[Spring boot + React] Spring boot 와 React 연동하기

개인적인 프로젝트로, 혹시 문제가 있다면 말씀해주세요 ! 😊
1. Spring Boot 프로젝트 생성하기
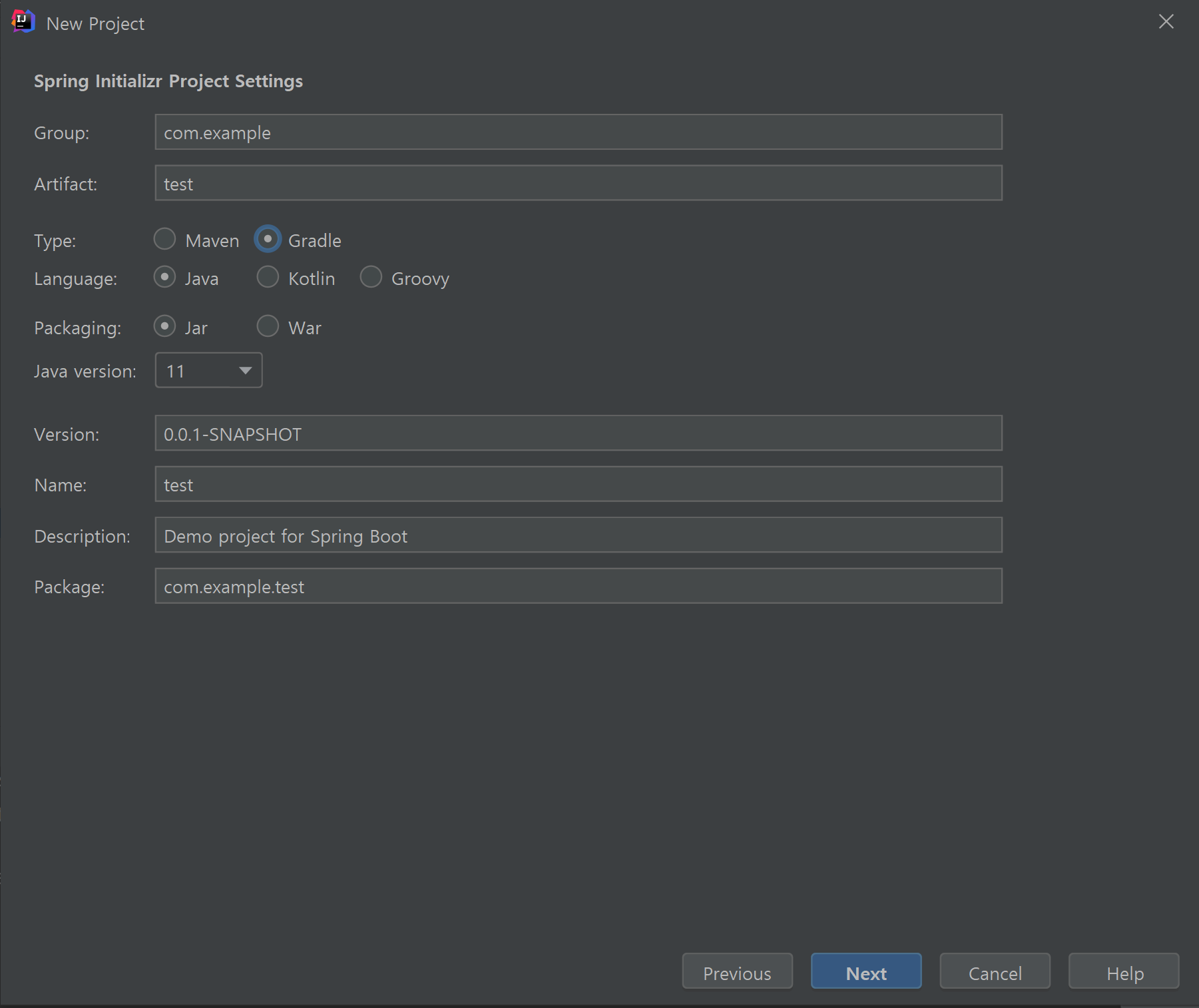
저는 Gradle 환경에서 진행했으나, Maven으로 진행해도 무관합니다.
🔨 여기서 Spring Security는 제외하고 선택해주세요 ! 이거 선택하면 화면 키자마자 로그인 화면이 먼저 떠버린다는 ,,,😅
환경 설정 후, Finish !

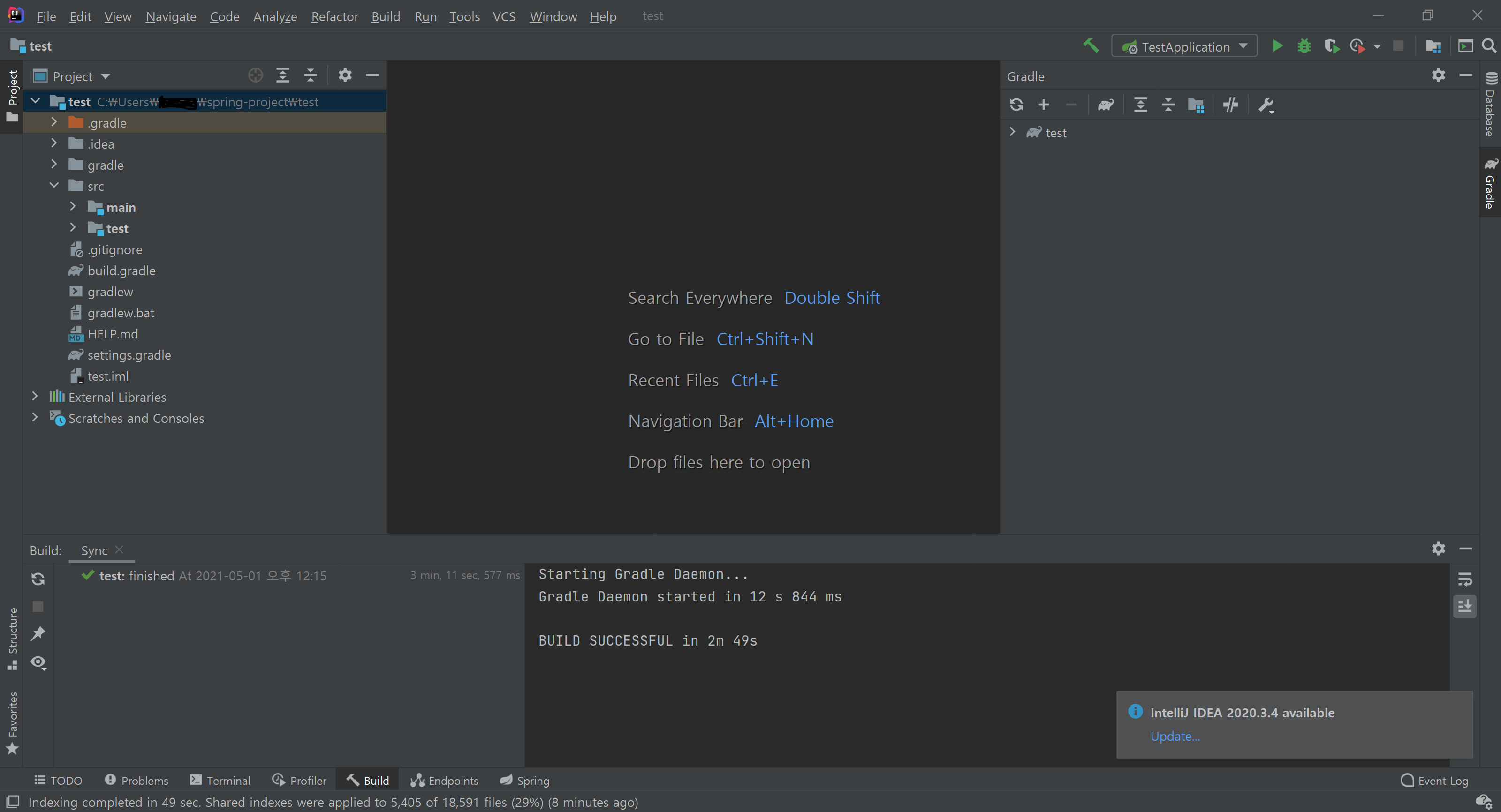
짜잔 😎
2. React 설치
$ npx create-react-app front
요렇게 Happy hacking 뜨면 완료 !
$ cd front
$ npm start명령어로 front directory로 이동해서 실행해 보자

이런 화면이 뜨면 설치 성공 😚
3. Spring Boot 실행
클라이언트 요청을 받기 위한 RestController 작성 RestAPI란?
package com.example.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class TestController {
@GetMapping("/home")
public String getHome(){
return "Hello World!";
}
}
localhost:8080/home 으로 이동했을 때 위 화면이 출력되면 성공 😀
4. CORS 해결
위에서 보면 React는 3000 포트, Spring은 8080 포트를 사용하면서 CORS 문제가 발생한다.
CORS(Cross-Origin Resource Sharing) 란 ? 추가
HTTP헤더를 사용하여,한 출처(origin)에서 실행 중인 웹 애플리케이션이다른 출처(origin)의선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제 (출처)
이를 해결하기 위해서 React에서 Proxy 설정을 해준다. Proxy란?
"proxy": "http://localhost:8080",front/package.json 파일에 위 Proxy 설정 코드를 추가한다.
추가 후에 [localhost:3000/home]으로 이동해도
localhost:3000과 같은 페이지를 보여준다.
이는 React에서 화면을 렌더링해주는 App.js 가 변하지 않았기 때문이다.
화면에 Spring 정보를 보여주는 것은 이후에 작성할 예정이다.
따라서 화면이 아닌 curl 명령어로 REST 정보를 확인한다.$ curl localhost:3000/home
Hello World!위와 같이 정보가 출력되면 Proxy 설정 완료 !
5. React 에서 Spring 정보 불러오기
1) axios 설치
$ npm i axios2) App.js
여기를 참고했습니다.
import React, { useState, useEffect } from 'react';
import axios from 'axios'
import './App.css';
function App() {
// 요청받은 정보를 담아줄 변수 선언
const [ testStr, setTestStr ] = useState('');
// 변수 초기화
function callback(str) {
setTestStr(str);
}
// 첫 번째 렌더링을 마친 후 실행
useEffect(
() => {
axios({
url: '/home',
method: 'GET'
}).then((res) => {
callback(res.data);
})
}, []
);
return (
<div className="App">
<header className="App-header">
{testStr}
</header>
</div>
);
}
export default App;
💡 useEffect , useState 등에 대한 설명은 나중에 포스팅 하겠습니다 !
3) 실행

실행했을 때, 위와 같은 화면이 나오면 성공 ! 🎉
- 현재
React를 처음 설치했을 때 같이 생성되는App.css가 설정되어 있다. 따라서<div>태그와<header>에 적용된className을 지운다면css가 적용되지 않아서 흰 화면에hello world가 출력된다.

잘봤습니다~