
Westagtam Loginpage 구현
구현시 중점적으로 고려한 사항들
HTML & CSS
1. Semantic Tag 들을 최대한 사용하려고 노력
(login page 에서는 main, form,footer 등을 사용)
2. flex 를 사용하여 page layout을 구현하고 margin, padding 을 이용하여 추가로 수정
JavaScript
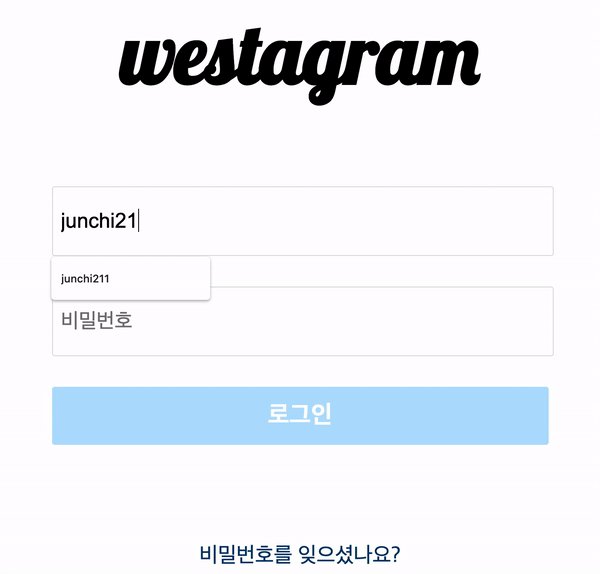
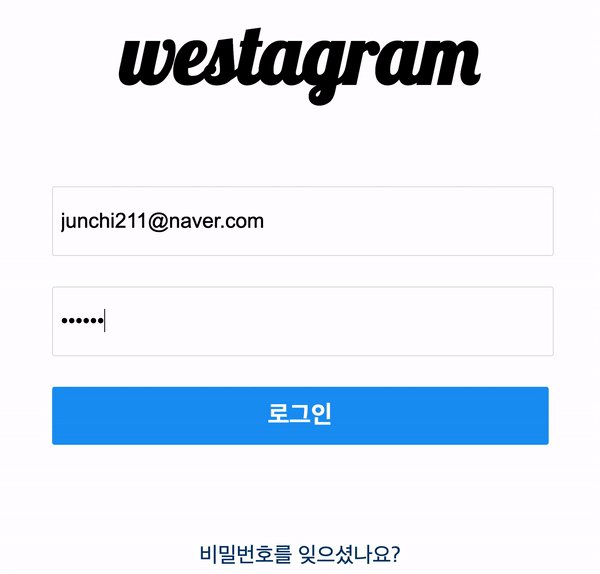
1. 아이디는 1 글자 이상, 패스워드는 6글자 이상의 조건을 만족시킬 때 로그인 버튼 활성화 작업
2. 위 조건을 만족하는 코드를 만들 때 삼항 조건 연산자 를 사용 하였다.
function actLogin(){
const loginButton = document.getElementById("userLoginBtn");
id.value.length >= 1 && pw.value.length >=6 ? activeButton(loginButton)
: nonActiveButton(loginButton)
}- 그리고 이벤트 조건을 만족하기 위해서는 addEventListner를 사용 하였다.
const eventCheck = document.querySelector("form");
eventCheck.addEventListener("keyup", actLogin)Login page