0. 테오의 스프린트?
테오의 스프린트란 총 기간 5일, 개발 기간은 1~2일 정도로 짧은 스프린트를 하며 어떤 서비스를 론칭해보는 것이다.
말 그대로 극도로 짧은 기간 안에 mvp 버전을 배포하는 게 목적인 셈이다!
1. 참여하게 된 이유?
사실 테오의 스프린트를 알게 된 건 꽤 오래 전이었다. 그런데 그때는 막 상경해서 새 회사에 다니고 있던 상황... 도저히 스프린트를 할 짬이 안 날 것 같았다.
그러면서 언제든 기회가 오기만을 호시탐탐 노리고 있었는데, 마침 이번에 16기를 모집한다고 해서 잽싸게 등록을 완료했다!
리액트를 실무에서 사용해본 적이 없어서 리액트를 이용해서 프로덕트를 만들고 싶은 욕구가 컸다.
그리고 다른 개발자들과 네트워킹 하는 것도 기대가 되었다.
2. 거기서 무슨 일을 했지?
우선 1일 차!
이 날은 아이디어 스케치를 발표하고 선정하는 시간이었다!
내가 준비한 아이디어는 [인터뷰 온 더 블록]이라는 거였는데,
간단하게 요약하자면 면접 질문과 답을 기록하면 랜덤으로 질문을 띄워주는 서비스였다. 다른 것들과 차별점이 있다면, 면접에 대한 답이 버전 관리가 된다는 거였다.
취준인 상태에서 나한테 필요했던 서비스라 요 아이디어를 들고 갔는데, 아쉽게도 채택되지는 못 했다.
그래도 좋은 아이디어가 많아서 나도 슬쩍 다른 아이디어에 편승했다.
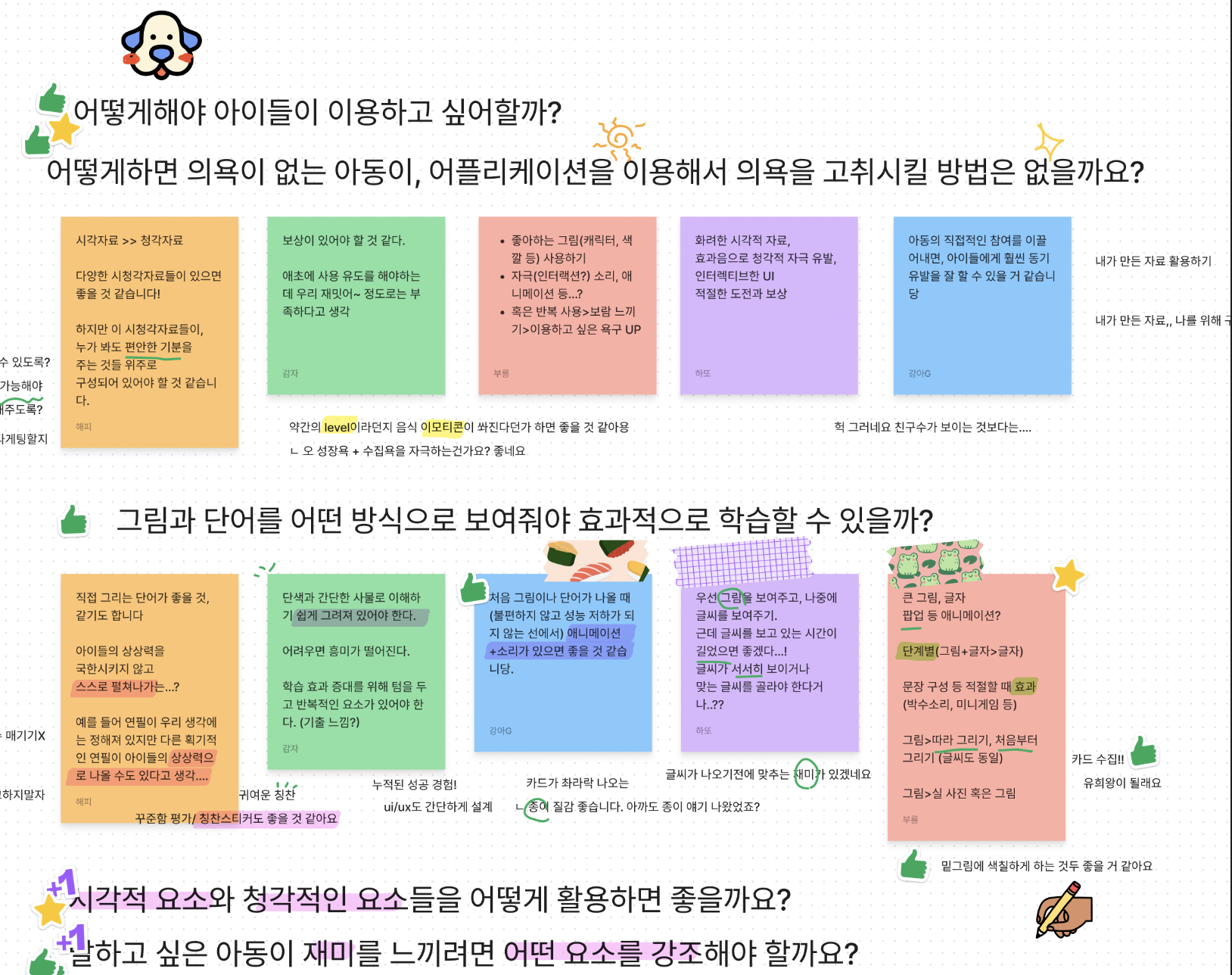
결국 내가 선택한 서비스는 장애 아동의 의사 소통을 원활하게 해주는 서비스였다.
심리학과에 재학하면서 병동에 실습 나갔을 때 장애 아동들을 많이 보았고, 확실히 그 애들이 다른 비장애 아동들보다 의사소통에 어려움을 겪는다는 것을 알게 되었다. 상호작용이 줄어들면서 장애가 심해지기도 했고, 심리적으로도 위축되는 것을 보면서 이런 부분을 개선할 수 있는 서비스가 있음 좋겠다 싶었는데... 꼭 그에 맞는 서비스라 이걸 론칭해보고 싶어졌다.
자세한 내용은 아래와 같다!
- 의사소통 카드 제작 도구
- 장애 아동 중 언어장애가 있는 아동들이 사용하는 언어 카드를 봤는데 일반 그림이라 좋아하는 캐릭터 얼굴을 넣어 의사소통 카드를 만들 수 있는 기능이 있으면 좋겠어요.
- 사람 그림에 자신, 가족, 좋아하는 캐릭터의 얼굴을 넣고, 행동을 표현하는 목소리를 녹음하는 기능으로 가족 등 가까운 사람의 목소리를 들려줄 수 있으면 좋겠어요.
그렇게 이 아이디어를 선택한 사람들끼리 팀이 되고, 서로 소개하는 시간을 가졌다.
우리 조는 프론트 4명, 디자이너 1명 이렇게 다섯 명이었다.
팀 캔버스에 우리 서비스의 타겟 유저를 구체화해나가며 막차 직전까지 회의를 했다.
그리고 둘째 날!
어제 러프하게 짰던 부분을 더 구체적으로 이야기 나눠보는 시간이었다. 이때까지는 여전히 아이데이션하는 날이랄까. 더 나은 방법을 찾기 위해 서로 의견을 많이 나누었다. ㅋㅋ 전날의 일을 교훈 삼아 이날은 집에서 스프린트에 참여했는데, 2시가 다 될 때까지 이야기를 나눴던 것 같다.

이 회고록을 작성하며 테오가 보낸 메일을 보고 있는데(테오는 스프린트가 끝날 때까지 메일을 보내주었다. 대단한 열정... 본받고 싶다...), 이런 말이 있었다.
"지도그리기 시간의 가치는 결과물이 아니라 맥락을 공유하는 이 과정에 있습니다."
둘째 날의 의미를 정확하게 요약한 문장인 것 같다!
세 번째 날!
그리고 세 번째 날.
이 날은 이때까지 이야기 나눴던 것들을 구현하기 위해 구체화하는 단계였다.
구체화하기 위해 모인 우리들...

이때는 효율적인 의사 결정을 위해서 ux 권위자와 pl을 선정했다.
사실 우리는 디자이너가 한 명 뿐이라 ux 권위자는 사실상 정해져있었다...
의외였던 건 내가 만장일치로 pl이 됐다는 거였다.
아마도 천성적으로 진행자...? 기질이 있는데 그것 때문에 pl로 뽑아주신 게 아닐까 싶다.
그래서 ux 권위자와 내가 최대한 아이디어를 구체화해보려고 노력했다.
이걸 하며 놀랐던 게 같은 이야기를 하고 있다고 생각했는데, 서로 스케치를 내보니 완전히 다른 이야기를 하고 있었던 경우도 있었다.
또 비슷한 기능을 생각했지만 구체화하는 방식에서 차이가 났다. 예를 들어서 리워드 페이지를 구성하는 데에는 모두가 동의했지만, 거기에 레벨 시스템을 넣을지 아니면 뱃지 같은 걸 부여하고 끝낼지 등을 이야기 하다 보니 하나의 협의점을 찾기 어려웠다.
그래서 생각보다 이걸 하는 시간이 길어졌고, 팀원들이 좀 지쳤던 거 같다. 유저 스토리를 기반으로 bdd를 짜보는데, 모두 졸려서 헤롱헤롱한 상태였다. 이렇게는 안 될 것 같아서 다음 날 일찍 모이기로 하고 우선 이날은 헤어졌다!
네 번째 날, 다섯 번째 날(개발 day)!
어제 못했던 bdd를 했다. 멀쩡한 정신으로 하니 어찌나 빨리 끝나던지.
이때 또 많이 배웠던 것 같다. 안 되는 게 있으면 미련하게 붙잡고 있는 것보다 조금 쉬고 난 뒤에 하는 게 훨씬 능률이 더 좋다는 것 말이다.
아무튼 그렇게 심기 일전을 하고 개발에 들어갔다.
여기서 중요한 것은 언제든 배포가 가능하도록 아주 작은 형태로 완성된 형태를 유지하면서 조금씩 업데이트를 하는 형태로 개발을 진행하는 거였다.
그림으로 따지자면 아래와 같은 형태이다.

나는 전체 스프린트 과정에서 이 부분이 가장 인상 깊었다.
사실 누구든 엉망인 코드, 미완성인 프로덕트를 보여주고 싶지 않을 것이다.
그래서 '조금만 더...'를 외치다 시간을 많이 잡아먹게 되는 것 같다.
하지만 비개발자 입장에서(혹은 같은 개발자라 하더라도) 아예 프로토타입이 없는 것보다는 아주 조그마한 기능을 가졌더라도 배포가 되어 확인이 가능한 상태의 무언가가 있는 게 훨씬 더 낫다. 뭐라도 해볼 수 있기 때문이다.
테오의 말을 빌자면 "데모를 운영을 할 때 바퀴를 보여주는 것보다는 스케이트 보드를 보여주는 것이 훨씬 더 임팩트가 클거라고 생각합니다." 인 것이다.
이때부터 pl로서 고민을 좀 했던 것 같다.
임팩트가 적고 개발 시간이 오래 걸리는 것들은 백로그로 넘기고, 메인 서비스가 무엇일지 정리해나갔다.
이때는 팀원들의 도움이 컸다. 개발하기 바빴을 텐데 각자 할 수 있는 것, 걸리는 시간, 진척도를 물어보았을 때 거의 즉시 대답해주었기 때문이다. 🥲👍
이런 조별 과제는 팀원들 운이 전부인데, 그 운은 타고난 것 같아서 다행이었다.
이 과정 중에 백로그로 넘어간 기능들도 꽤 생겼고, 미리 해둔 bdd가 꽤 많이 바뀌었다. 그래서 나중에는 bdd를 고칠 시간이 없어서 todo list로 관리를 했는데, 이 부분이 좀 아쉬운 부분이다. (그래서 회고할 때 bdd 이야기를 너무 많이 많이 했더니 팀원들이 나중엔 bdd밖에 생각 안 난다고 했었다...🤣🤣)
그래도 덕분에 무사히 론칭할 수 있었다!
3. 그래서 실제로는 어떤 서비스를 만들었지?
데모는 여기서 확인할 수 있다!
우선 홈페이지에 들어갈 때 캐릭터를 골라서 들어갈 수 있고, 해당 캐릭터는 메인 화면 진입 시 우측 네브바 최상단에서 확인이 가능하다.
우측 네브바에서 각 카드의 카테고리를 설정하거나 메인 화면에서 카테고리를 선택해서 들어가면, 카테고리 별 카드를 확인할 수 있다.
카드 클릭 시 모달로 카드 상세가 뜨게 되는데, 왼쪽 상단의 스피커 모양을 누르면 해당 카드의 이름을 읽어준다.
피드백을 받았을 때 실제 타겟인 아동이 기뻐했던 기억이 나서 뿌듯했다.
디자이너 분께서 혼을 갈아 만든 ui가 빛을 발하던 순간이었다. 스프링 모양을 구현하기 위해 고생했던 팀원들의 노고도 잊지 못할 것이다.
나는 서비스에서 git repo를 관리하고, 배포를 진행하고, 카드 화면과 tts를 구현하는 업무를 맡았었다.
4. 그래서 뭐가 남았어?
우선 좋은 사람들이 남은 것 같아서 뿌듯하다.
그리고 pl로 일을 하면서 어떻게 하면 오해 없이 내 말을 전달할 수 있을지, 업무는 어떤 식으로 나누면 좋을지 등을 알아갔던 것 같다.
원래 목적이었던 '리액트 프로젝트 오픈'도 성취했다.
다만 시간 관계상 백로그로 넘겼던 부분들이 있다.
다행히 현업에 계신 한분을 제외하고는 다들 이 프로젝트를 더 해보고 싶다고 해서 아래와 같은 부분을 추가로 진행하기로 했다!
- 카드 상세눌렀을때 소리가 바로 날 수 있도록 처리
- 녹음창
- 앨범 단어장 기준 분류
- 캔버스
- 반응형
- 백엔드를 통한 유저 생성
- 페이지 넘기는 애니메이션
- SOS기능
- 컨벤션 확정
- 리팩토링
마침 어제 스프린트 회의였는데, 위의 task를 우선 순위와 예상 시간에 따라 나누었다.
이걸 기반으로 올해 말까지 mvp 버전을 오픈하는 게 목표! 열심히 해봐야겠다.
ps. 스프린트 기간 동안 고생했던 부릉, 하또, 감자, 해피 너무 감사합니다! 앞으로도 열심히 해봐요! 그리고 테오와 모승, 블루, 체다! 덕분에 처음 하는 스프린트에서 많은 걸 얻어갑니다. 다른 분들도 이런 귀한 경험을 얻어 가셨음 좋겠어요 ^_^)b
ps. 백엔드, 디자이너 구합니다.. ^^


회사 다니시면서 스프린트하는게 쉽지 않았을텐데 정말 고생하셨습니다!
mvp버전이 나오면 꼭 공유해주세요:)