
웹 브라우저를 열고 페이지를 살펴보면 많은 박스 형태의 요소들로 이루어져 있음을 알 수 있다. 즉, html element가 css로 표현이 될 때 박스 형태로 표현되고 있다. 그래서 Box Model과 Box에 대해서 정리해보려고 한다.
Box Model

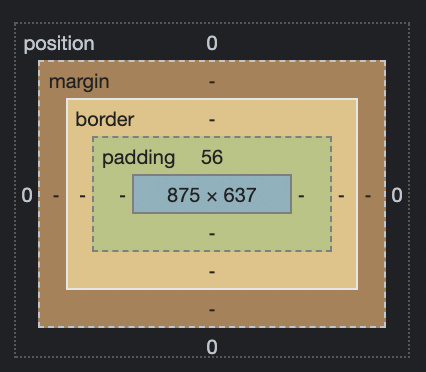
기본적인 Box Model의 모습이다. content / padding / border / margin으로 구성되어 있다.
content 정보를 담고 있는 내용물이라고 생각하면 된다. 가로를 width, 세로를 height를 사용하여 조정할 수 있다.
padding border와 content 사이의 여백 공간을 뜻한다.
border content를 담고 있는 테두리라고 생각하면 된다.
margin 다른 요소와의 여백이라고 생각하면 된다.
/* example */
img{
width: 540px;
height: 540px;
border: 2px solid black;
}width와 height의 경우 px나 vh(viewport height), vw(viewport width) 등을 사용하여 값을 조정할 수 있고 border의 경우 굵기, 스타일, 색상 등의 순서로 작성하여 조정할 수 있다. 이외의 다양한 property는 CSS_MDN에서 참고할 수 있다.
Box Sizing
.box{
width: 480px;
height: 480px;
padding-top: 40px;
padding-left: 50px;
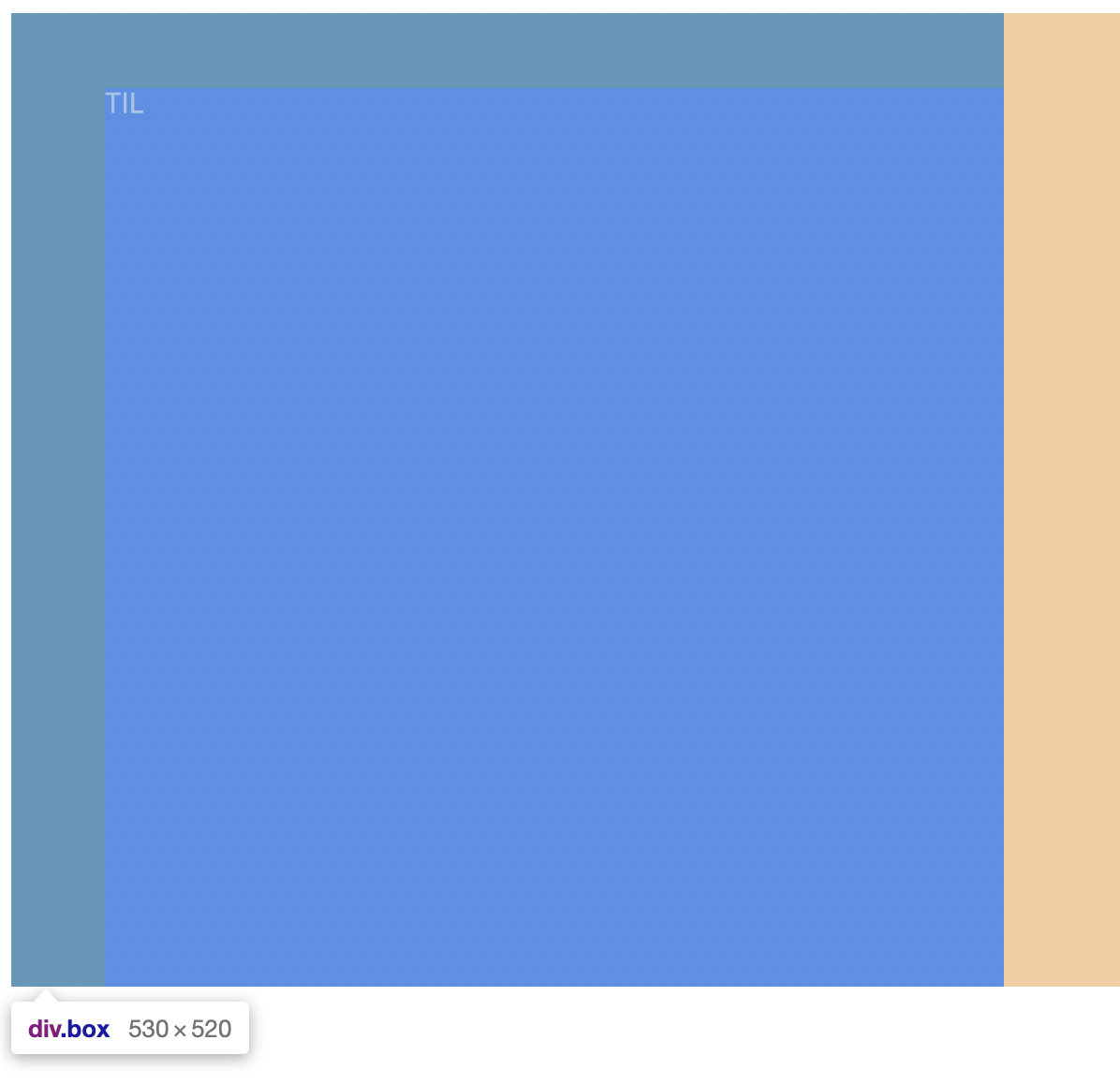
background-color: #0066ff;위의 css가 적용된 박스 형태의 요소는 크기가 어떻게 될까? 보통 가로, 세로 모두 480px의 크기를 갖기를 원해서 위처럼 작성 했을 것이다. 하지만, 실제로 적용된 값을 보면 아래와 같다.

크롬의 개발자 도구를 사용해서 실제로 적용된 크기를 보니 530*520이 나왔다. 왜냐하면 기본적으로 box-sizing은 content-box로 적용이 되고 이는 우리가 적용한 width와 height가 content-box에만 적용되도록 하기 때문이다. 문제는 없지만, 효율적인 작업을 위해서 다음과 같은 코드를 적용해주면 좋다.
*{
box-sizing: border-box;
}
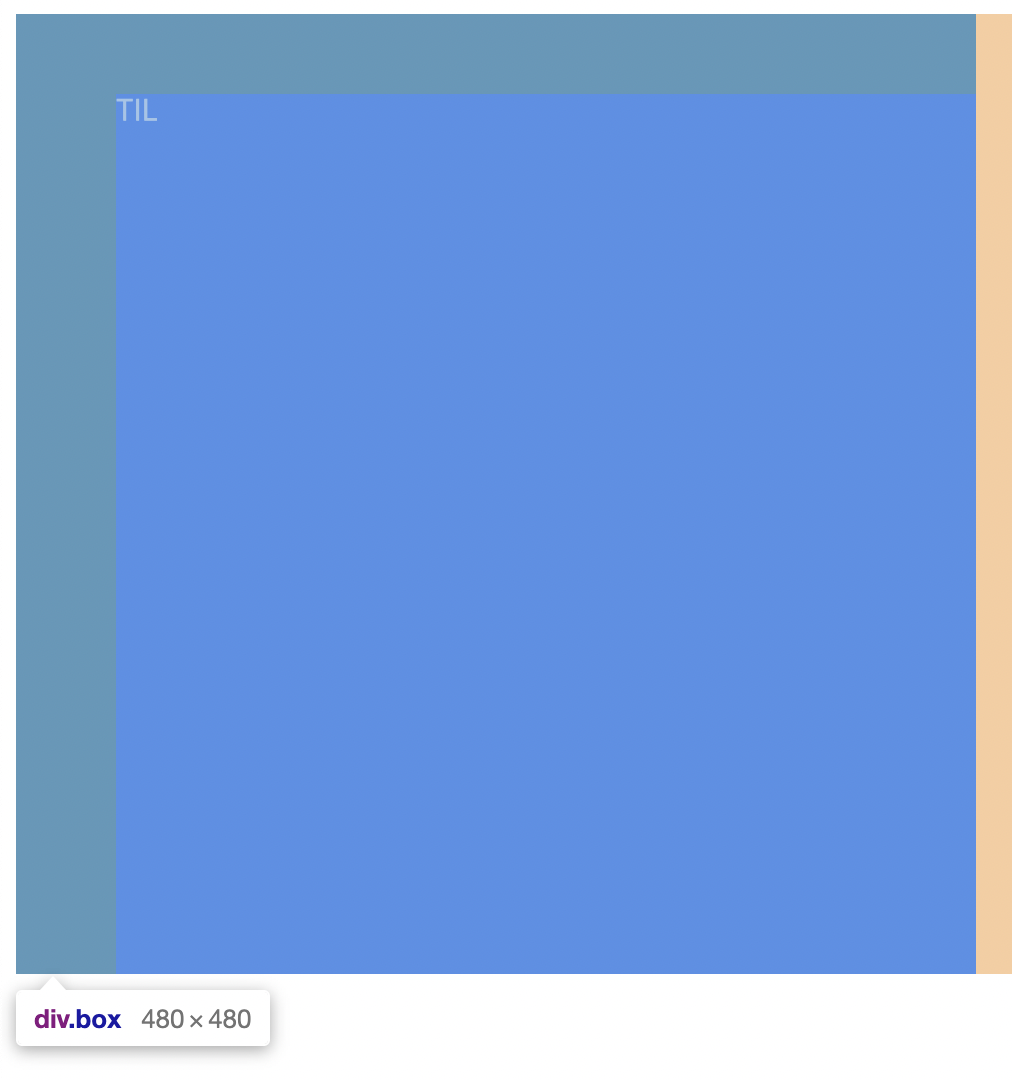
위의 코드를 적용하면 모든 Box의 사이즈를 border까지로 변경하게 된다. 이를 통해 자동으로 content-box의 사이즈가 조정이 되고 padding과 border을 더한 전체 Box의 사이즈가 480*480이 됐다.
Box
Box Model 만큼 중요한 것이 Box Type이라고 생각한다. CSS를 작성하면서 제대로 적용되지 않는다는 느낌이 들었을 때 Box Type을 고려하지 않았기 때문인 경우들이 자주 있기 때문이다.
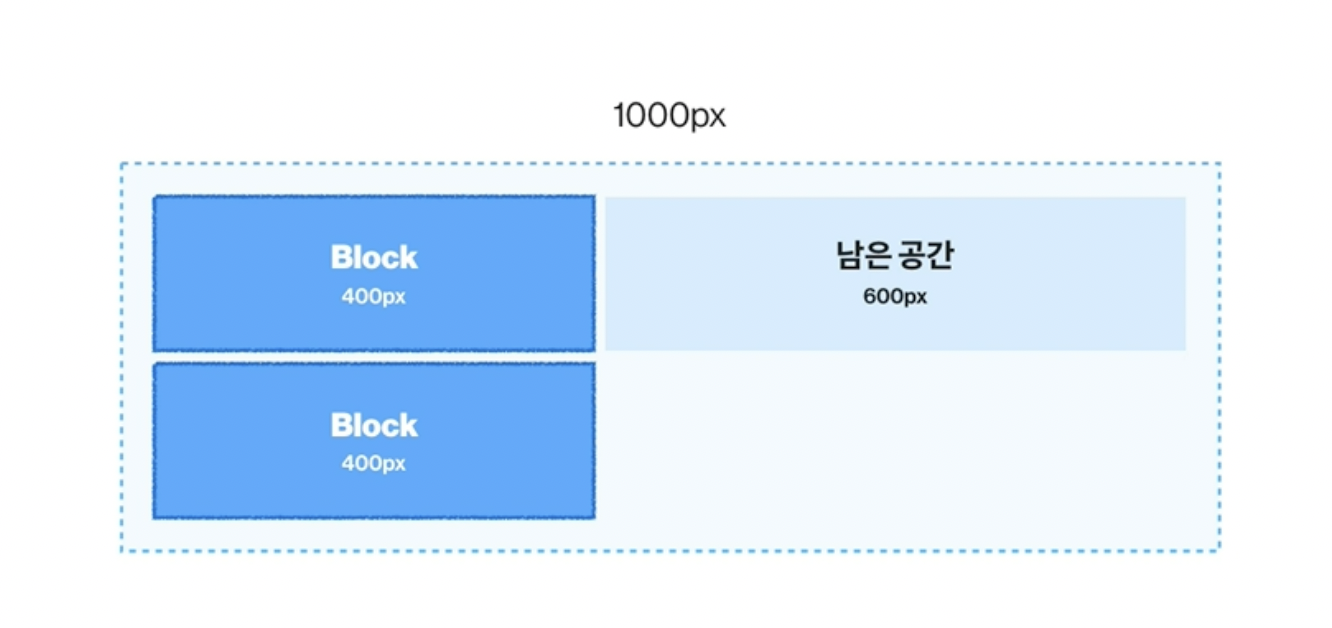
Block

Block은 길막을 연상해보면 이해하기 쉽다.
1. 따로 width를 선언하지 않은 경우에 부모 요소의 width를 따른다.
2. 따로 width를 선언한 경우에는 남은 공간에 자동으로 margin을 채운다.
3. 자식 요소의 height의 합은 부모의 height와 같다.
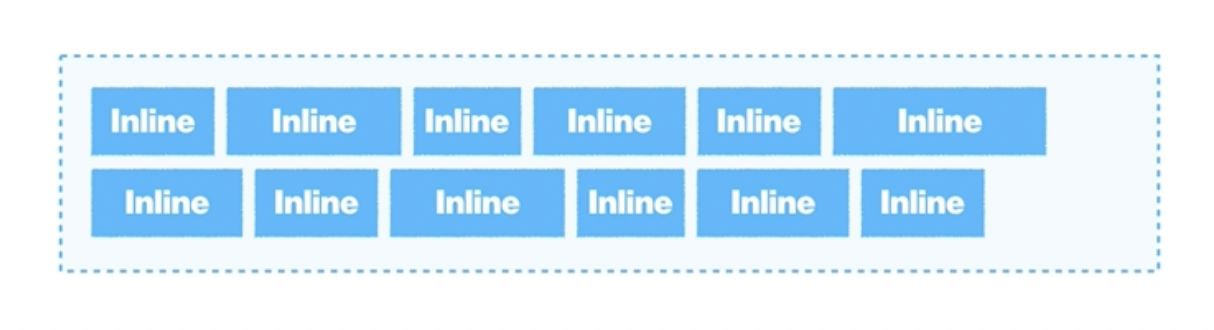
Inline

Inline은 흐름을 연상해보면 이해하기 쉽다.
1. width, height, padding-top&bottom, margin-top&bottom 등의 사용이 불가하다.
2. 부모의 width를 초과하는 경우 자동으로 다음 줄로 넘어간다.
Inline-block
Inline-block의 경우에는 Inline과 Block의 특성을 모두 가지고 있다. Inline처럼 가로로 흐르는 특성을 가지고 있으며 width, height 등의 property로 사용할 수 있다.
