✨ react-hook-form?
자연스럽게 폼을 만들 때는 react-hook-form을 사용하게 되어, 정리를 위해 글을 작성하게 되었다.
react-hook-form 라이브러리를 사용하는 이유는 뭘까? 우선 리액트의 제어 컴포넌트와 비제어 컴포넌트에 대해 알 필요가 있다.
제어 컴포넌트란?
- React의 state가 폼 데이터의 "신뢰 가능한 단일 출처"가 된다.
- 컴포넌트의 state에 폼 엘리먼트의 값을 저장한다.
setState()를 통해 폼 엘리먼트의 값을 업데이트한다.- 사용자 입력에 따라 폼 엘리먼트의 값이 React에 의해 제어된다.
- 사용자가 입력한 값과 저장되는 값이 실시간으로 동기화된다. 이 방식으로 React가 폼의 상태를 완전히 제어하게 된다.
비제어 컴포넌트란?
- 제어 컴포넌트는 React 컴포넌트에서 폼 데이터를 다루지만, 비제어 컴포넌트는 DOM에서 직접 폼 데이터를 다룬다.
- 비제어 컴포넌트를 사용할 때는 ref를 이용해 DOM에서 직접 폼 값을 가져올 수 있다.
- 비제어 컴포넌트는 DOM을 신뢰할 수 있는 데이터 소스로 사용하기 때문에 React와 non-React 코드를 통합하기 쉽다.
- 비제어 컴포넌트는 적은 코드로 빠르게 구현할 수 있지만, 일반적으로는 제어 컴포넌트를 사용하는 것이 좋다.
- ref를 사용하여 값을 관리하므로, 입력값이 변경될 때마다 컴포넌트가 리렌더링 되지 않고, 입력이 모두 되고 난 후 ref를 통해 값을 한 번에 가져온다.
사용 이유
react-hook-form은 비제어 컴포넌트 방식을 사용하여 불필요한 리렌더링을 최소화하고, 제어 컴포넌트에서 다룰 수 있는 실시간 유효성 검사 및 동기화를 가능하게 해주기 때문에 사용하게 되는 것 같다.
✨ <Controller>
프로젝트에서 react-hook-form을 사용하면서 calendar, radio group 등의 커스텀 컴포넌트를 사용해 폼을 구성할 일이 생겼다.
react-hook-form의 register 함수를 통해 직접적으로 폼 요소를 등록하고 값을 제어할 수 있지만 커스텀 컴포넌트로 관리하기 위해서 <Controller>를 사용했다.
사용 예시
<form onSubmit={handleSubmit(onSubmit)}>
...
<Controller
name="RadioGroup"
control={control}
rules={{ required: "값이 필요합니다" }}
render={({ field, fieldState: { error } }) => (
<>
<div>
<RadioGroupDemo {...field} />
{error && (
<p className="text-sm text-red-500">{error.message}</p>
)}
</div>
</>
)}
/>
...
</form><Controller>에서 사용된 props는 다음과 같다.
- name : 폼 필드를 식별하기 위한 값으로 고유한 이름을 지정한다.
- control : useForm에서 반환된 객체로, 폼의 전반적인 상태와 메서드를 관리한다.
- render : 커스텀 컴포넌트를 렌더링하고 폼 상태와 이벤트를 해당 컴포넌트에 연결하는 함수이다.
- rules : 폼 필드의 유효성 검사 규칙을 정의한다.
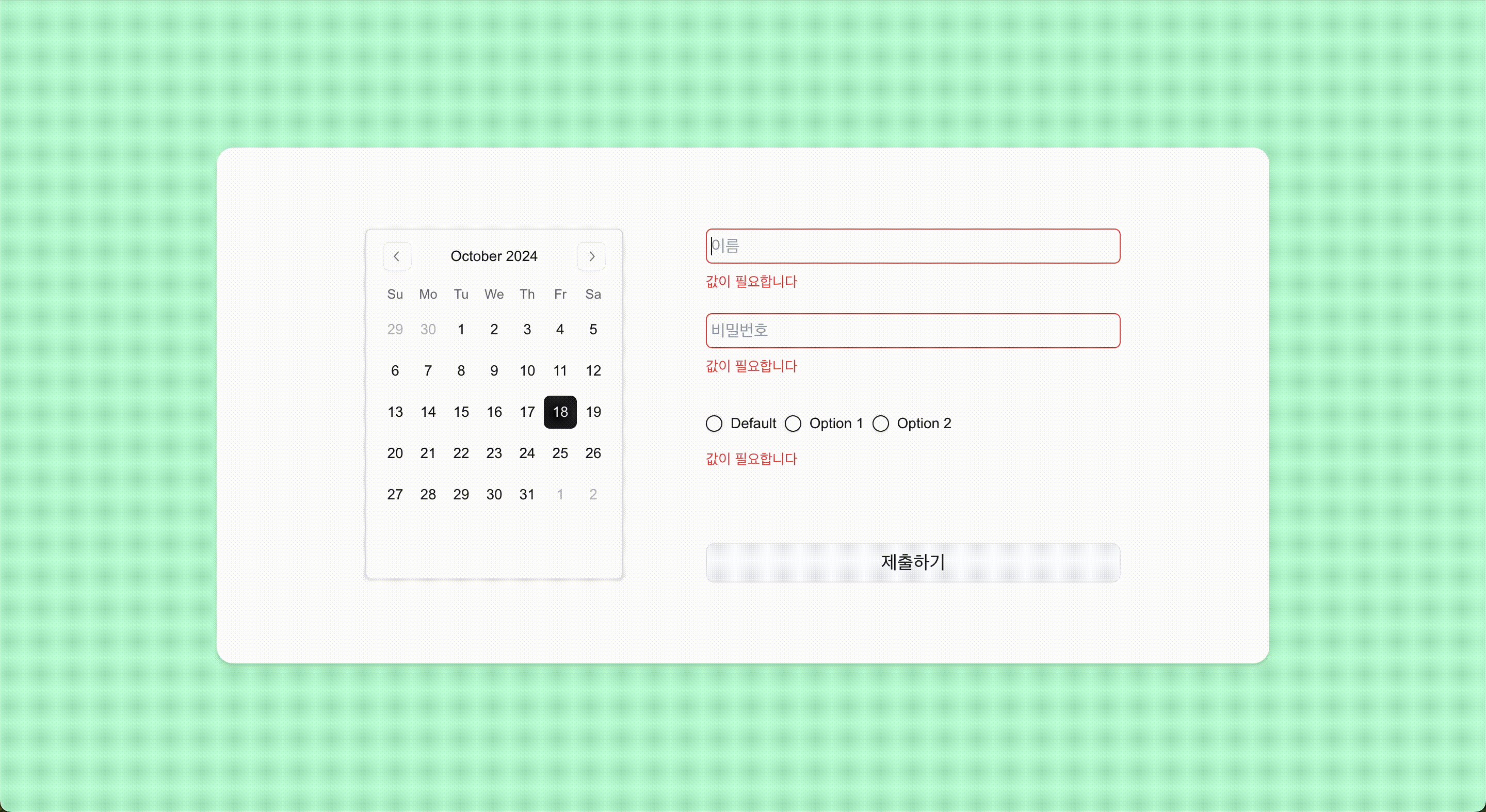
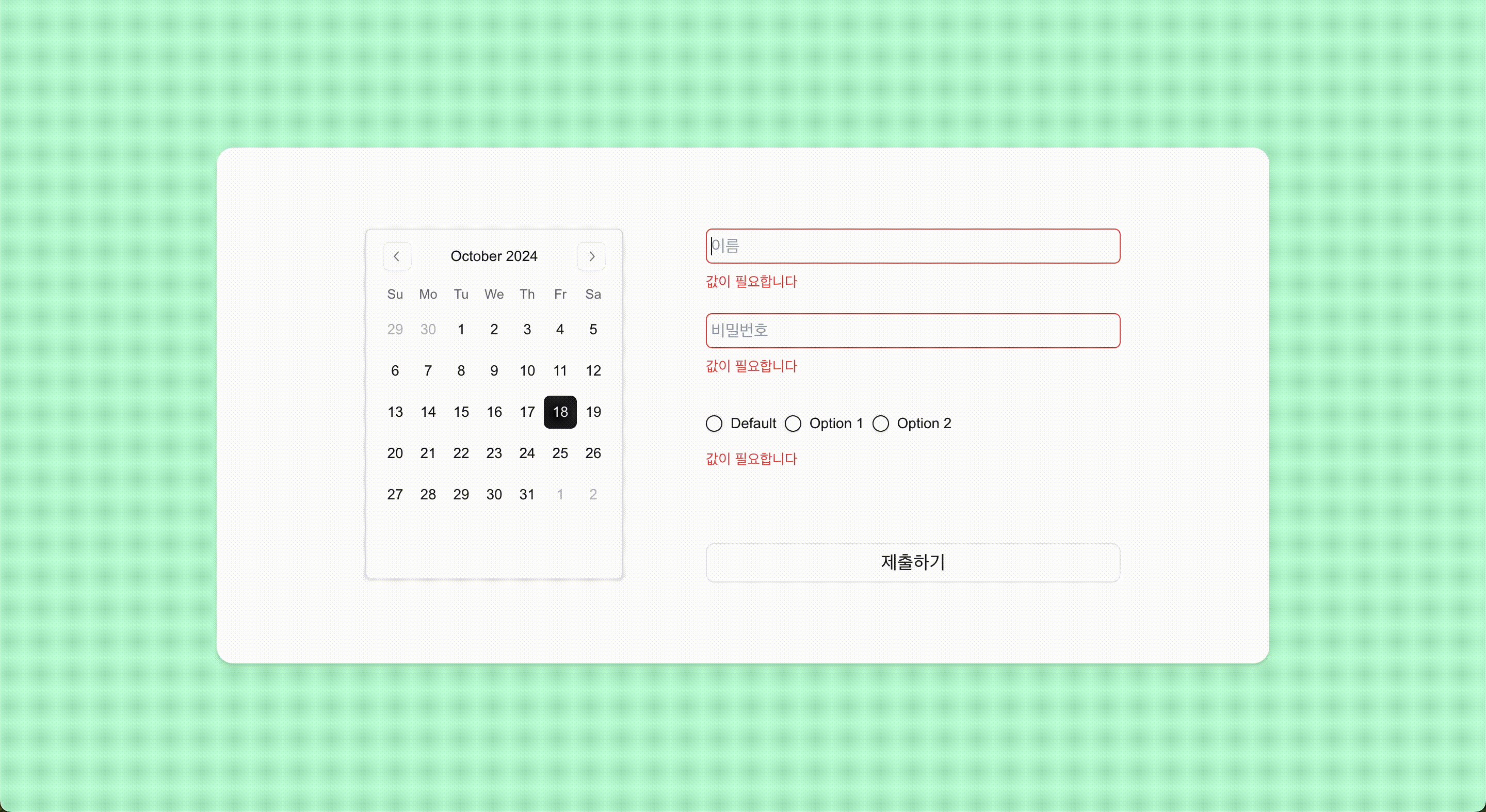
✨ 결과 화면