간과하기 쉬운 CSS 기초에 대해 알아보자.
많은 사람들이 알고 있다시피, 모든 CSS 속성이 동일하게 적용되진 않는다.
다만 구체적으로 어떤 경우에 우선 순위를 부여 받는지 헷갈리므로(사실 다른 분들은 어떤지 모르겠지만, 내가 헷갈린다…), 정리해보고자 한다.
CSS 우선 순위란?
CSS 우선 순위 혹은 명시도라고 불리는 규칙은 브라우저가 어느 요소와 가장 연관된 속성인지 찾는 수단으로, 이렇게 찾은 속성이 해당 요소에 적용된다.
그리고 이 명시도는 여러 종류의 CSS 선택자로 구성된 일치 규칙에 기반한다.
즉, CSS 우선 순위란 브라우저가 CSS 선택자를 통해 어떤 요소를 (우선적으로) 적용할 것인지 판단하는 규칙이다.
무엇이 더 우선하나?
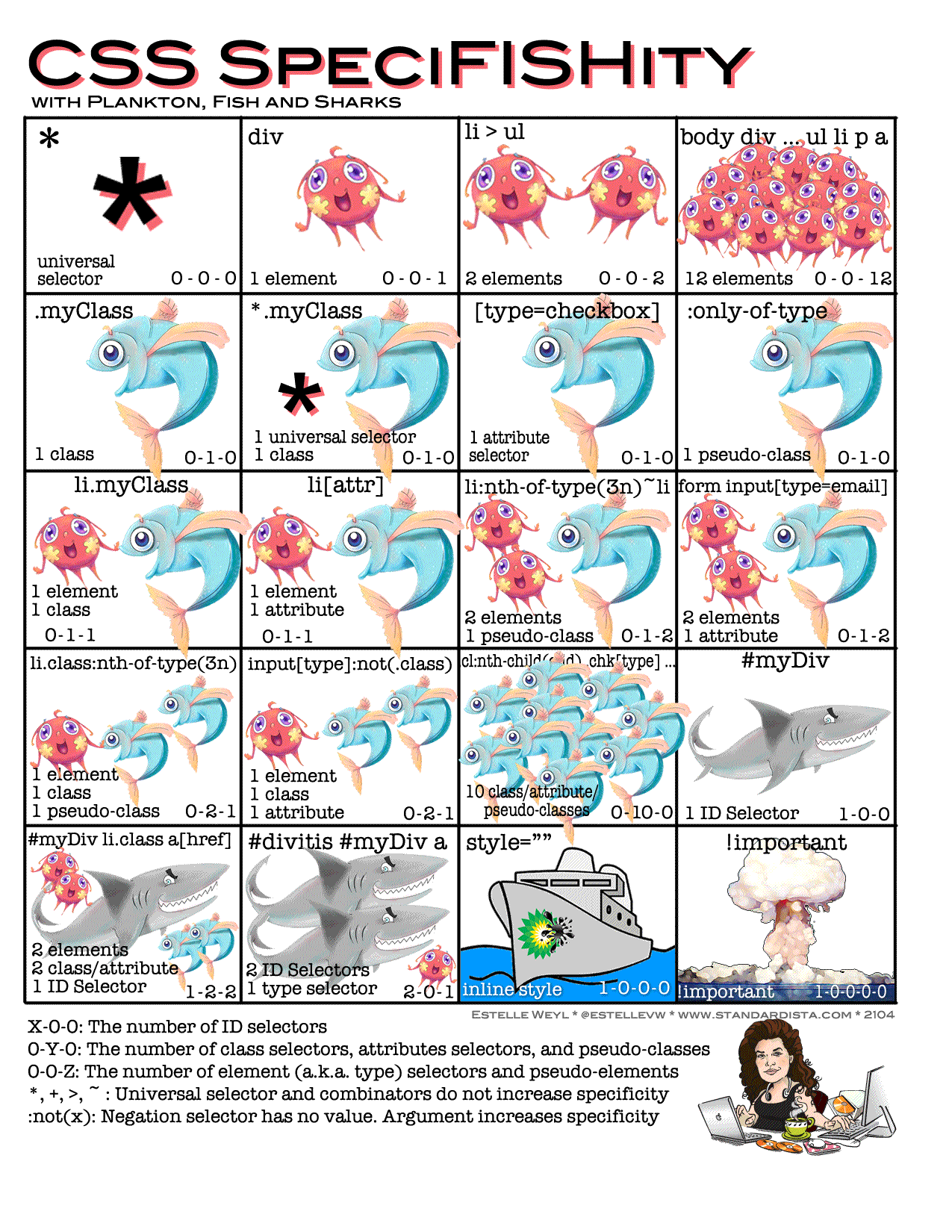
아래 그림을 보면, css 우선 순위를 한눈에 볼 수 있다!
아무것도 없는 상태(*)가 가장 가중치가 낮고, !important가 가장 가중치가 높다.

그림으로 간단하게 살펴봤지만, 더 자세히 알아보자.
가장 우선하는 속성부터 나열하자면 아래와 같다.
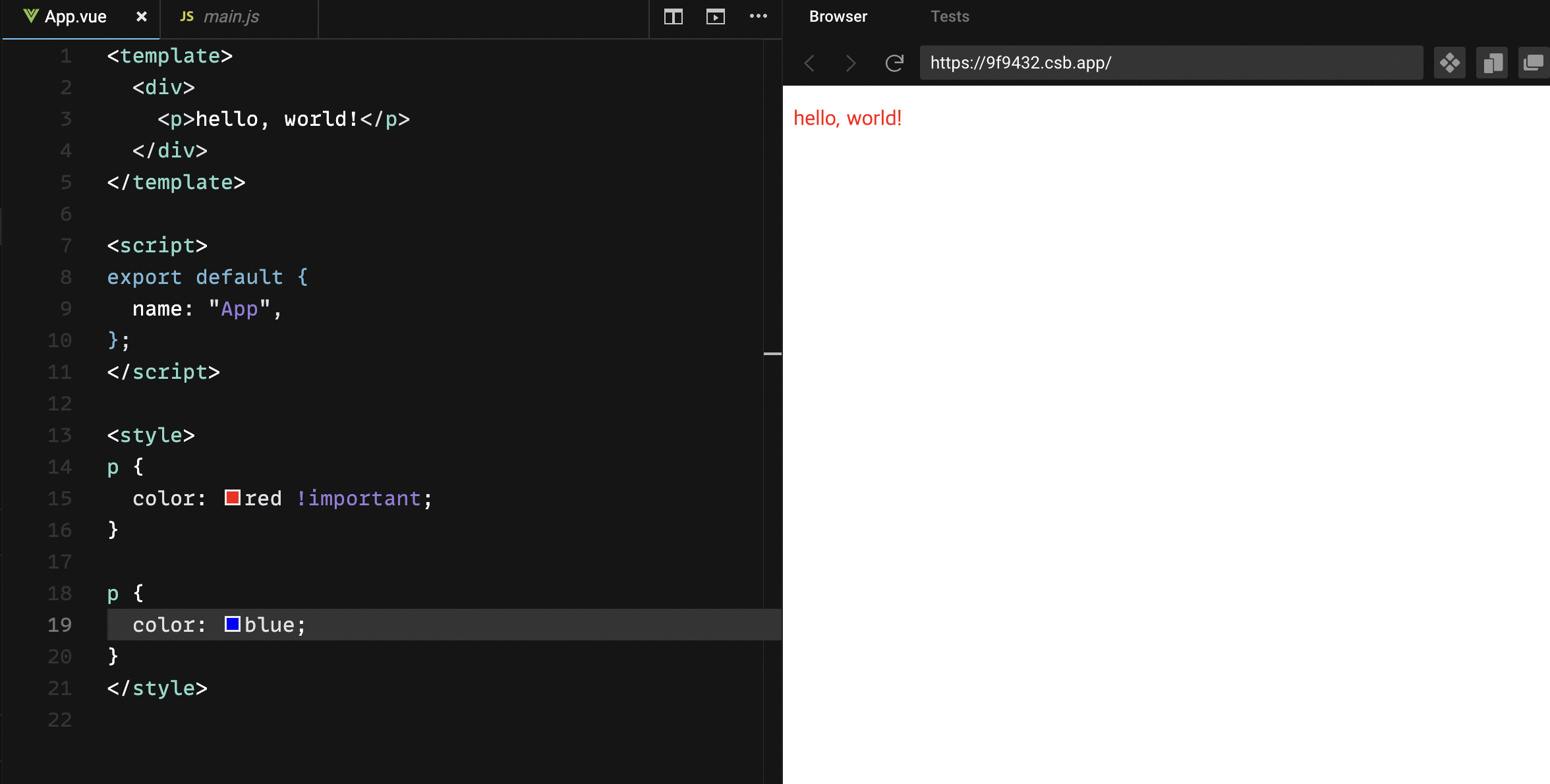
1. 속성 값 뒤에 !important를 붙인 속성
- !important가 붙은 color: red가 적용된 모습

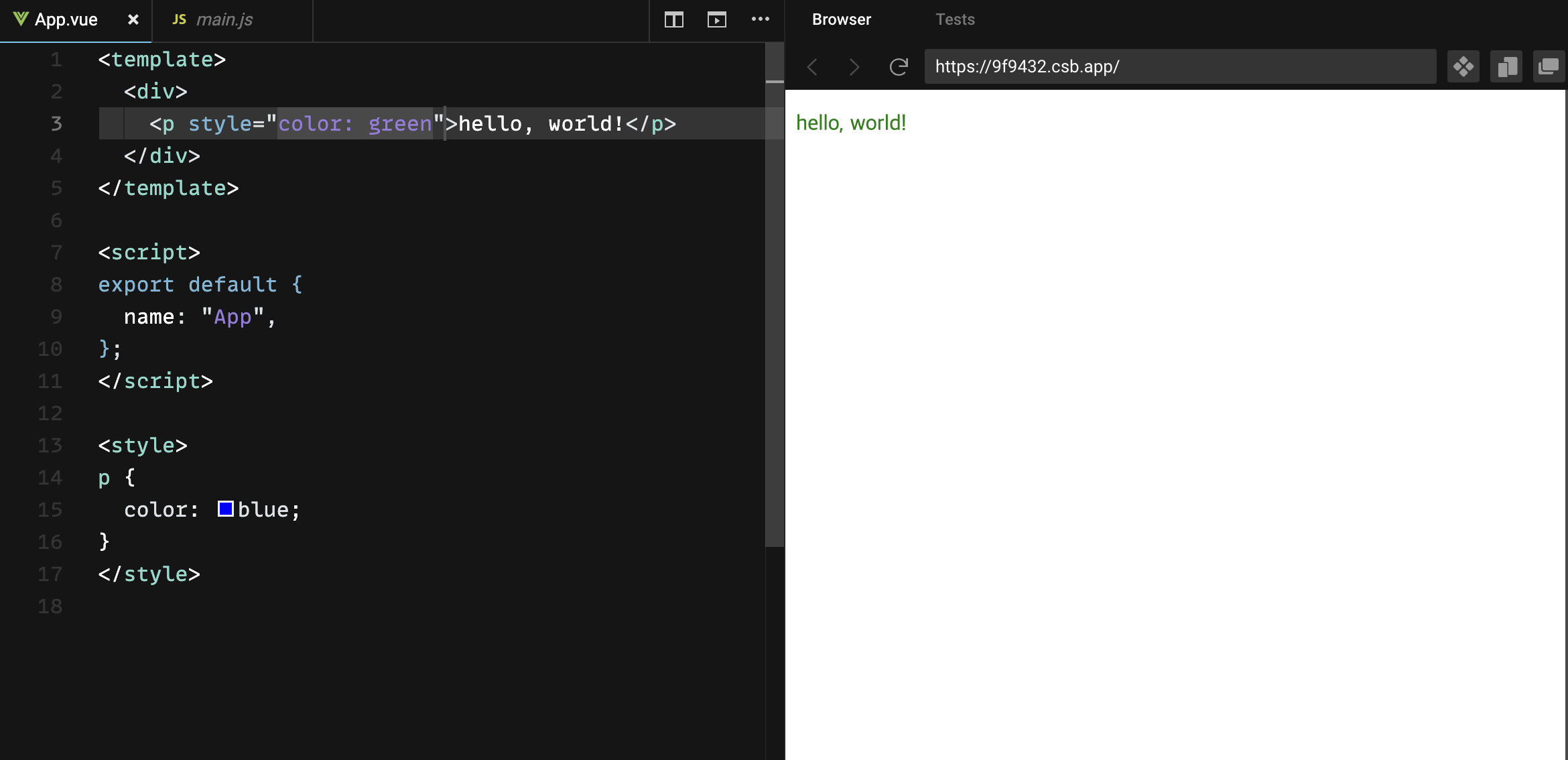
2. HTML에서 style을 직접 지정한 속성(inline)
- inline으로 적용한 color: green이 적용된 모습

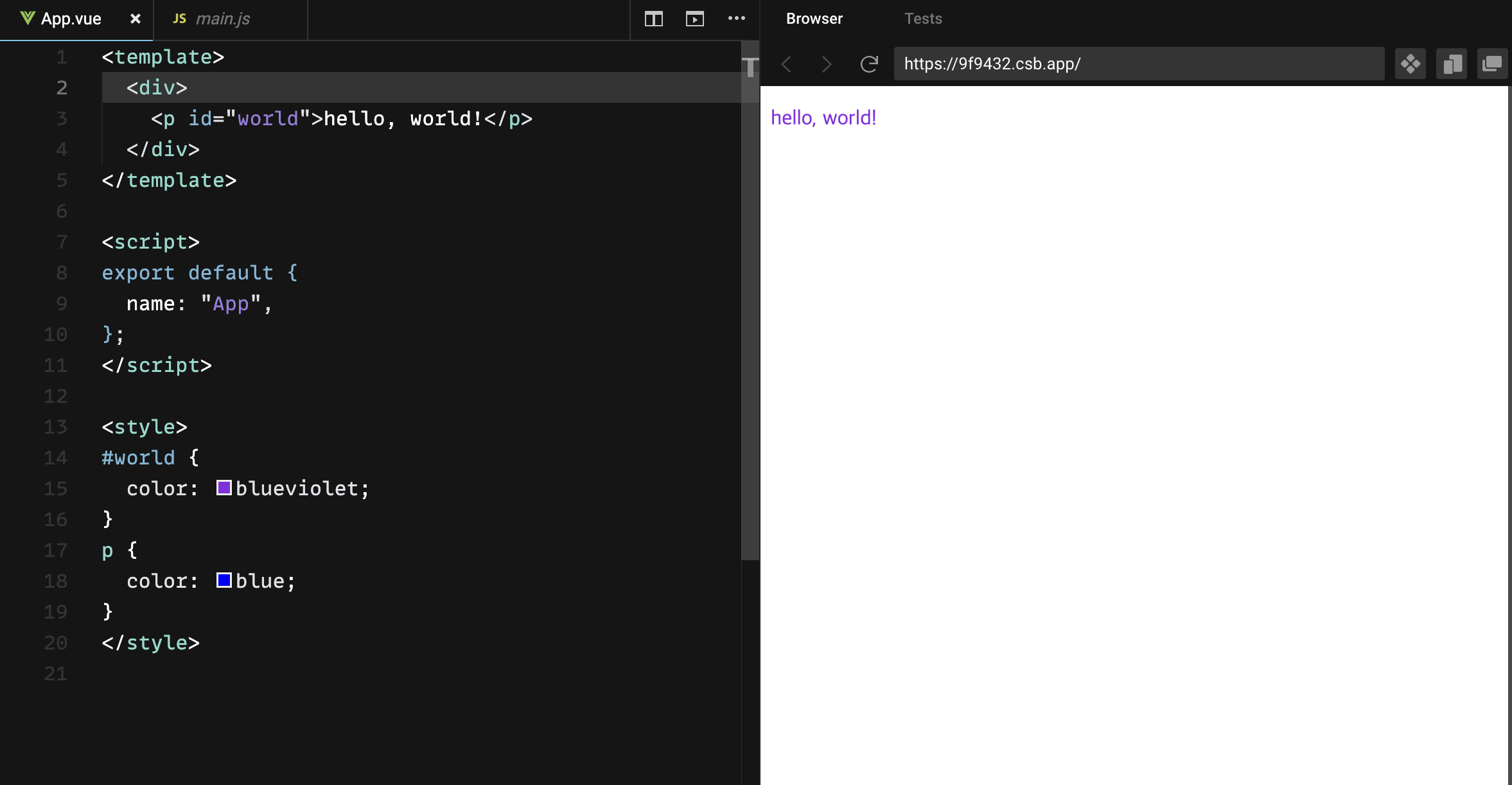
3. 아이디로 지정한 속성
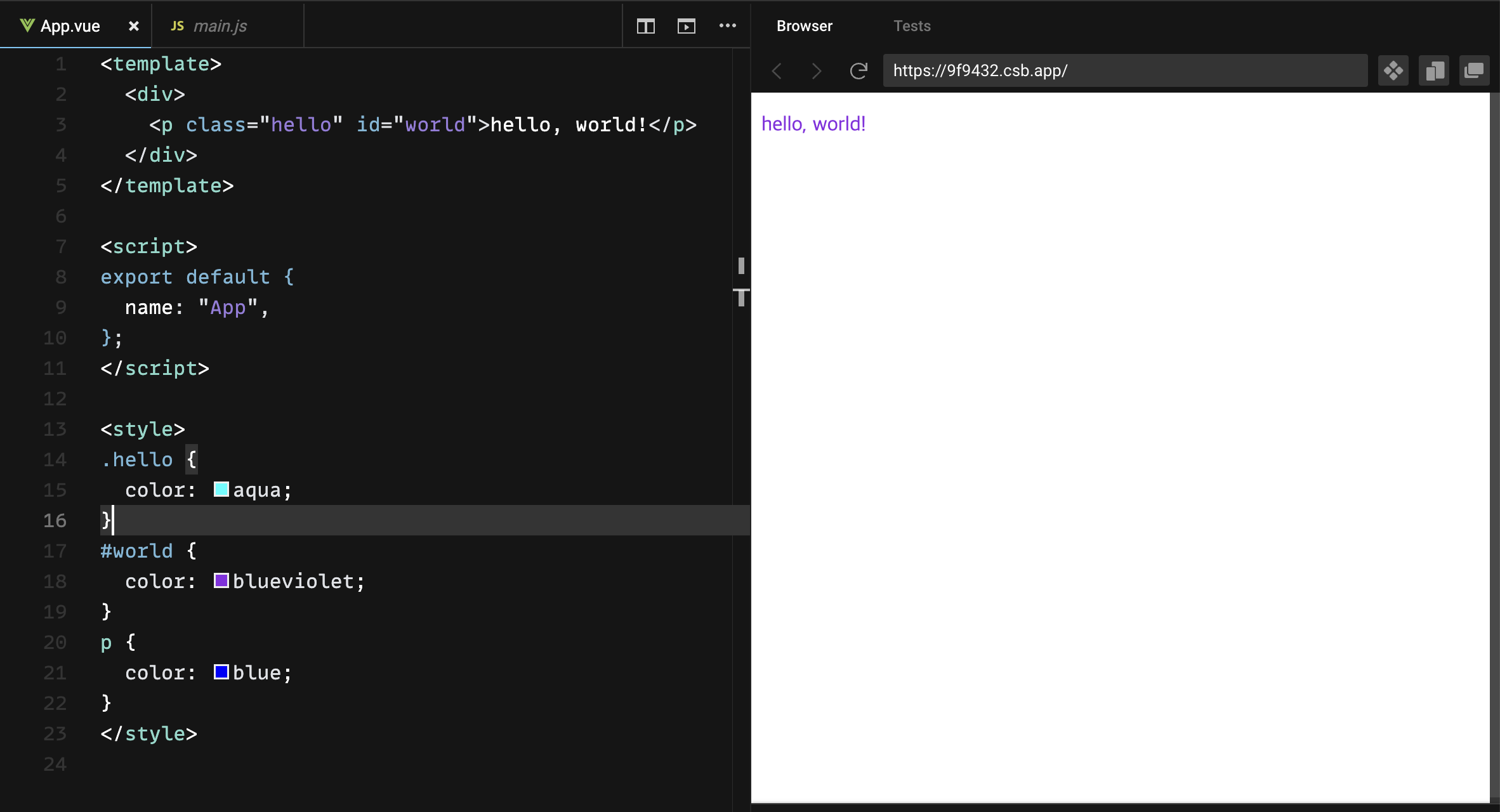
- id가 world인 color: blueviolet이 적용된 모습

4. 클래스 혹은 추상 클래스로 지정한 속성
- class, id, tag가 있을 때는 id에 부여된 color: blueviolet이 우선하는 모습

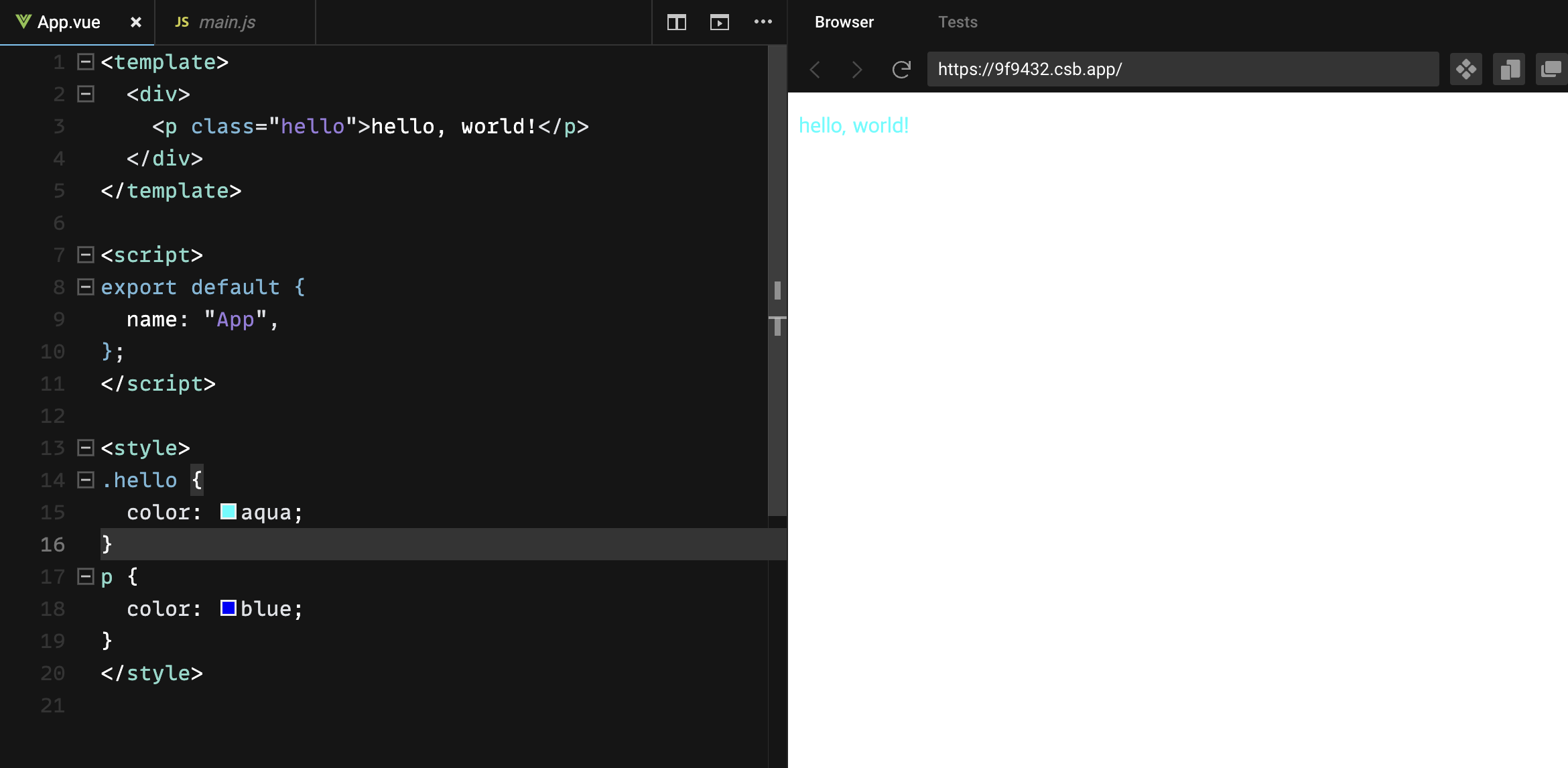
- id가 없어지고 나서는 class가 hello인 것에 부여된 color: aqua가 적용된 모습

5. 태그 이름으로 지정한 속성
- div나 span처럼 태그 이름으로 지정한 속성이 다음으로 가중치를 얻게 된다.
6. 상위 객체에 의해 상속된 속성
- css에서는 부모로부터 상속받는 속성(ex. color, ...)과 상속받지 않는 속성(ex. padding, background, ...)이 있다. 그 중 부모로부터 상속받는 속성이 다음으로 가중치를 얻게 된다.
위 순서대로 우선 가중치가 높아지게 되는데, 그럼 또 궁금한 점이 생길 것이다.
‘만약 같은 우선 순위에 속한다면?’이라는 생각이 자연스럽게 들 수밖에 없는데,
이 경우에는 위의 선택자들이 모두 동일한 경우, 부모-자식 관계가 많은 경우가 우선된다.
그리고 만약 정말 모든 설정이 같은 경우엔 나중에 선언한 것이 우선되어 적용된다.
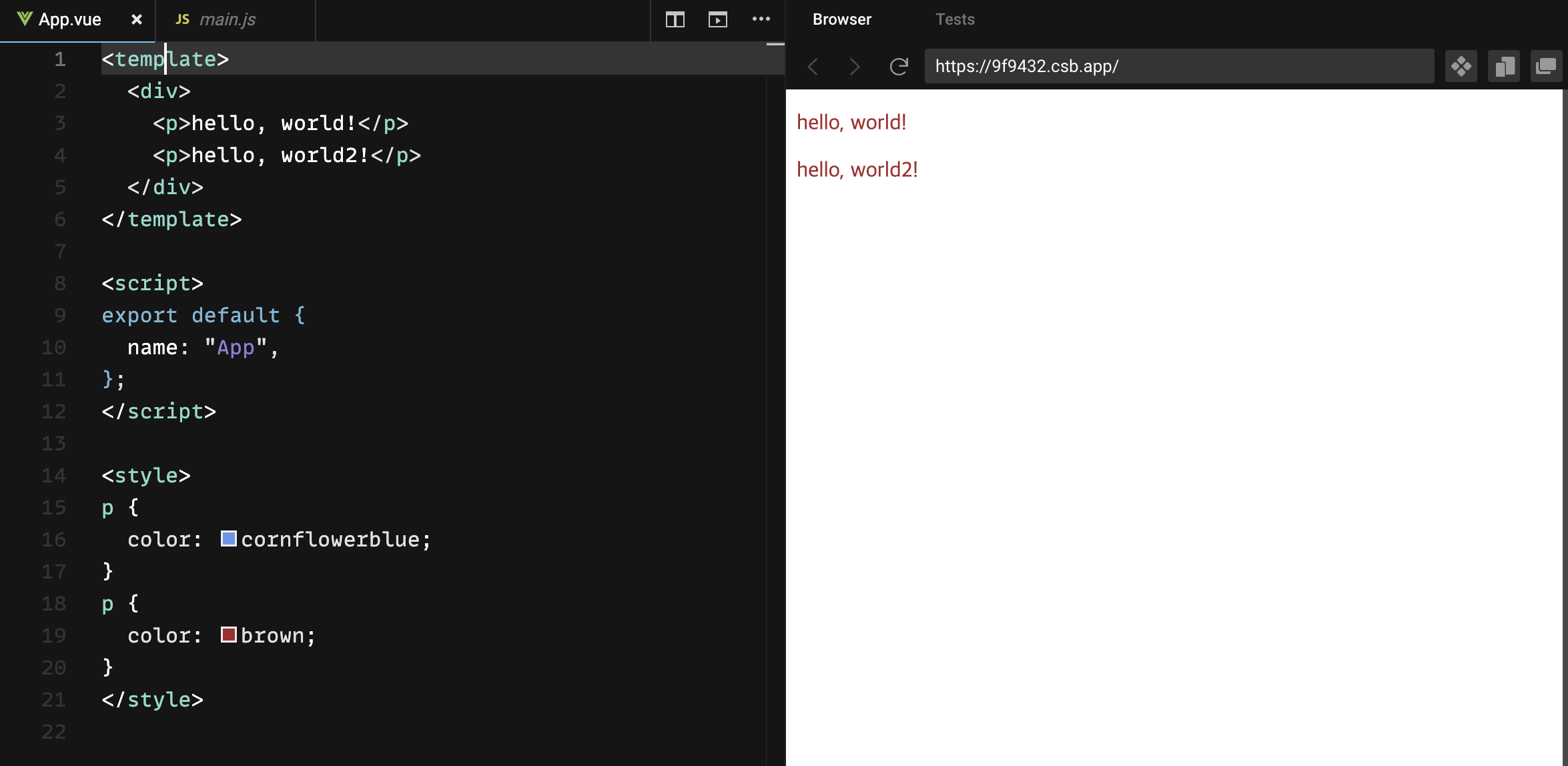
- 나중에 선언된 color: brown이 적용된 모습

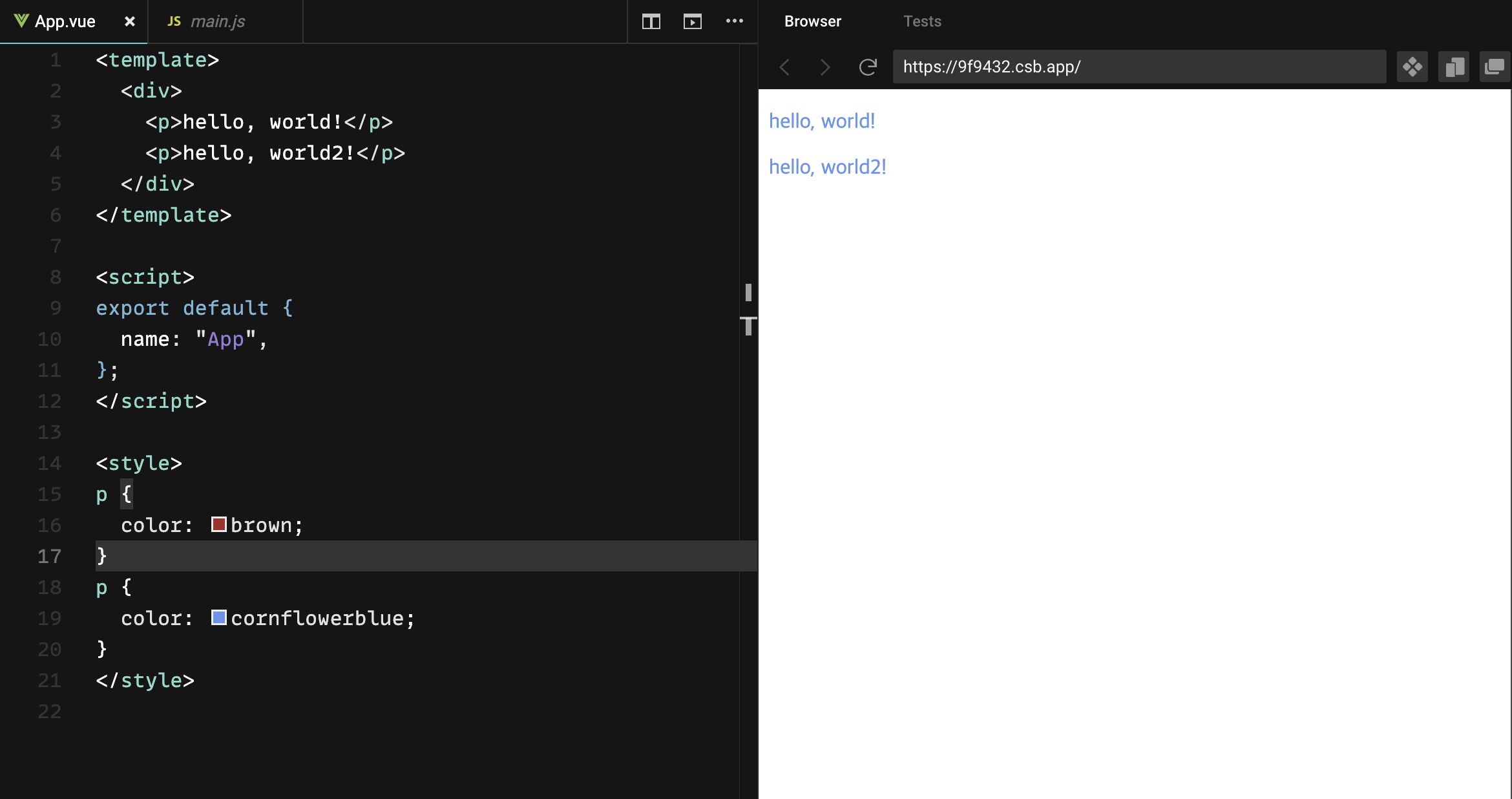
- color: brown과 color: cornflowerblue의 위치를 바꾸자, 마지막에 위치한 color: cornflowerblue가 적용된 모습

지금까지 CSS의 우선 순위에 대해 알아보았다.
사실 프레임워크를 공부하는 데 더 에너지를 쏟고 있어서, HTML이나 CSS는 간과하곤 했었다.
하지만 이 부분을 정확하게 알고 있지 않으면, 예상하지 못한 효과가 적용될 수도 있으므로...
이렇게 시간을 내서라도 공부해보려 한다. 👊
출처
1) https://developer.mozilla.org/ko/docs/Web/CSS/Specificity
