State
회원가입 창에서 작성자, 비밀번호, 제목, 내용 등 빈칸을 입력했을때 버튼이 활성화 되게하게끔 코드를 작성 하다가 어색함을 느꼈다.

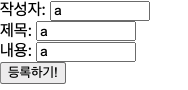
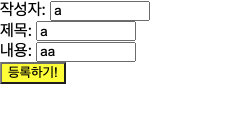
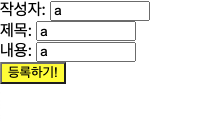
분명 나는 빈칸이 아닐 경우에 활성화가 되게끔 코드를짰는데 빈칸이 아님에도 불구하고 등록하기가 노랑색으로 활성화되지 않았다.

위의 사진과 같이 두글자가 되어야 활성화가 되는 모습이다.
이는 React에서 setstate가 비동기 방식이기 때문이다. setState를 사용한다고 그 즉시 state가 변경되는 것이 아니라 setState 내부를 한꺼번에 모아서 처리하기 때문이다.
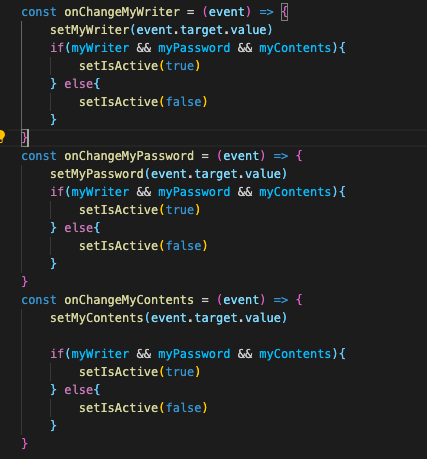
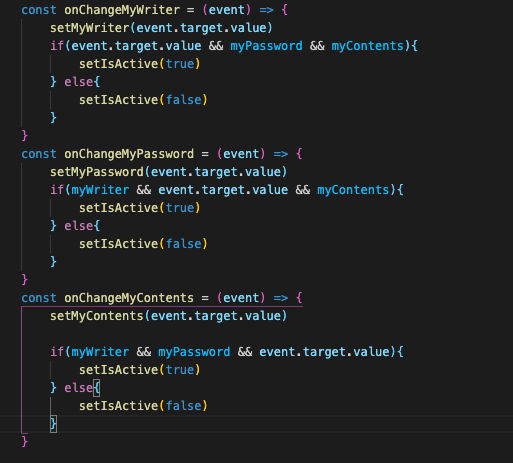
다음은 문제의 코드이다.

여기서 onChangeMyWriter라는 함수가 실행되면 setMyWriter가 myWriter의 값을 event.target.value로 바뀌게 되는데 비동기 방식이다 보니 인식을 못하는 것이었다. 이를 해결하기 위해서 다음과 같이 코드를 수정하였다.

다음은 수정한 코드의 결과이다.
사소한것 하나가 서비스의 품질을 바꿀 수 있다는 교훈을 얻게되었다. 많이 아는것이 힘이다. 더 열심히 배우자.