.png)
오늘은 JavaScript를 사용하면서 정말로 많이 사용하게 될 기초 중의 기초 변수(Variable)에 대해서 정리해보고자 한다. 간단한 내용이지만 추가되거나 주의점이 있기 때문에 짚고 넘어가는게 좋을 것 같다.
Variable
변수는 말 그대로 변경될 수 있는 값을 말한다. 변수에는 mutable data type과 immutable data type이 있다.
var
기존에 javascript에서 많이 사용하던 변수이다. mutable data type 이며 현재는 추천하지 않는 변수 선언 방법이다.
var를 추천하지 않는 이유
1. var hoisting
javascript는 매우 유연한 구조를 가지고 있다. 그렇기 때문에 여러가지 상식적이지 못한 일들도 일어나는데 그 중에 하나가 var hoisting이다. var가 선언된 위치와 상관 없이 javascript는 선언을 제일 상단으로 끌어올린다. 그렇기 때문에 여러가지 예상치 못한 문제가 발생할 수 있다.
console.log(myAge);
myAge = 20;
var myAge;위의 경우에 console에는 어떤 값이 나올까? 바로 undefined이다. 선언 전에 호출했지만 오류메세지를 보내지 않는다.

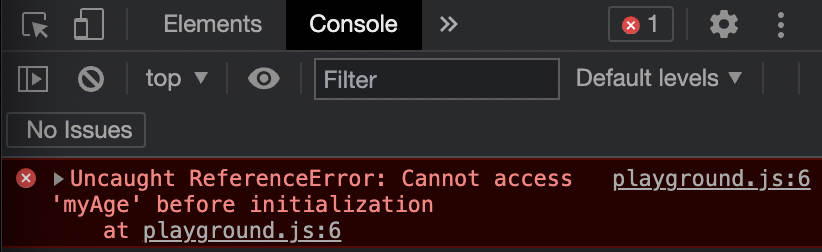
var을 다른 변수인 let으로 변경했을 때는 위와 같은 오류메세지를 받을 수 있다. 하지만, var의 경우에는 hoisting으로 인해서 선언 위치와는 상관 없이 변수에 새 값을 할당할 수도 있으며 호출도 가능하다.
2. No block scope
var는 block scope를 가지고 있지 않다. 철저히 무시한다. 그렇기 때문에 언제나 전역변수로 사용이 되고 이는 많은 메모리를 차지하도록 만든다. 또 한, block level로 보호가 되지 않는다.
결론적으로, var는 어쩔 수 없는 경우가 아니라면 사용하지 말자!
let
let는 ES6부터 추가된 변수로 기존의 var와는 다르게 한 번 선언한 후에 다시 선언할 수 없다는 특징이 있다. 또 한, mutable data type이기 때문에 초기화 이후에 다른 값을 할당할 수 있다.
let 특징
block scope
let은 var 와는 다르게 block scope를 가지고 있다. 한마디로 안에서는 밖이 보이지만 밖에서는 안을 볼 수 없다. 예시를 보자.
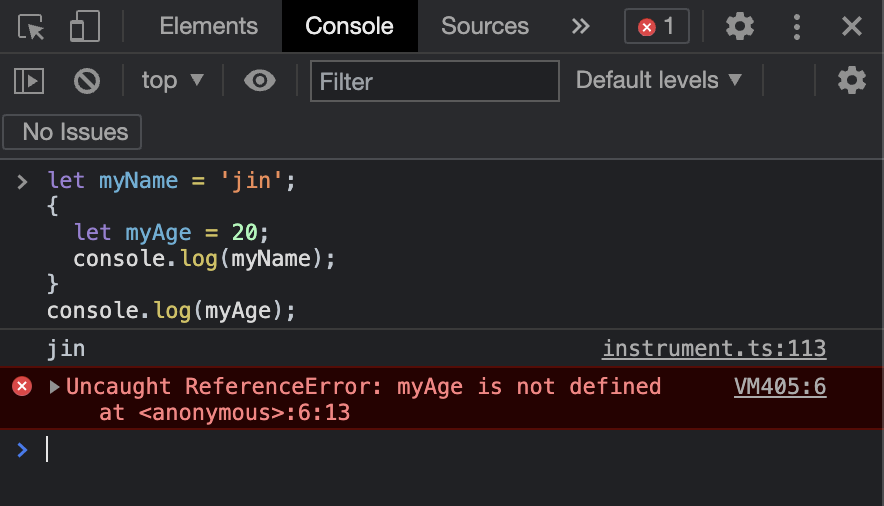
let myName = 'jin';
{
let myAge = 20;
console.log(myName);
}
console.log(myAge);myName 의 경우 { } 밖에서 선언하였고, myAge 의 경우에는 { } 안에서 선언하였다. 호출의 경우에는 역으로 진행했다.

보이는 것처럼 { } 에서 진행된 console.log(myName)의 경우에는 밖에서 선언된 값을 잘 호출했고 console.log(myAge)의 경우에는 block scope로 인해서 오류메세지가 나왔다.
block scope: block 안에서만 접근이 가능.
global scope: 어느 곳에서나 접근이 가능.
const
const는 constant를 의미한다. 이름에서 유추가 되는 것처럼 immutable data type이다. let과의 차이점으로 재선언이 불가능하며 재할당도 할 수 없다. 주로 값이 변하지 않는 것을 선언할 때 사용한다.
개발자의 입장에서 자유롭게 값을 재할당 할 수 있는 것이 편할 수 있는데 굳이 재할당조차도 할 수 없는 변수를 사용하는 의미가 무엇일까? 몇 가지 이유는 다음과 같다.
Security: 데이터 값을 변경하면서 들어오는 여러가지 공격으로부터 보안성을 높일 수 있다.
Thread safety: 다양한 함수나 동작들이 진행되면서 변수에 접근할 때 변수의 값을 변경할 수 없도록 해서 안정성을 높일 수 있다.
reduce human mistakes: 의도치 않은 실수를 미연에 방지할 수 있다.
참고자료:
드림코딩 by 엘리
