.png)
🤔 시맨틱 태그?
시맨틱(semantic) 태그란 의미가 있는 태그이다.
div나 span과 같이 의미가 없는 태그는 태그 이름만 보고는 어떤 내용인지 전혀 유추할 수 없는 반면, header, section, footer 등 의미가 있는 태그는 내용을 명확하게 알 수 있다.
😃 시맨틱 태그 종류
레이아웃
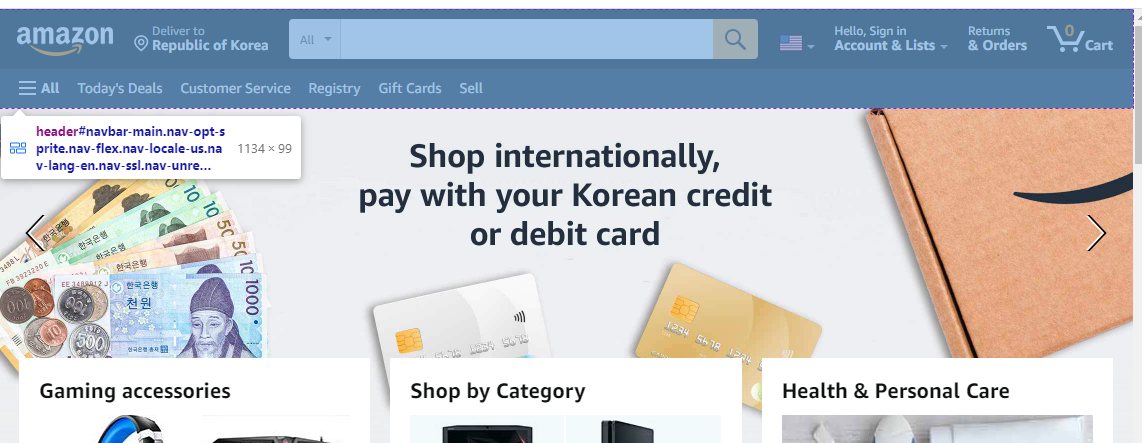
<header>
머리말 영역으로 문서 또는 섹션의 헤더를 나타낸다.
하나의 문서 안에 여러 개 <header>태그가 올수 있다.
즉, 헤더란 문서 전체의 헤더 일 수도 있고, 특정 영역(섹션)의 헤더일 수 도 있다.

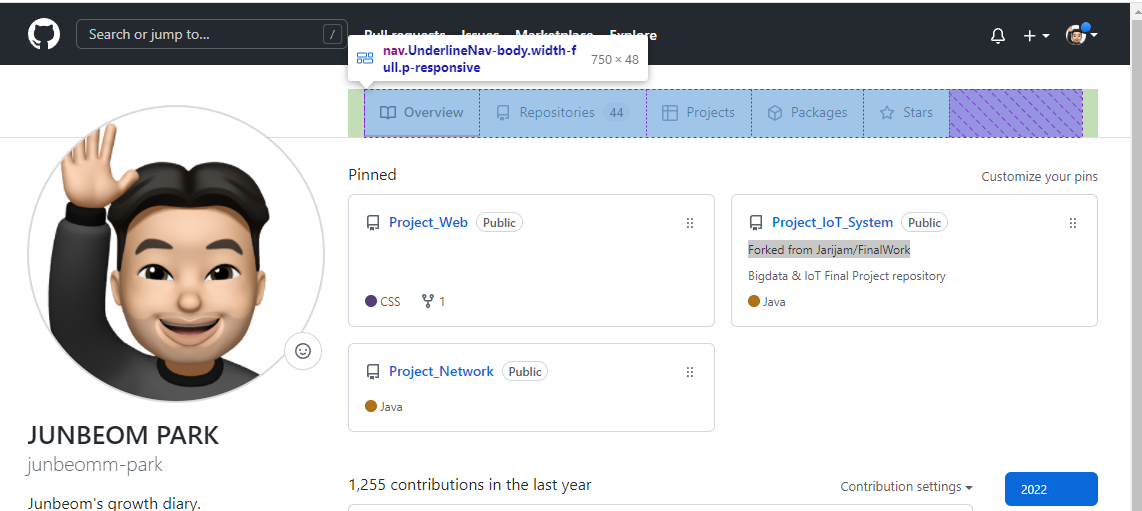
<nav>
네비게이션(navigation) 즉, 말 그대로 길을 안해는 지도, 나침반과 같은 역할이며
다른 영역, 사이트, 다른 문서 사이를 탐색할 수 있는 링크(link)의 집합이다.

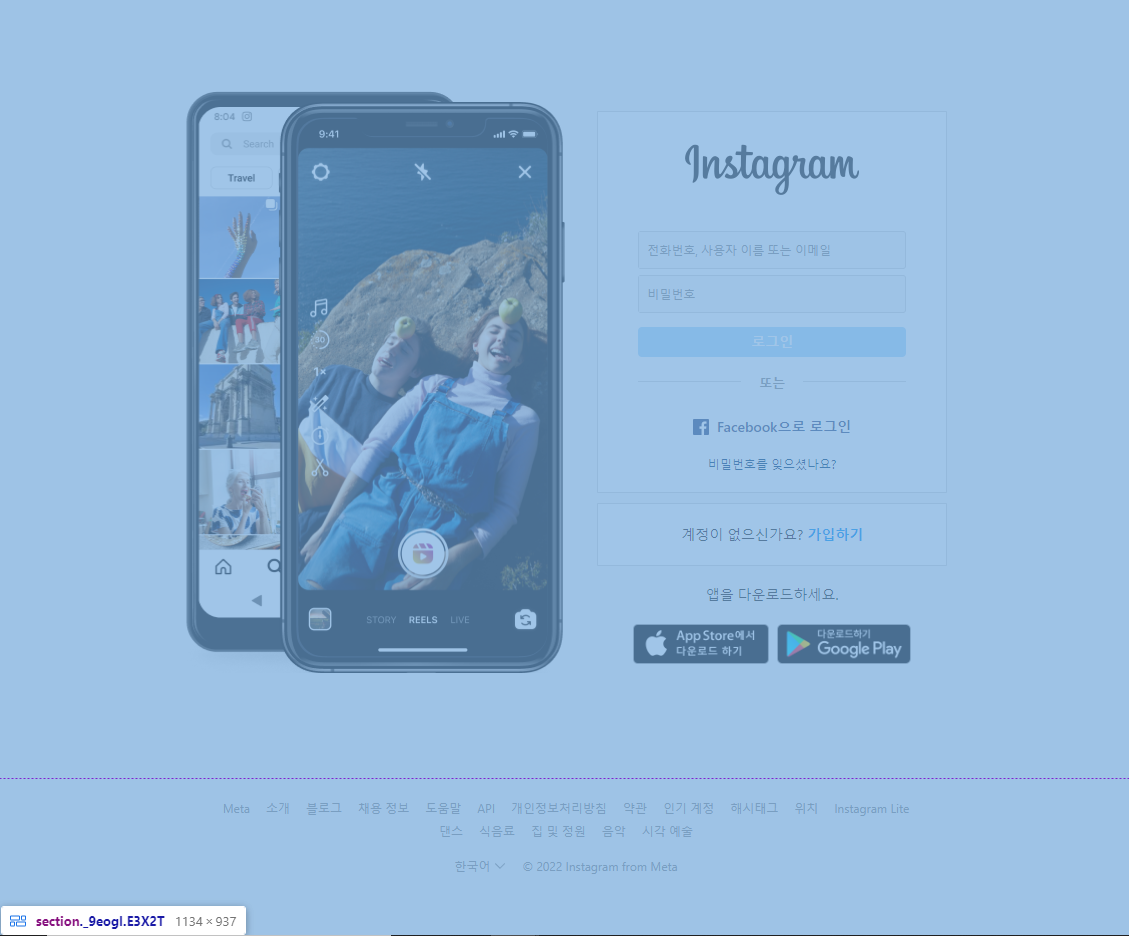
<section>
섹션이란 한 구역을 말한다.
제목을 갖고 있으면서 문서 전체와 관련이 있는 콘텐츠의 집합을 섹션이라 한다.
섹션은 반드시 heading(h1 ~ h6)을 가져야 한다
<section> = 문서에서 독립적인 특정 영역
<article> = 영역 속에서 독립적인 콘텐츠

<article>
문서 본문 중 독립된 콘텐츠이며, 즉 개별 뉴스 기사, 혹은 게시물이다.
여기에 <section> 태그를 넣을 수 있다.

<aside>
사이드 바 라고 불리며 사이드에 배치되는 경우가 많다.
광고 영역 등으로 활용 될 수 있다.
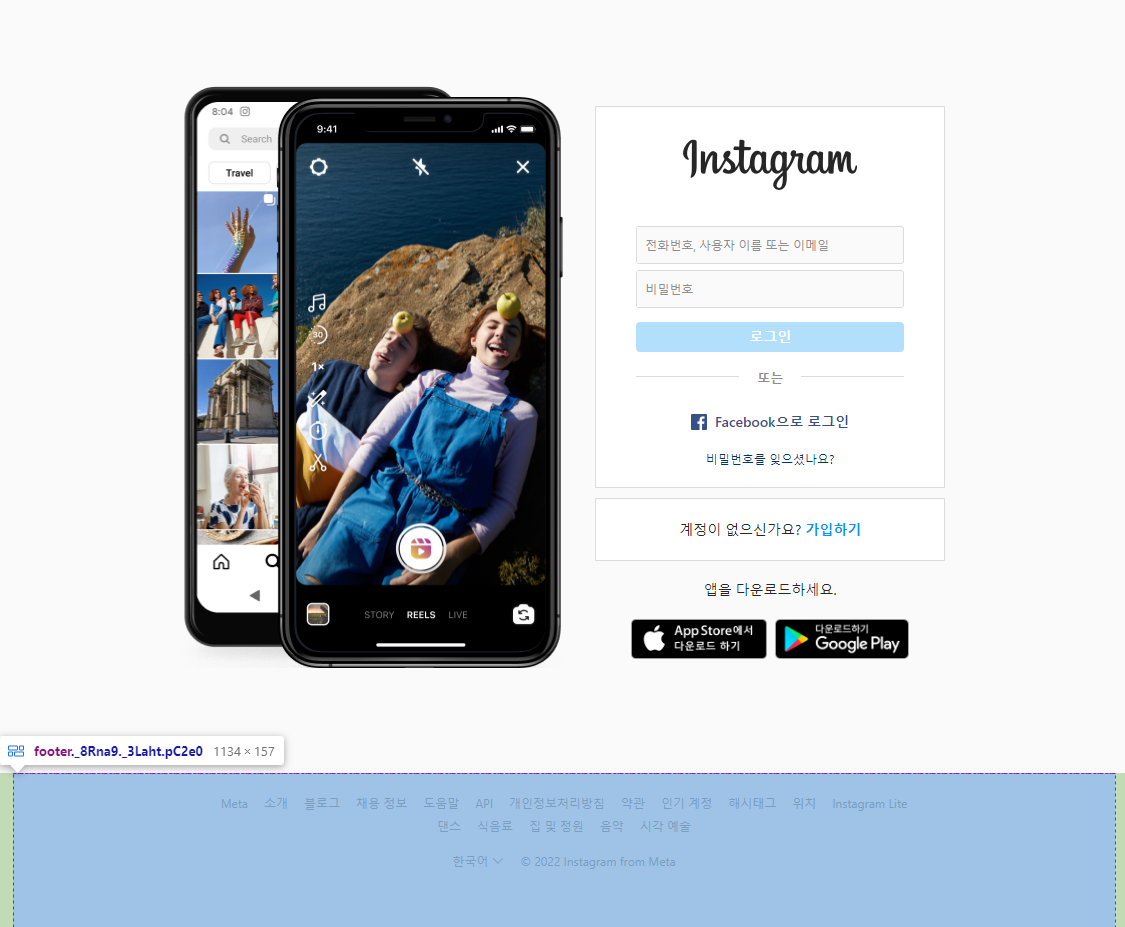
<footer>
말 그대로 꼬리말이다.
주로 화면 제일 아래 위치 하며 회사 소개, 약관, 저작권, 제작 정보 등을 표시한다.