스프링 부트에서 프론트엔드 라이브러리를 관리하는 방법은 다음과 같다.
- WebJar
- NPM
두가지 방법 중 NPM 으로 관리하는 것이 더 좋았다.
여기서 NPM 으로 관리한다는 것은 package.json 으로 dependencies 를 관리한다는 것을 말한다.
즉, npm install 로 의존성을 설치한다. 마치, python 에서 requirement.txt에 라이브러리 명과 버전을 작성하여 관리하는 것과 같다.
다음의 고려사항이 있다.
- 프론트엔드 라이브러리 위치
- html
- build.gradle
- 스프링 시큐리티
Step1. 프론트엔드 라이브러리 위치 정하기

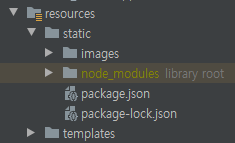
src/main/resources/static 스프링 부트에서 정적 리소스를 관리하는 경로에 위치를 정했다.
# 위치 이동
$ cd src/main/resources/static
# package.json 생성
$ npm init
# 부트스트랩 라이브러리 설치
$ npm install bootstrapStep2. html 작성하기
<head>
<meta charset="UTF-8">
<title>title</title>
<link rel="stylesheet" ref="/node_modules/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="/node_modules/font-awesome/css/font-awesome.min.css" />
<script src="/node_modules/jquery/dist/jquery.min.js"></script>
<script src="/node_modules/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="/node_modules/jdenticon/dist/jdenticon.min.js"></script>
</head>css, script 의 소스 경로를 작성한다.
Step3. build.gradle plugin, task 추가하기
plugins {
id "com.github.node-gradle.node" version "2.2.3"
}
/**
* npm install start
*/
node {
version = '12.13.1'
download = true
nodeModulesDir = file("${projectDir}/src/main/resources/static")
}
task copyFrontLib(type: Copy) {
from "${projectDir}/src/main/resources/static"
into "${projectDir}/build/resources/main/static/."
}
copyFrontLib.dependsOn npmInstall
compileJava.dependsOn copyFrontLib
/**
* npm install end
*/maven 보다 gradle 로 빌드를 관리하는 것을 선호한다.
spring boot 를 빌드할 때 package.json 에 정의 된 프론트앤드 라이브러리도 같이 설치 하도록 설정한다. (npm install)
- 플러그인 추가
- nodeModulesDir : package.json 이 위치하는 경로 설정
- copyFrontLib task 추가
- 체인 걸기 : copyFrontLib - npmInstall - compileJava
Step4. 스프링 시큐리티 설정하기
@Override
public void configure(WebSecurity web) throws Exception {
web.ignoring()
.mvcMatchers("/node_modules/**")
.requestMatchers(PathRequest.toStaticResources().atCommonLocations());
}프론트엔드 라이브러리가 위치하는 경로를 시큐리티 필터에서 ignore 처리한다.
