행제목 )
결과값👍
| 이름 | 연락처 |
|---|---|
| 홍길동 | 010-1234-5678 |
4. <td> Attributes
작성법👌
<table>
<tr>
<th scope="col">월</th>
<th scope="col">화</th>
<th scope="col">수</th>
<th scope="col">목</th>
<th scope="col">금</th>
</tr>
<tr>
<td colspan="2">모각코</td>
<td colspan="2">CSS</td>
<td>HTML 복습</td>
</tr>
</table>colspanattribute,<td>에 사용할 수 있는 속성으로 몇 열을 차지(병합)할 것인지 결정할 수 있다. ( colspan="2"의 경우 2열을 차지(병합)함. )rowspanattribute,<td>에 사용할 수 있는 속성으로 몇 행을 차지(병합)할 것인지 결정할 수 있다. ( rowspan="2"의 경우 2행을 차지(병합)함. )
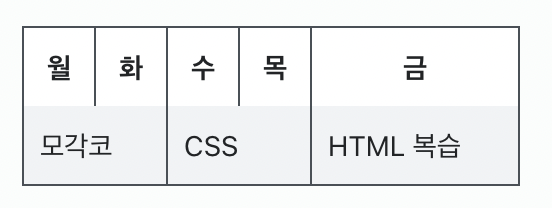
결과값👍

5. Head, Body, Footer
다양한 데이터를 다루는 표를 작성하는 경우에 각 영역을 명확하게 구별하는 것이 관리하기에 용이하다. 따라서 Table element에는 3개의 element가 존재한다.
작성법👌
<table>
<thead>
<tr>
<th></th>
<th scope="col">월</th>
<th scope="col">화</th>
<th scope="col">수</th>
<th scope="col">목</th>
<th scope="col">금</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1교시</th>
<td rowspan="2">모각코</td>
<td>CSS</td>
<td>HTML 복습</td>
<td rowspan="2">CSS</td>
<td>모각코</td>
</tr>
<tr>
<th scope="row">2교시</th>
<td rowspan="2">CSS</td>
<td>코드리뷰</td>
<td rowspan="2">CSS</td>
</tr>
<tr>
<th scope="row">3교시</th>
<td>모각코</td>
<td>HTML 복습</td>
<td>모각코</td>
</tr>
</tbody>
</table><thead>Table's head, 테이블의 head 영역을 담당하기 때문에 주로<th>element를 가지고 있다. 단, scope가 col인<th>만을 포함한다.<tbody>Table's body, 테이블의 body 영역을 담당하기 때문에 contents를 가지고 있다. 예를 들어<td>,<th scope="row">element 이다.<tfoot>Table's footer, 위의 코드에는 포함되지 않았지만 주로 합계, 차이 등의 요소를 나타낼 때 사용한다.
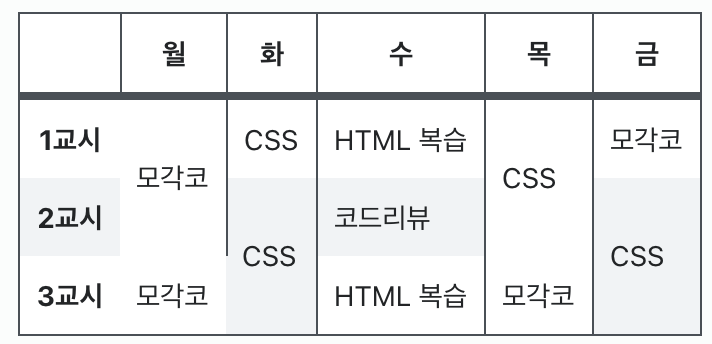
결과값👍

위의 결과값에서는 간단히 병합이나 데이터의 위치 등을 참고할 수 있다.
보기 좋은 표를 작성하기 위해서 HTML을 이용해서 스타일을 적용할 수도 있지만
CSS를 이용해 스타일을 적용하는 것이 권장되고 있다.
( HTML과 CSS를 분리해 유지보수가 용이하고, HTML가 정보 및 구조만을 다룰 수 되어 검색 최적화에
도움이 된다. )