visual studio code에서 docker로 jekyll 블로그 로컬 환경 만들기
1. Jekyll blog 만들기
Git Fork
마음에 드는 블로그 테마를 고르고 자신의 저장소로 fork 한다
초보자는 가이드 문서가 작성되어 있는 테마가 좋다
✔ minimal-mistakes 추천
minimal-mistakes Quick Guide
기본 설정
-
repository 이름 변경
{username}.github.io로 변경하면 Github Page에서https://{username}.github.io주소로 호스팅 해준다 -
_config.yml
fork 한 테마의 가이드에 따라_config.yml을 변경 하기
주로 변경할 곳은title,author,base_url항목 이다
여기까지 진행했다면 https://{username}.github.io 로 접속이 가능하다
그러나, 게시글을 작성하고 결과를 확인하려면 매번 저장소에 commit을 해야 한다 (정확히는 push)
수정사항들을 바로 확인하기 위해서 로컬 환경에 jekyll을 세팅해보도록 하자!
2. docker로 jekyll 개발환경 만들기
사전 준비 : git, docker, vscode 설치
docker를 먼저 설치해야 한다
여기서 주의할 점은 windows 10 pro 사용자가 아닌 경우에는 docker toolbox 를 설치 해야 한다는 점이다
Git Clone
fork한 repository를 clone 한다 (다운로드)
$ git clone https://github.com/username/username.github.io.gitdocker-compose.yml 작성하기
version: "3.3"
services:
blog:
image: jekyll/jekyll:latest
command: jekyll serve --force_polling --drafts --livereload --trace
ports:
- "4000:4000"
volumes:
- ".:/srv/jekyll"docker-compose는 서비스에 필요한 docker 컨테이너를 한번에 실행해주는 프로그램이다
-
version: docker-compose의 버전을 의미 -
services: docker-compose는 여러개의 컨테이너를 띄울 수 있음. 하단 블록에 기입 -
blog: 실행할 컨테이너의 이름 -
image: docker 이미지 -
command: 컨테이너가 run 하면 실행할 명령 -
ports:{local_port}:{container_port}, 로컬 4000번 port를 컨테이너의 4000번 포트와 매핑 -
volumes:{local_dir}:{container_dir}, 현재 경로를 컨테이너의/srv/jekyll경로에 mount 하겠다는 뜻
VScode에 Docker 플러그인 설치하기

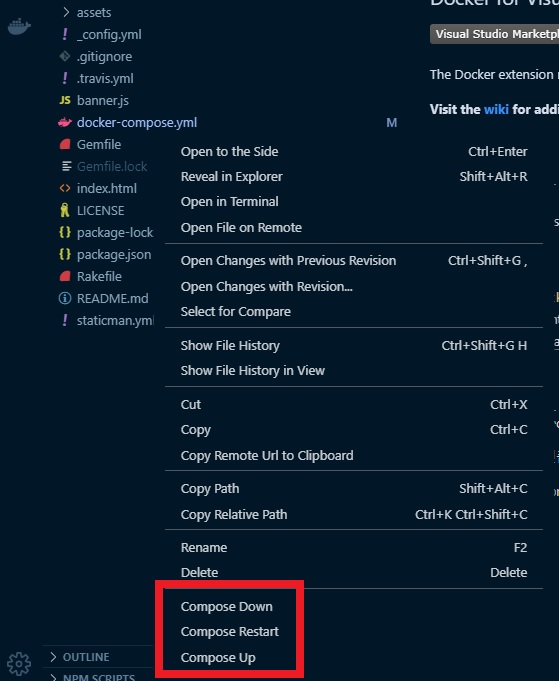
플러그인 설치 후, docker-compose.yml 파일에서 마우스 오른쪽 클릭

- Compose Down
- Compose Restart
- Compose Up ← 선택
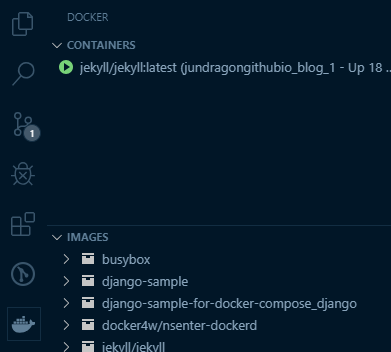
Docker tab으로 이동 하면 container 가 실행 된 것을 확인 할 수 있다

이제 localhost:4000으로 접속하면 블로그에 접속할 수 있다
게시글을 작성하거나 수정하는 컨텐츠 변경은 자동으로 jekyll 이 감지하고 재시작하여 반영한다
그러나, 설정 파일의 변경에는 따로 재시작 해주지 않으므로
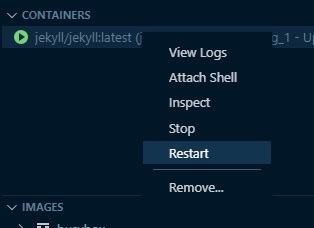
수정사항이 반영되지 않는다면 컨테이너 restart 버튼을 누른다

그밖에 View Logs 버튼은 컨테이너의 로그를 볼 수 있고
Attach Shell 버튼은 컨테이너에 접속해서 명령을 수행 할 수 있다
만약, windows 10 pro 이하 버전에서 docker 를 설치 했다면 docker toolbox 로 실행 할 텐데
그런 경우에는 실행을 확인 할 때, http://192.168.99.100:4000 (virtualbox)로 접속해야 할 것이다
