자료형에 따라 달라지는 복사값
자바스크립트에서는 원시값과 참조값 두 가지 데이터 타입이 존재한다.
💡원시값
- 기본 자료형(단순한 데이터)를 의미한다.
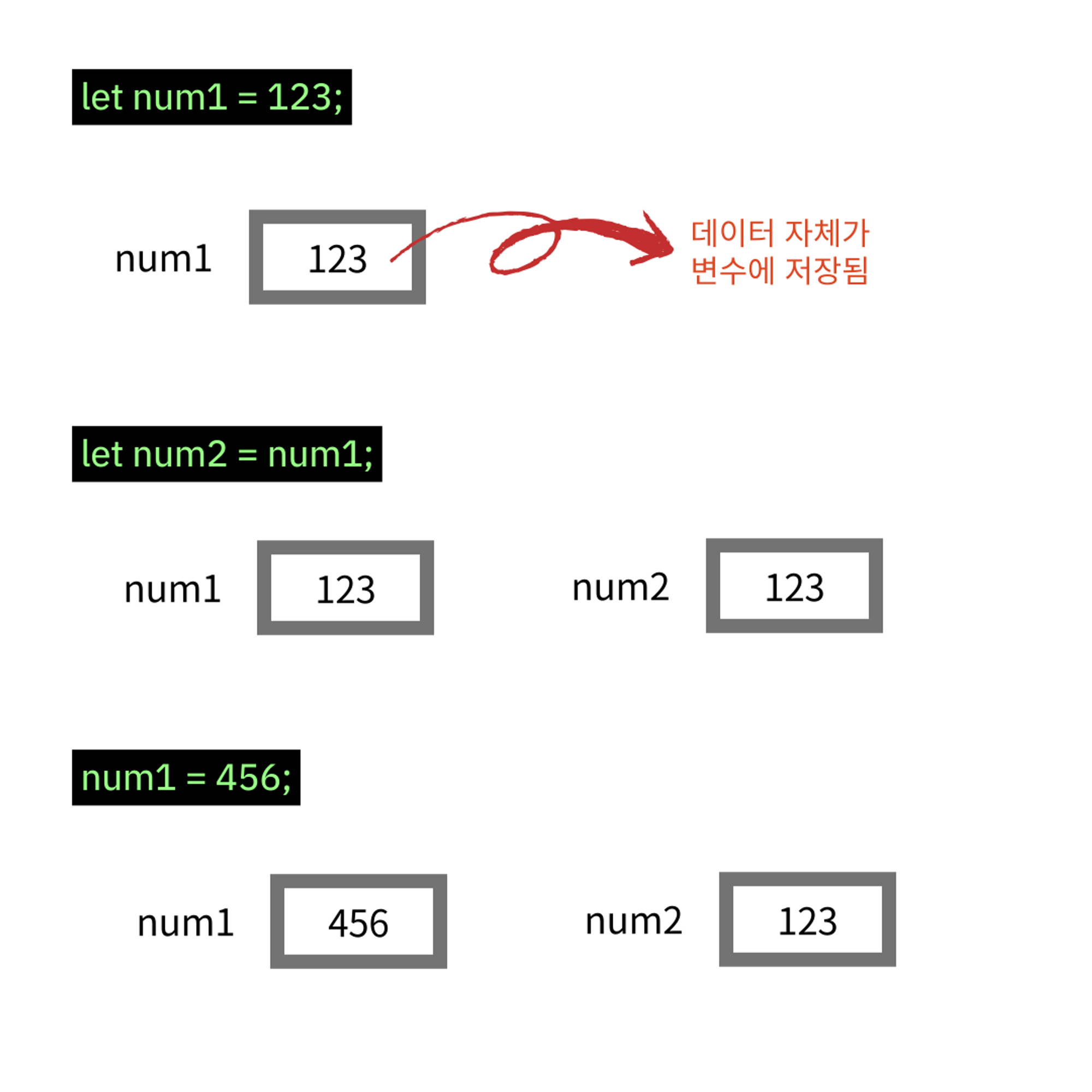
Number,String,Boolean,Null,Undefined,Symbol,BigInt- 변수에 원시값을 저장 시, 변수의 메모리 공간에 실제 데이터 값이 저장된다.
let a = 1;
let b = a;
a = 123;
console.log(a); // 123
console.log(b); // 1
//변수에 기본형을 할당 시, 새로운 메모리 공간에 독립적인 실제값이 복사된다.
💡참조값
- 여러 자료형으로 구성되는 메모리에 저장된 객체를 의미한다.
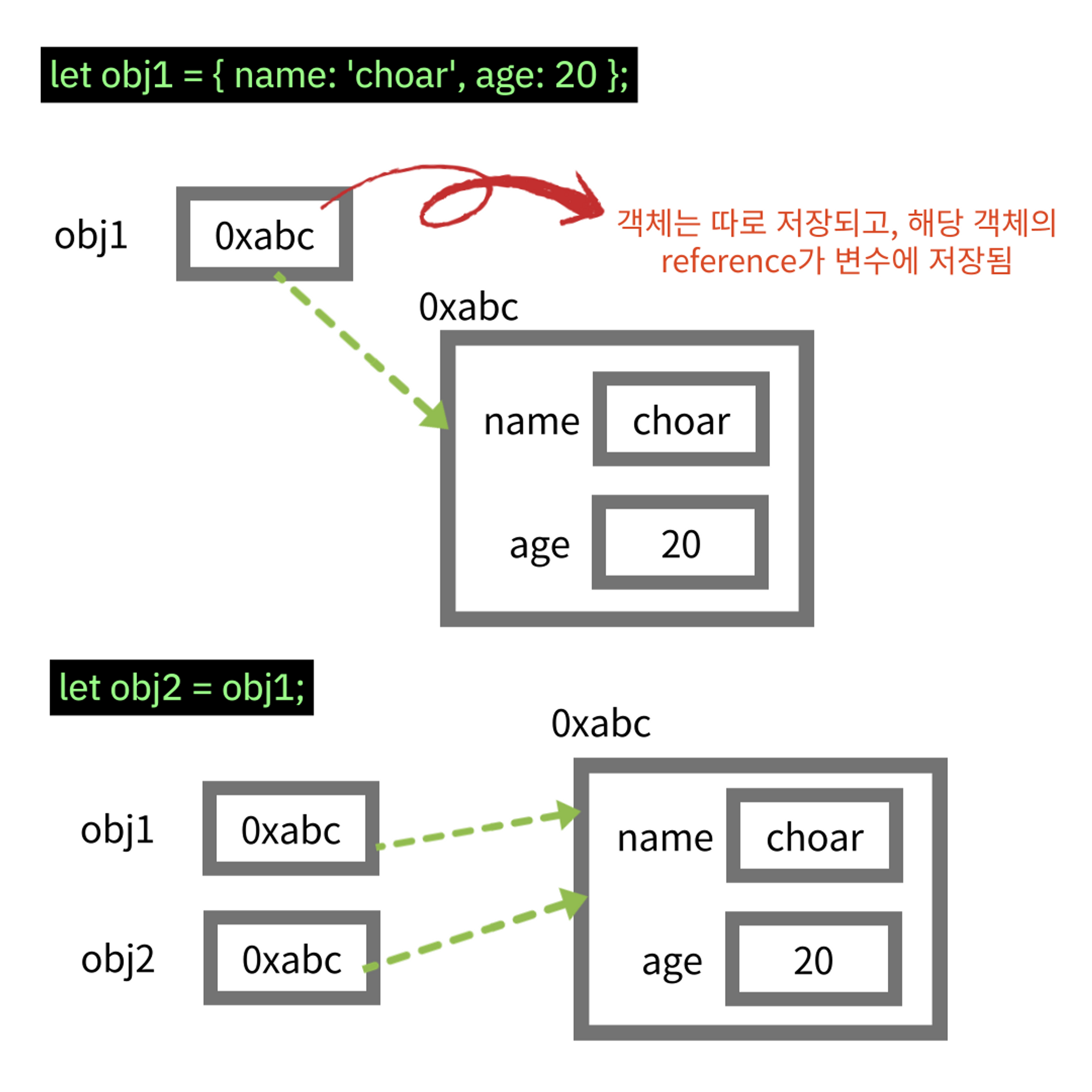
Object,Functio,Array…- 변수에 객체를 저장 시, 독립적인 메모리 공간에 값을 저장하고 변수에 저장된 메모리 공간의 참조를 저장하게 된다. → 할당된 변수를 조작하는 것은, 객체가 아닌 해당 객체의 참조를 조작하는 것이다.
let obj1 = {num:1};
let obj2 = obj1;
obj1.num = 123;
console.log(obj1); // num:123
console.log(obj2); // num:123
//변수에 참조형을 할당 시, 해당 객체의 메모리 주소값이 복사된다.
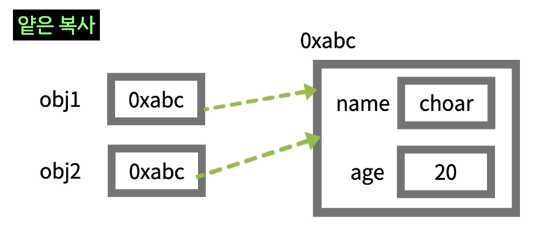
얕은 복사
객체의 메모리 주소 값을 복사하는 것!

💡방법
1. Array.prototype.slice()
/* start ~ end 인덱스까지 기존 배열에서 추출하여 새로운 배열을 리턴.
start, end를 설정하지 않을 시 기존 배열을 전체 얕은 복사
slice() 메소드의 경우 기본적으로 얕은 복사 수행 */
2. Object.assign(생성할 객체, 복사할 객체);
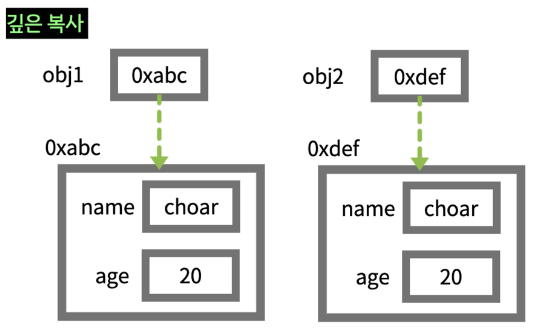
3. Spread 연산자(전개 연산자)깊은 복사
실제 값을 복사하는 것!

💡방법
1. JSON.parse(JSON.stringfy(obj))
/* stringfy의 경우 객체를 json 문자열로 변환
이 과정에서 객체의 참조가 모두 끊어짐
객체를 json 문자열로 변환 후
다시 parse를 통해 원래 객체로 만든다. */
- 가장 간편하다.
- function이 있는 경우, undefined도 처리한다
- 다른 방법에 비해 느리다는 단점이 있다.
2. 커스텀 재귀 함수
- 객체의 함수도 제대로 표현할 수 있다.
- 복잡하다.
3. Lodash와 같은 외부 라이브러리
- 사용에 제약이 없다면 가장 효과적이다.