시맨틱 태그란?
semantic : 의미의, 의미론적인...
<div>와 기능은 같지만, 의미가 담겨 있는 태그이다. 태그 사용으로 페이지의 구조를 쉽게 파악할 수 있다.
👀 사용해야 하는 이유
- HTML 문서의 가독성과 유지보수가 쉬워진다.
- 페이지의 접근성이 향상된다(스크린 리더 사용자에게 큰 이점을 준다).
- SEO(검색 엔진 최적화)가 향상된다.
- 코드를 읽고 의도를 파악하기 쉬워진다.
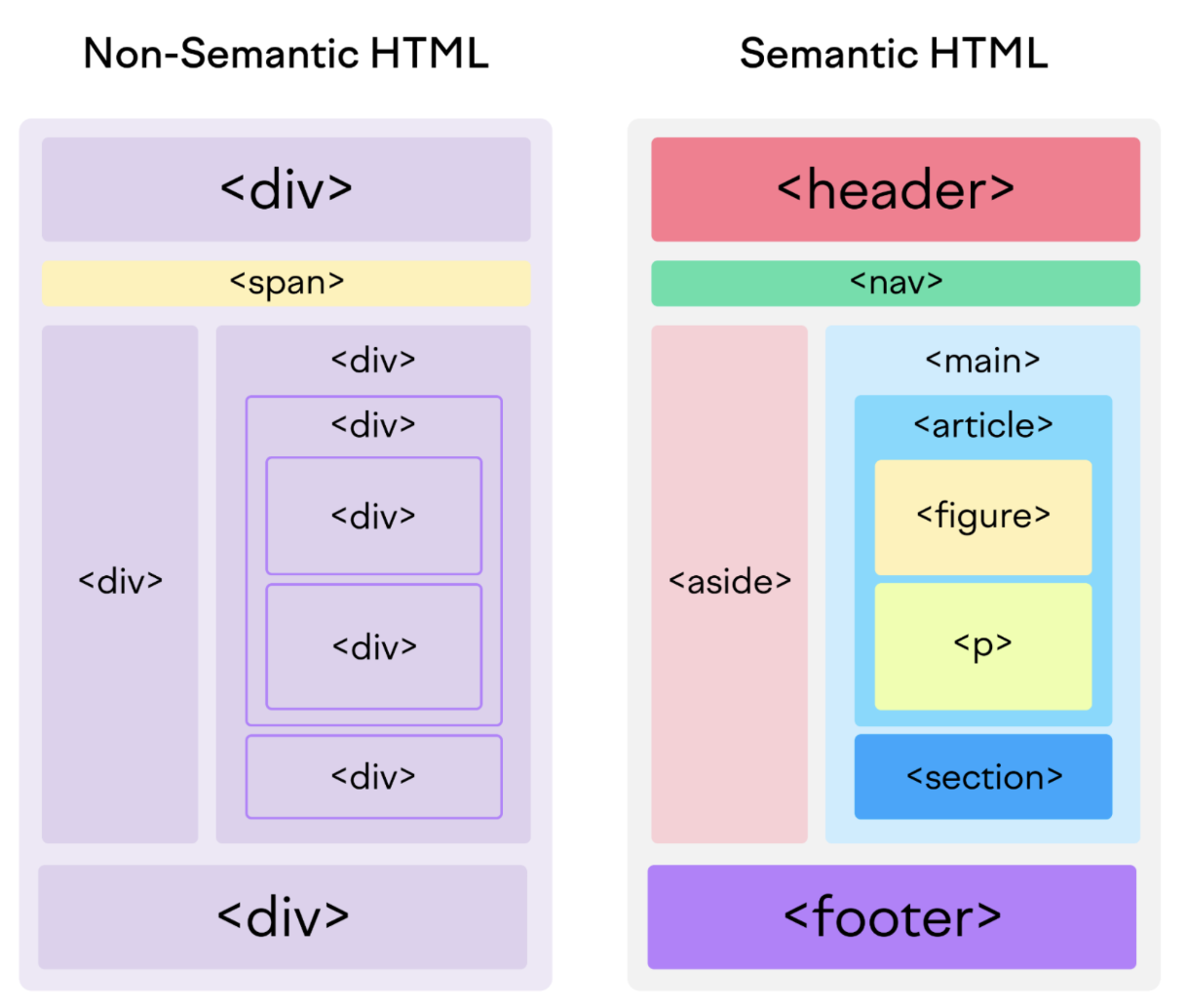
종류

| 태그 이름 | 용도 |
|---|---|
<header> | 영역 위쪽에서 로고나 제목, 메뉴 같은 걸 담고 있는 도입부 |
<main> | 사이트의 본격적인 내용으로 페이지에서 딱 한 번만 사용 가능 |
<footer> | 영역 아래쪽에서 여러 가지 연락처나 관련 정보를 담고 있음 |
<article> | 하나의 완성된, 독립적인 내용을 나타내는 영역 |
<section> | 어떤 것의 일부분을 나타내는 영역 |
<figure> | 이미지와, 이미지 설명을 담고 있는 영역 |
<nav> | 사이트 안에서 이동하는데 쓰이는메뉴 영역 |
여담 및 참고
시맨틱 태그로 처음부터 개발하는 것은 개발 생산성이 떨어질 수도 있다. <div>로 개발하고 차근차근 바꿔나가는 편이 효율적일 수도 있다!