Graphql-codegen
.js파일을 .ts 혹은 .tsx로 변환하면서 api에서 받아오는 데이터에 대한 타입 추론이 쉽지 않아 데이터 타입을 'any'로 지정했었지만, 'Graphql-codegen'이라는 라이브러리를 사용하게되면 해결할 수 있다.
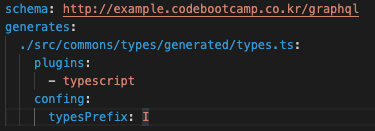
'codegen.yml' 혹은 'codegen.yaml'파일을 생성하여 설정을 하면 되는데, 이 yml파일은 들여쓰기가 중요하다.
schema에 우리가 사용하는 gql주소를 입력해주고, generates에 타입을 정의시킬 위치와 파일명을 작성해주고, config와 prefix를 통해 타입들의 이름 앞에 우리가 지정하는 이름을 붙여줄 수 있다.

schema부분에 gql 주소를 입력한다.
generates 부분에 주소와 파일명을 정해준다.
confing: typesPrefix: I 로 하여 gql에서 불러오는 타입들의 이름 앞에 I를 붙여주었다.

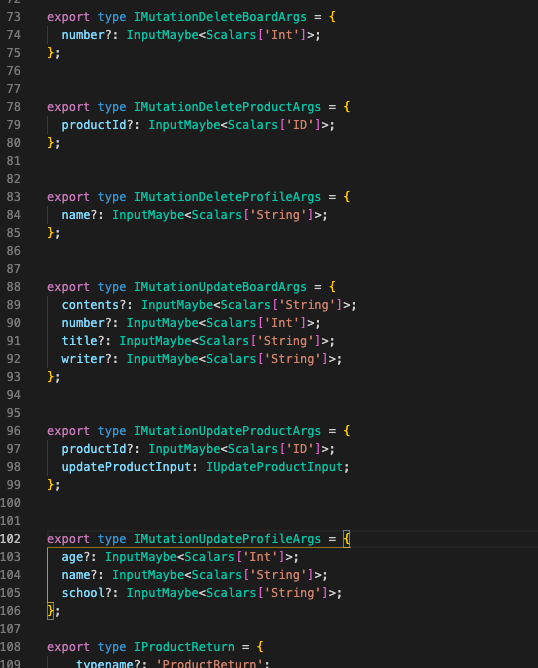
'I' 가 붙은걸 볼 수 있다.