Tailwind가 뭔가요?
엄청나게 많은 유틸리티 클래스를 가지고, 해당 유틸리티를 통해서 조합하여 쉽게 css를 작성할 수 있는 CSS 프레임워크다.
테일윈드의 공식 문서를 살펴보면, 정말 많은 양의(진짜 다 못센다) 클래스들이 세팅되어 있는데, 심지어 간단하고 원래 CSS 작성법을 알면 유추가 가능한 수준이라 러닝커브가 높지 않다.
<h3 className="mb-8 text-lg font-semibold" />
bootstrap이 좋나요, Tailwind가 좋나요?
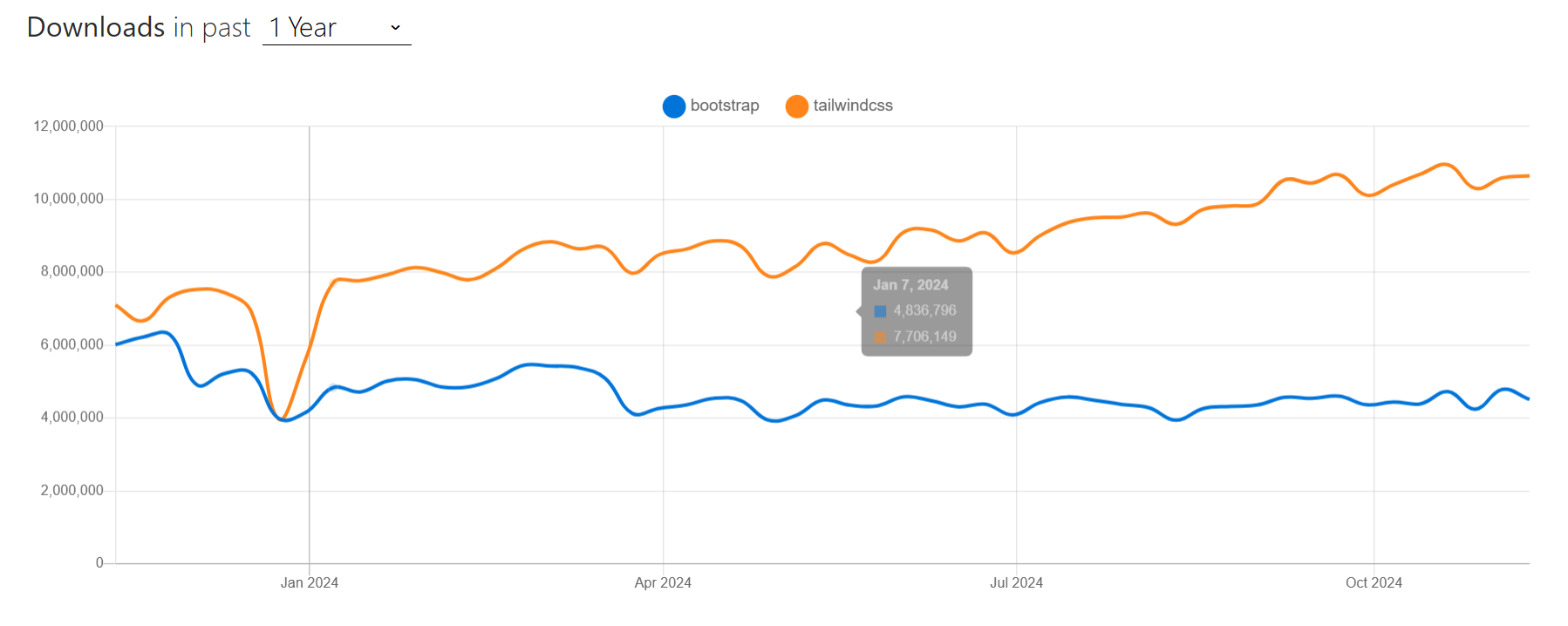
몇 년 전까지만 해도 bootstrap이 tailwind보다 더 널리 사용되었지만, 현재 2024년을 기준으로 tailwind가 시장에서 더 널리 사용되고 있다.

npm trends에서도 확실히 알 수 있을 정도의 차이이다.
사실 둘의 차이를 구분하는 것은 꽤나 어려운게, bootstrap의 경우 디자인 되어 있는 클래스를 사용하는 것이고, tailwind는 css를 빠르고 간단하게 인라인으로 작성하기 위해 사용된다.
하지만 가장 유명한 CSS 프레임워크이니 만큼, 현재 사용 척도를 알기에는 충분하다고 생각된다.
Tailwind를 왜 사용하나요?
공식문서에 따르면 반응형 디자인을 지원하고, hover와 focus 등을 지원하며, 다크 모드 또한 쉽게 적용할 수 있고, 스타일 재사용이 가능하며, tailwind.config의 extend를 통해 사용자가 원하는 디자인을 편리하게 추가할 수 있다는 점을 기존 CSS와 차별화되는 핵심적인 기능으로 알려주고 있다.
개인적으로, 클래스의 네이밍 등에 사용하는 시간이 단축되고 정해진 값을 끼워맞추는 작성방식이기에 개발 속도가 비약적으로 빨라졌다.
또한, 일관적인 디자인을 지원하므로 웹페이지에서 통일성을 주기 쉬우며, 이는 좋은 사용자 경험으로 이어진다고 생각한다.
그럼 단점은 없나요? 👀
세상에 단점 없는 사람이 없듯이, 테일윈드도 단점이 존재한다.
일단, 위의 장점과 상충되는 문제로 못생긴 코드를 꼽는다.
<div className="absolute bottom-full left-1/2 mb-14 hidden w-max -translate-x-1/2 transform group-hover:block"> <div className="text-sm-medium bg-gray-90 relative z-10 rounded-lg px-8 py-4 text-sm text-white/90"> {children} <div className="border-t-gray-90 absolute left-20 top-full h-0 w-0 -translate-x-1/2 border-x-8 border-t-8 border-x-transparent" /> </div> </div>
으아악
직관적이면서도 못생긴 코드여서, 해당 단점은 아무래도 영원히 고쳐지지 않을 듯 싶다.
또한, JS 코드가 사용할 수 없다. 설정을 열심히 만지면 구현이 가능하긴 하지만 굉장히 번거롭고 까다로운 길을 택해야 한다.
설치하는 방법
npm install -D tailwindcss
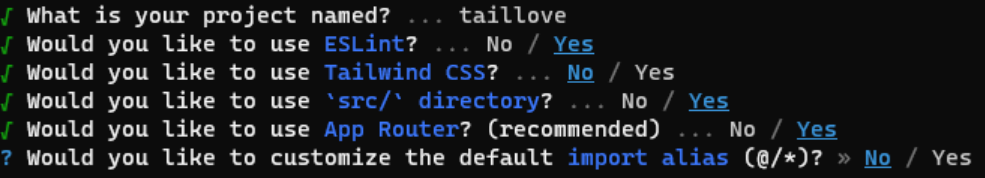
npx tailwindcss initnext를 사용하는 경우, next를 설치할 때 tailwind를 사용하는지 물어본다!

tailwind를 능숙하게 사용하는 방법
tailwind의 불편한 점을 보완하기 위한 라이브러리가 많이 나와있는데, 그 중 유명한 3가지를 뽑자면 clsx, cva, tailwind-merge이다.
또한, tailwind CSS의 클래스를 권장 클래스 순서에 따라 정렬해주는 prettier 플러그인도 존재한다.
prettier-plugin-tailwindcss
해당 라이브러리와 플러그인에 관해서는 다음에 정리하도록 하자!
참고
Tailwind CSS 공식문서
Hello Tailwind CSS! | 장점, 단점, 사용법
bootstrap VS tailwindcss