(기본 개념)
정적 컨텐츠
: 파일 그대로 웹브라우저에게 전달
MVC와 템플릿 엔진
: 서버에서 프로그래밍한 뒤 동적으로 바꾸어서 전달
API
: json 데이터 구조 포맷으로 클라이언트에게 전달/서버끼리 소통 시
1. 정적 컨텐츠
-스프링 부트는 정적 컨텐츠를 기본으로 제공=> /static 이용해서
<!DOCTYPE HTML>
<html>
<head>
<title>static content</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
정적 컨텐츠 입니다.
</body>
</html>=>hello-spring/src/main/resources/static/hello-static.html

=>localhost:8080/hello-static.html에서 확인 가능

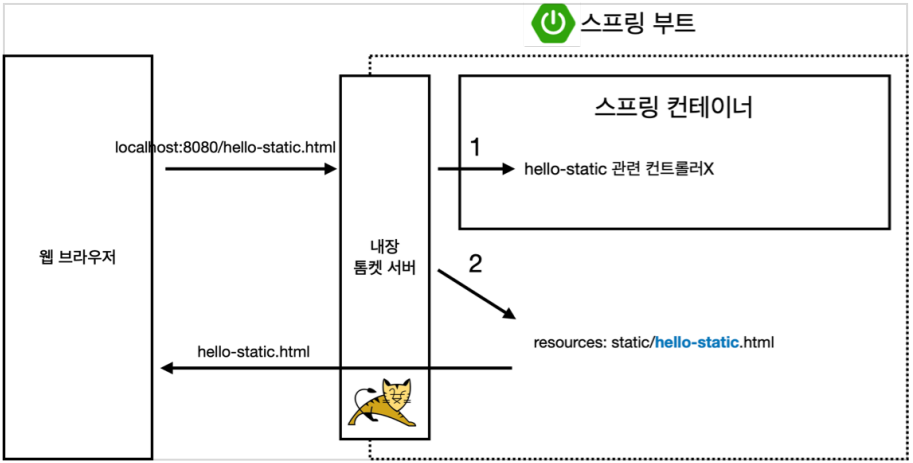
-내장 톰켓 서버가 요청 받음(localhost:8080/hello-static.html)->스프링에게 넘김->controller가 먼저 확인함-> 내부에 있는 hello-static.html에 찾음
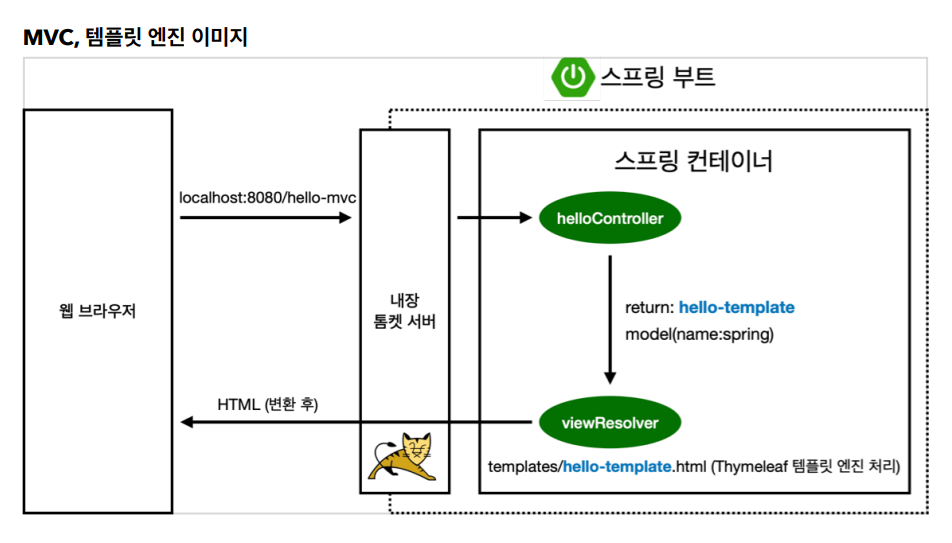
2. MVC와 템플릿 엔진
- MVC: Model, View, Controller
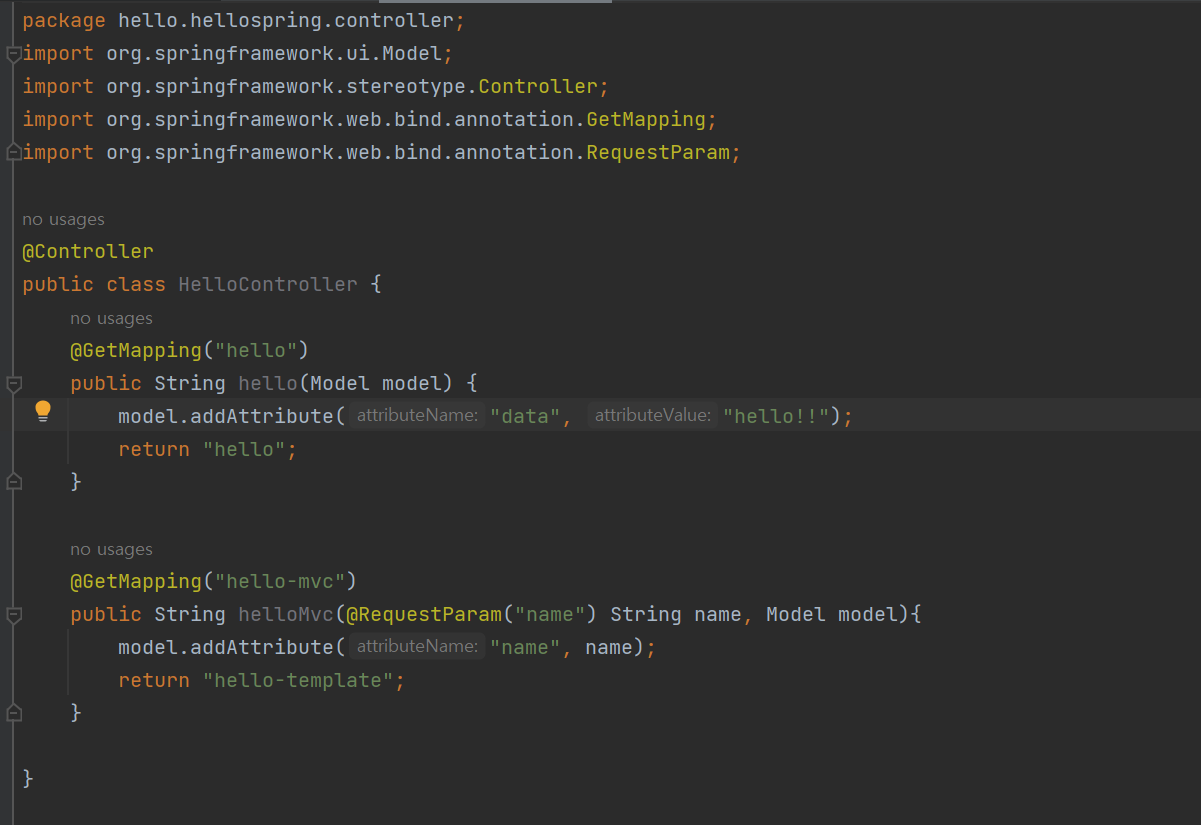
Controller
@Controller
public class HelloController {
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam("name") String name, Model model) {
model.addAttribute("name", name);
return "hello-template";
}
}
-Controller 작성

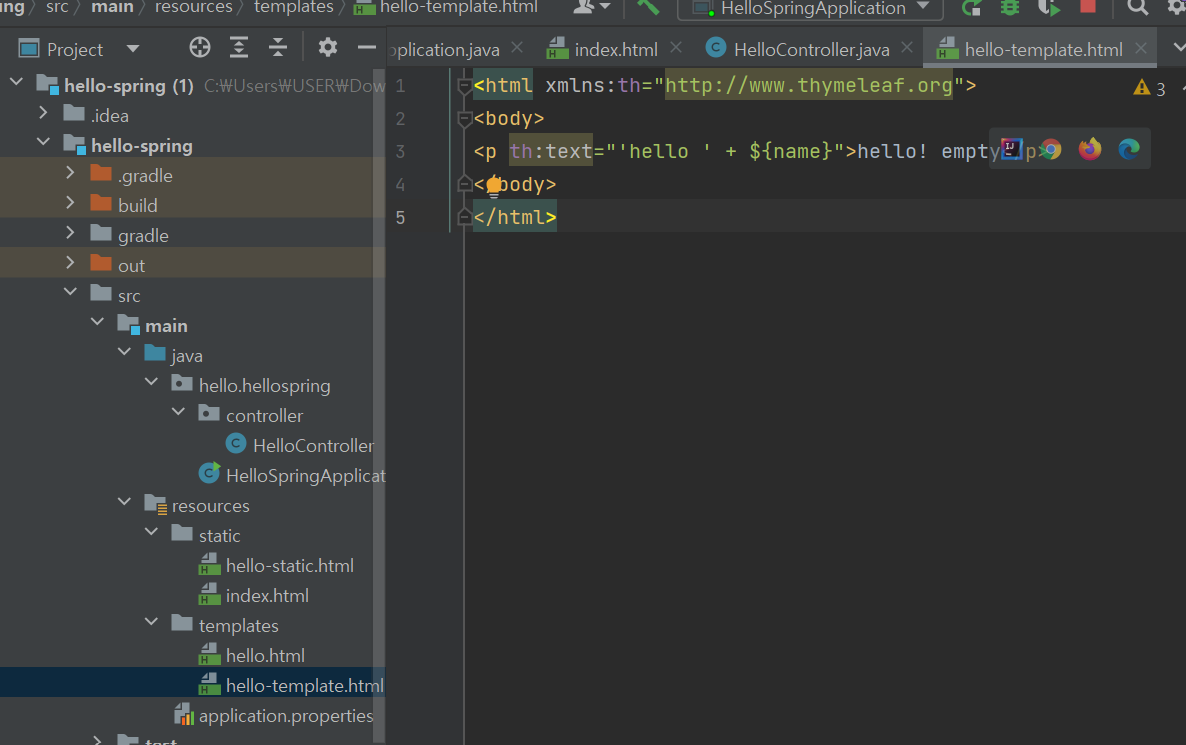
-html 추가 작성


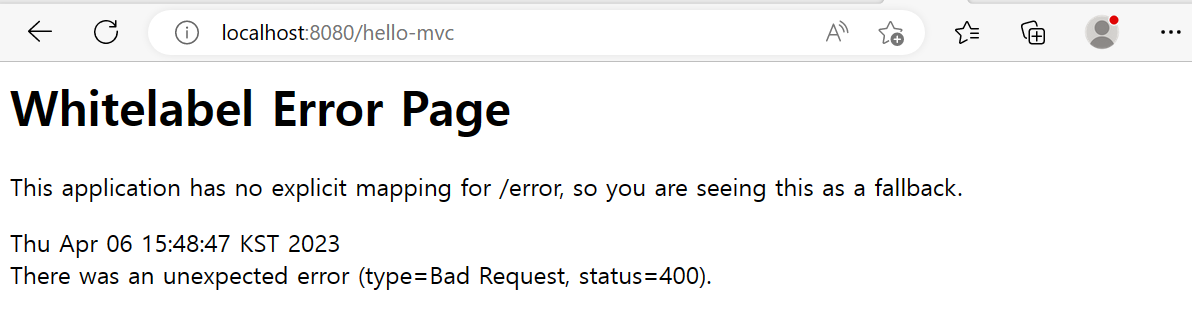
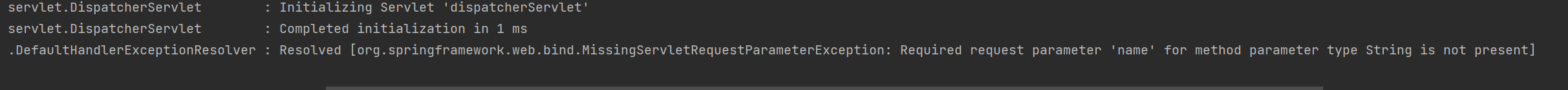
-error 뜸
+Parameter 정보 확인(For window): Ctrl+6(^)+P

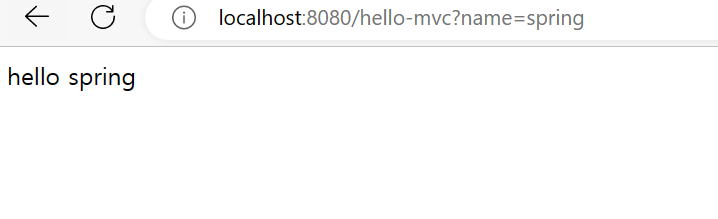
-parameter 넘겨준 뒤(name이 넘겨준 parameter로 바뀜)에 에러 안 뜨는거 확인 가능

-viewResolver: 화면 관련 해결자 동작
=>정적일 때는 변환하지 않았느데 이제는 변환 후 넘겨줌
3. API

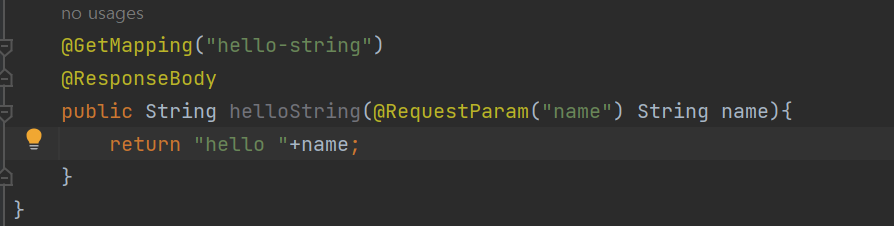
-@ResponseBody: http에서 body에 직접 넣어주겠다는 의미

-그대로 문자 보냄(html 태그 없이)
@GetMapping("hello-api")
@ResponseBody
public Hello helloApi(@RequestParam("name") String name){
Hello hello=new Hello();
hello.setName(name);
return hello; //객체 넘김(문자X)
}
static class Hello{
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
}
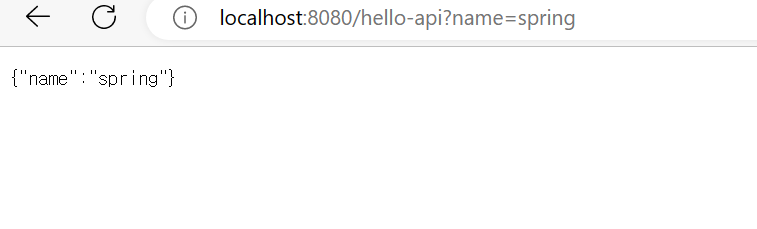
-getter, setter 생성/객체를 반환하면 객체가 JSON으로 변환됨
(json방식:key와 value)

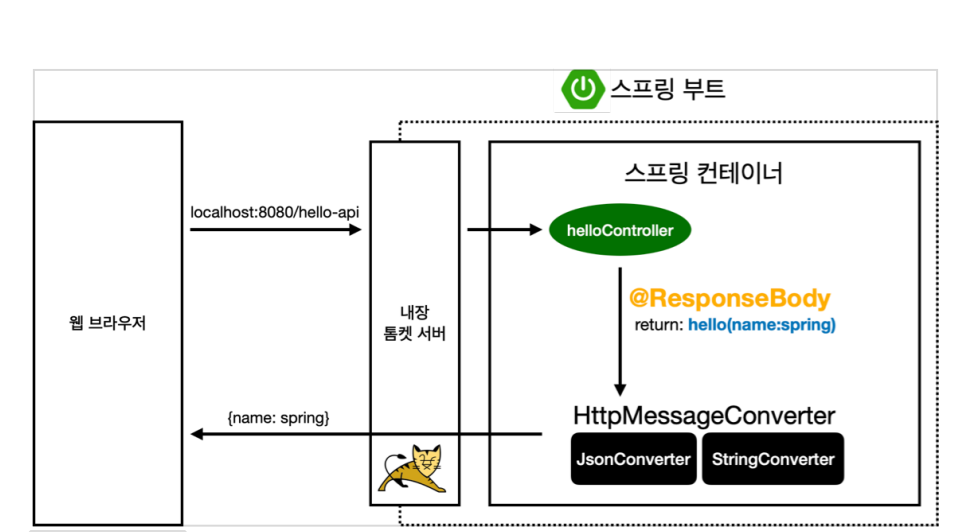
-객체가 오면 JSON 방식으로 반환함->HttpMessageConverter 동작(객체시 :JsonConverter, 문자는 StringConverter)
- HTTP의 BODY에 문자 내용을 직접 반환
- viewResolver 대신에 HttpMessageConverter 가 동작
- 기본 문자처리: StringHttpMessageConverter
- 기본 객체처리: MappingJackson2HttpMessageConverter
- byte 처리 등등 기타 여러 HttpMessageConverter가 기본으로 등록되어 있음





