Position
글의 흐름에서 벗어나서, 요소를 자유롭게 배치할 때 사용하는 속성이다.
static,relative,absolute,fixed,sticky가 있다.top,bottom,left,right속성으로 위치를 변경한다.
static
요소를 일반적인 문서 흐름에 따라 배치한다. 기본값으로 지정된다.
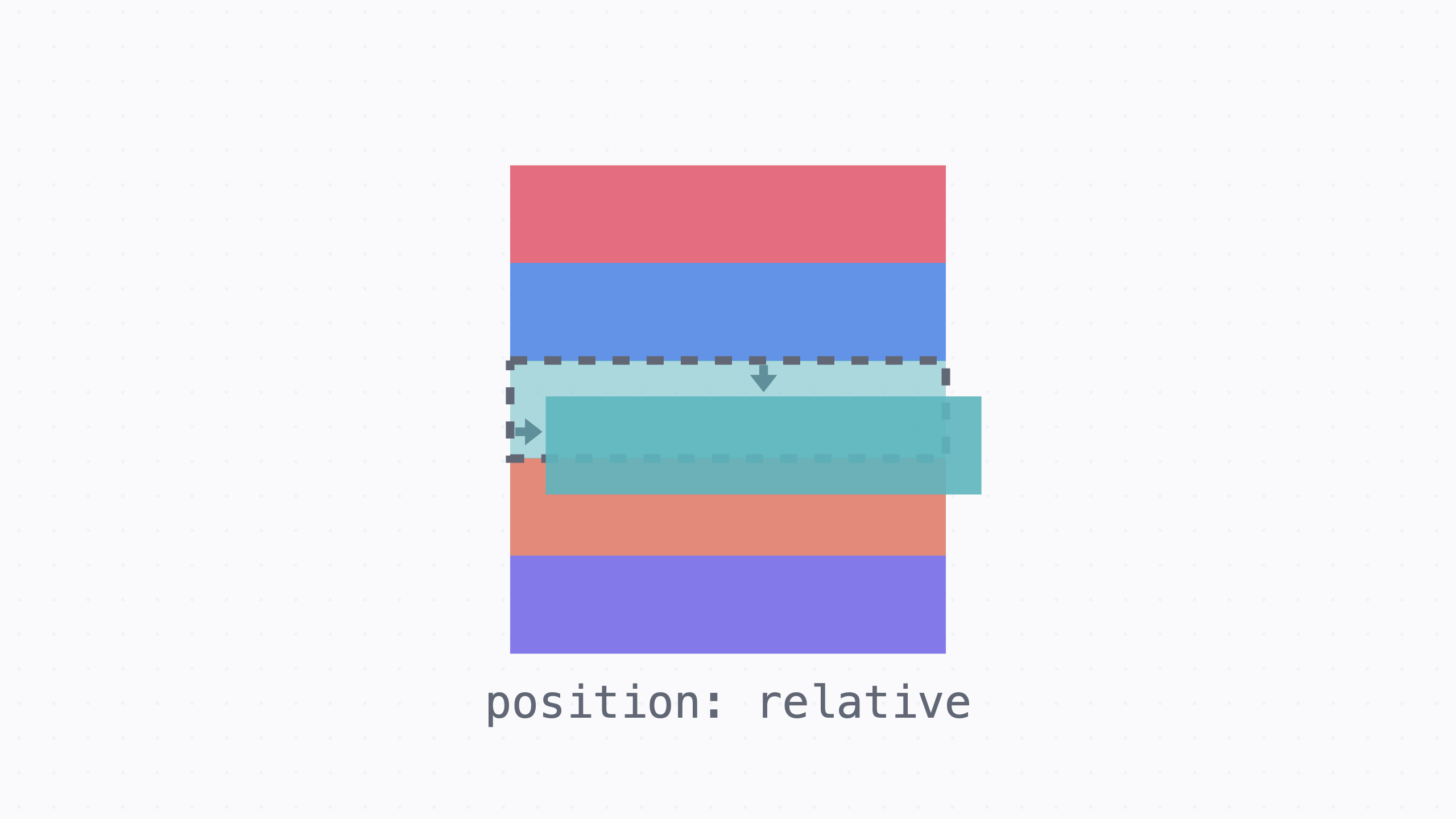
relative
요소를 일반적인 문서 흐름에 따라 배치한다. top 등의 값에 따라 위치가 변경된다.
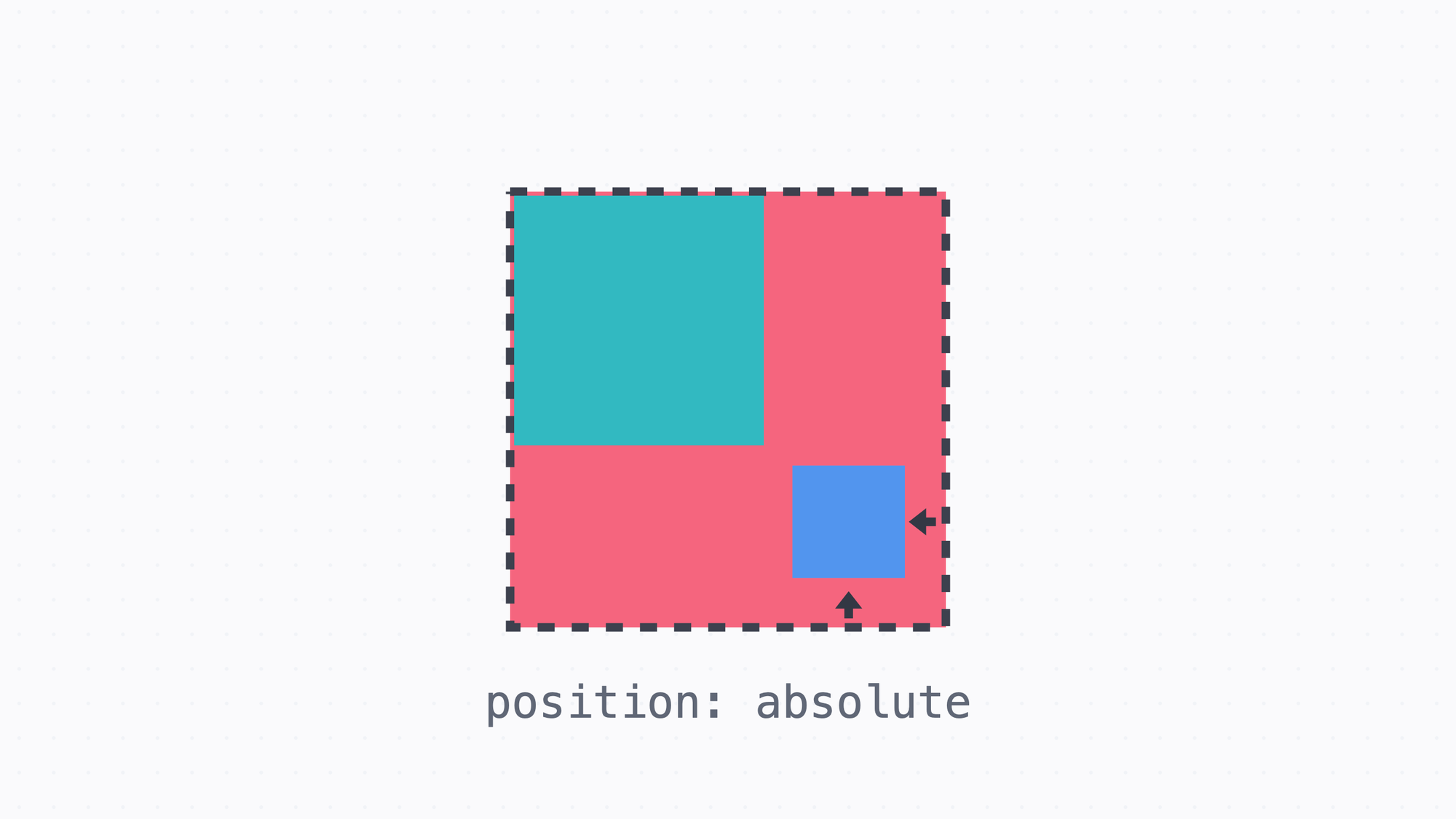
absolute
요소를 일반적인 문서 흐름에서 제거한다. 페이지 레이아웃에 공간도 배정하지 않는다.
가장 가까운 위치 지정 조상 요소에 대해 상대적으로 배치된다.
조상 중 위치 지정 요소가 없을 시 초기 컨테이닝 블록을 기준으로 삼아 배치된다.

.
fixed
요소를 일반적인 문서 흐름에서 제거하고, 페이지 레이아웃에 공간도 배정하지 않는다.
뷰포트의 초기 컨테이닝 블록을 기준 삼아 배치된다. 마우스 스크롤로 화면을 바꾸어도 움직이지 않는다!
네비게이션을 만들 때 많이 사용된다.

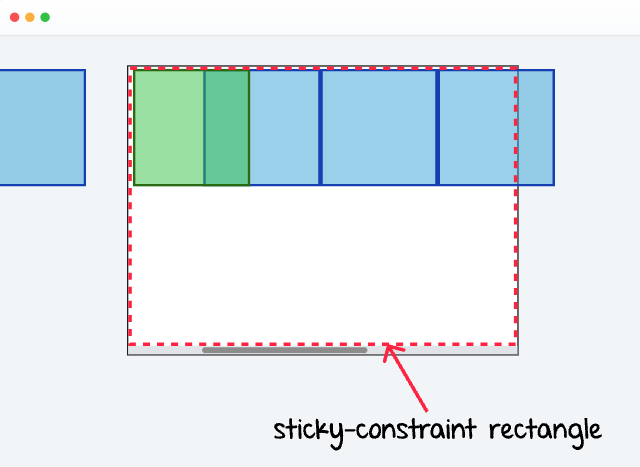
sticky
static처럼 원래 위치에 있따가, 정해진 위치에 브라우저가 스크롤되면 fixed처럼 고정되어 배치된다.