어쩌다가 하게 되었나
스프린트 미션을 하다가, React + JavaScript로 이루어진 프로젝트를 타입스크립트로 마이그레이션 하는 미션을 받게 되었다.
마침 타입스크립트를 배우고 있던 도중이라 정말 잘 해봐야지...! 하면서 열심히 하였으나, 처음이다 보니 너무 삽질을 많이 했다.
적용이 생각보다 어렵다. 그냥 확장자 바꾸고 뭐 하면 끝 아니냐~ 하지만 정말 생각보다 오류가 많았다.
적용 순서
1. TypeScript 설치
npm install --save typescript만약, 사용하고 있는 라이브러리가 있다면 설치해주도록 하자.
Node의 경우, ts를 해석하지 못하므로 꼭 ts-node를 설치해주도록 하자!
npm install --save @types/node @types/react @types/react-domstyle-components를 사용하고 있다면 @types를 설치하도록 하자.
npm install @types/styled-components --save-dev2. tsconfig.json 생성하기
tsc --inittsconfig란, 타입스크립트를 자바스크립트로 변환할 때의 설정을 정의해 놓은 파일이다.
{
"compilerOptions": {
"baseUrl": "src",
"target": "es5",
"lib": ["dom", "es2015"],
"allowJs": true,
"checkJs": false,
"skipLibCheck": true,
"strict": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react", // or "react-jsx" for React 17+
"forceConsistentCasingInFileNames": true,
},
"include": ["src"]
}3. custom.d.ts 파일 추가
d.ts 파일이란 타입만 저장할 수 있는 파일 형식이다.
나중에 js, jsx 파일을 tsx로 확장자 변경을 하게 된다면, 분명 import 시 svg, png 등을 인식하지 못하는 문제가 일어난다.
타입스크립트의 타입 시스템 범위 밖에 있으므로 오류가 일어나기에, 우리는 custom.d.ts라는 파일을 만들고 여기 안에 커스텀 타입을 선언하여 오류가 나지 않도록 할 것이다!
declare module '*.svg' {
const content: any;
export default content;
}
declare module '*.png' {
const content: any;
export default content;
}
declare module '*.jpg' {
const content: any;
export default content;
}
declare module '*.jpeg' {
const content: any;
export default content;
}4. 😤 대망의 확장자명 변경 (tsx)
이제 드디어 확장자명 변경을 할 시간이 왔다!
여기서 중요한 것은, js, jsx를 전부 tsx로 변경해야 한다는 점이다.
이 글은 React+Typescript를 사용한다는 것을 전제로 작성하였으므로, 꼭 tsx로 변경해주길 바란다.
4.1 슬픈 오류의 시간

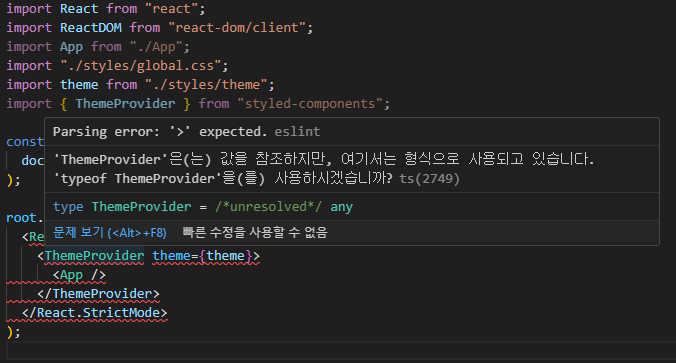
나는 처음에 ts와 tsx가 헷갈렸기에 아무 생각 없이 "js로 작성되어 있는건 ts로, jsx인 거는 tsx로 바꾸면 되겠지~" 라고 생각했지만, 정말 큰 오산이였다.
~은 값을 참조하지만, 여기서는 형식으로 사용되고 있습니다...
이 오류는 타입스크립트가 값과 타입을 제대로 구분하지 못할 때 생기는 문제인데, ts는 기본적으로 jsx 문법을 인식하지 못한다.
tsx는 React 컴포넌트의 타입을 자동으로 추론하고 처리할 수 있어서(JSX 구문을 인식) 오류가 일어나지 않는 것이다.
이런 오류를 겪기 싫으면 tsx로 해두자
빨간 줄 천지인 프로젝트를 볼 수 있는데, HTML 타입과 Props 타입 등을 천천히 정해가면서 오류를 없애보자!
interface를 적재적소에 활용하는 것이 많은 도움이 된다.
결론적으로, TypeScript가 우리가 작성했던 코드, 컴포넌트의 타입을 올바르게 추론하고 검사할 수 있도록 하나하나 지정해두자.
4.2 다 지정해야 하나요?

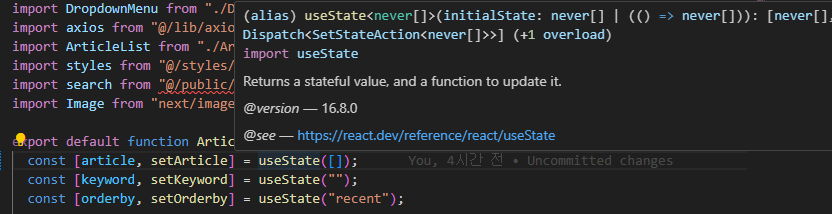
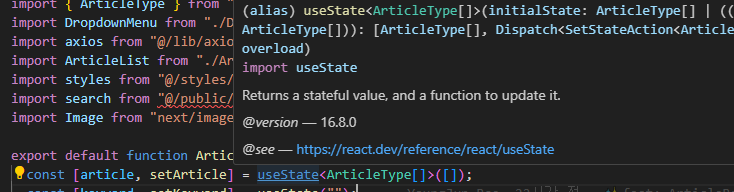
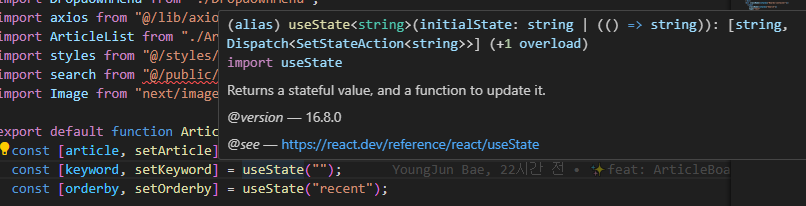
article useState의 경우, 초깃값으로 []가 지정이 되어 있기에 정확한 타입 추론이 어렵다. 이런 경우에는

위와 같이 정확하게 타입을 지정해주는 것이 좋다.

keyword useState의 경우, 초깃값으로 ""이 지정되어 있다. 이런 경우 TypeScript는 type 추론을 정확하게 할 수 있으므로 굳이 지정해줄 필요가 없다!
처음부터 너무 엄격하게 적용하지 말고, 점진적으로 strict 레벨을 증가시키도록 하자.
마치며
JavaScript에서 TypeScript로 마이그레이션 하는 것은 예상 외로 시간이 많이 걸리니 넉넉하게 잡아두고 해보자!
참고 자료
타입스크립트로 바꾸기(벨로그)
타입스크립트 환경으로 마이그레이션하기(벨로그)
자바스크립트 코드에 타입스크립트를 적용할 때 주의해야 할 점(핸드북)