이 포스팅은 '면접을 위한 CS 전공지식 노트'를 읽고 제 나름대로 정리를 해본 것입니다. 사족도 붙여 가며 정리하였는데, 만약 문제가 된다면 포스팅 내리겠습니다.
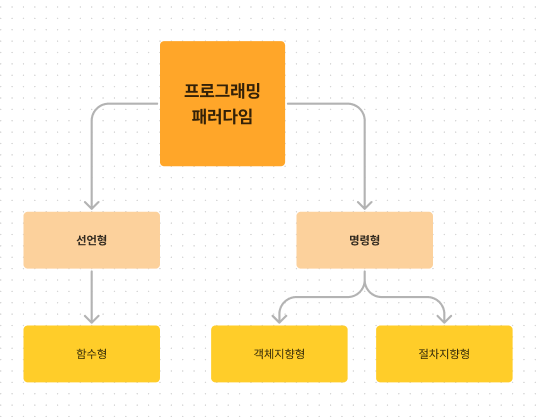
1. 프로그래밍 패러다임
- 정의: 프로그래머에게 프로그래밍의 관점을 갖게 해주는 역할을 하는 개발 방법론

2. 선언형과 함수형 프로그래밍
- 선언형 프로그래밍이랑 '무엇을'에 집중하는 것. '프로그래밍은 함수로 이루어진 것이다.'라는 명제가 담겨 있는 패러다임이기도 함.
const list = [1, 2, 3, 4, 5, 11, 12]
const ret = list.reduce((max, num) => num > max ? num : max, 0)
console.log(ret) // 12- 함수형 프로그래밍이란 '순수 함수'들을 블록처럼 쌓아 로직을 구현하고 '고차 함수'를 통해 재사용성을 높인 프로그래밍
- 단순하고 유연한 언어이며, 함수가 일급 객체이기 때문에 함수형 프로그래밍 방식이 선호됨.
- 순수 함수? 출력이 입력에만 의존하는 것
- 고차 함수? 함수가 함수를 값처럼 매개변수로 받아 로직을 생성할 수 있는 것
- 고차 함수를 쓰기 위해서는 해당 언어가 일급 객체라는 특징을 가져야 함
- 일급 객체 특징
- 변수나 메서드에 함수를 할당할 수 있음
- 함수 안에 함수를 매개변수로 담을 수 있음
- 함수가 함수를 반환할 수 있음
- 그 외에도 함수형 프로그래밍은 커링, 불변성 등의 특징을 가짐(// TODO 이 부분 추가로 조사해서 추가해두기)
3. 객체지향 프로그래밍
- 객체들의 집합으로 프로그램의 상호 작용을 표현
- 데이터를 객체로 취급하여 객체 내부에 선언된 메서드를 활용하는 방식
- 설계에 많은 시간이 소요. 처리 속도가 다른 프로그래밍 패러다임에 비해 상대적으로 느림
const ret = [1, 2, 3, 4, 5, 11, 12]
class List {
constructor(list) {
this.list = list
this.mx = list.reduce((max, num) => num > max ? num : max, 0)
}
getMax() {
return this.mx
}
}
const a = new List(ret)
console.log(a.getMax()) // 12- 객체지향 프로그래밍의 특징
- 추상화
- 복잡한 시스템으로부터 핵심적인 개념 또는 기능을 간추려내는 것
- 캡슐화
- 객체의 속성과 메서드를 하나로 묶고 일부를 외부에 감추어 은닉하는 것
- 상속성
- 상위 클래스의 특성을 하위 클래스가 이어받아서 재사용하거나 추가, 확장하는 것
- 다형성
- 하나의 메서드나 클래스가 다양한 방법으로 동작하는 것
- 오버로딩: 같은 이름을 가진 메서드를 여러 개 두는 것. 정적 다형성
- 오버라이딩: 상위 클래스로부터 상속받은 메서드를 하위 클래스가 재정의하는 것. 동적 다형성
- 하나의 메서드나 클래스가 다양한 방법으로 동작하는 것
- 추상화
- 설계 원칙(SOLID)
- 단일 책임 원칙
- 모든 클래스는 각각 하나의 책임만 가져야 한다
- 개방-폐쇄 원칙
- 유지 보수 사항이 생긴다면 코드를 쉽게 확장할 수 있도록 하고 수정할 때는 닫혀 있어야 함
- 리스코프 치환 원칙
- 프로그램의 객체는 프로그램의 정확성을 깨트리지 않으면서 하위 타입의 인스턴스로 바꿀 수 있어야 함. 즉, 부모 객체에 자식 객체를 넣어도 시스템이 문제 없이 돌아가야 함
- 인터페이스 분리 원칙
- 하나의 일반적인 인터페이스보다 구체적인 여러 개의 인터페이스를 만들어야 함
- 의존 역전 원칙 // TODO: 이 부분 설명이 어려운 것 같음. 찾아서 이해하기 쉬운 설명 추가해두기
- 자신보다 변하기 쉬운 것에 의존하던 것을 추상화된 인터페이스나 상위 클래스를 두어 변하기 쉬운 것의 변화에 영향을 받지 않게 하는 원칙. 즉, 상위 계층은 하위 계층의 변화에 대한 구현으로부터 독립해야 함
- 단일 책임 원칙
=> js는 객체지향 언어이나 함수형 프로그래밍을 하는 것으로 알고 있음. 각각의 특징과 장단점을 알고, 취할 수 있는 것을 우선적으로 챙기자!
4. 절차형 프로그래밍
- 로직이 수행되어야 할 연속적인 계산 과정으로 이루어져 있음
- 코드의 가독성이 좋으며 실행 속도가 빠름
=> '코드의 가독성'이라는 부분에서 조금 걸린다. 절차형 프로그래밍이라고 무조건 가독성이 좋은 것 같지는 않아서 ^_ㅠ 코딩 처음 시작했을 때에는 절차형 프로그래밍의 가독성이 훨씬 좋았는데, 지금은 함수형 프로그래밍이 훨씬 더 눈에 잘 들어오는 것 같다... - 모듈화하기 어렵고 유지 보수성이 떨어진다
const ret = [1, 2, 3, 4, 5, 11, 12]
let a = 0
for (let i=0; i<ret.length; i++) {
a = Math.max(ret[i], a)
}
console.log(a) // 12
글또 활동을 할 때 관련된 내용을 포스팅해둔 게 있어서 댓글에 추가함! https://velog.io/@june_summer/%EC%84%A0%EC%96%B8%ED%98%95-%ED%94%84%EB%A1%9C%EA%B7%B8%EB%9E%98%EB%B0%8D%EA%B3%BC-%EB%AA%85%EB%A0%B9%ED%98%95-%ED%94%84%EB%A1%9C%EA%B7%B8%EB%9E%98%EB%B0%8D