
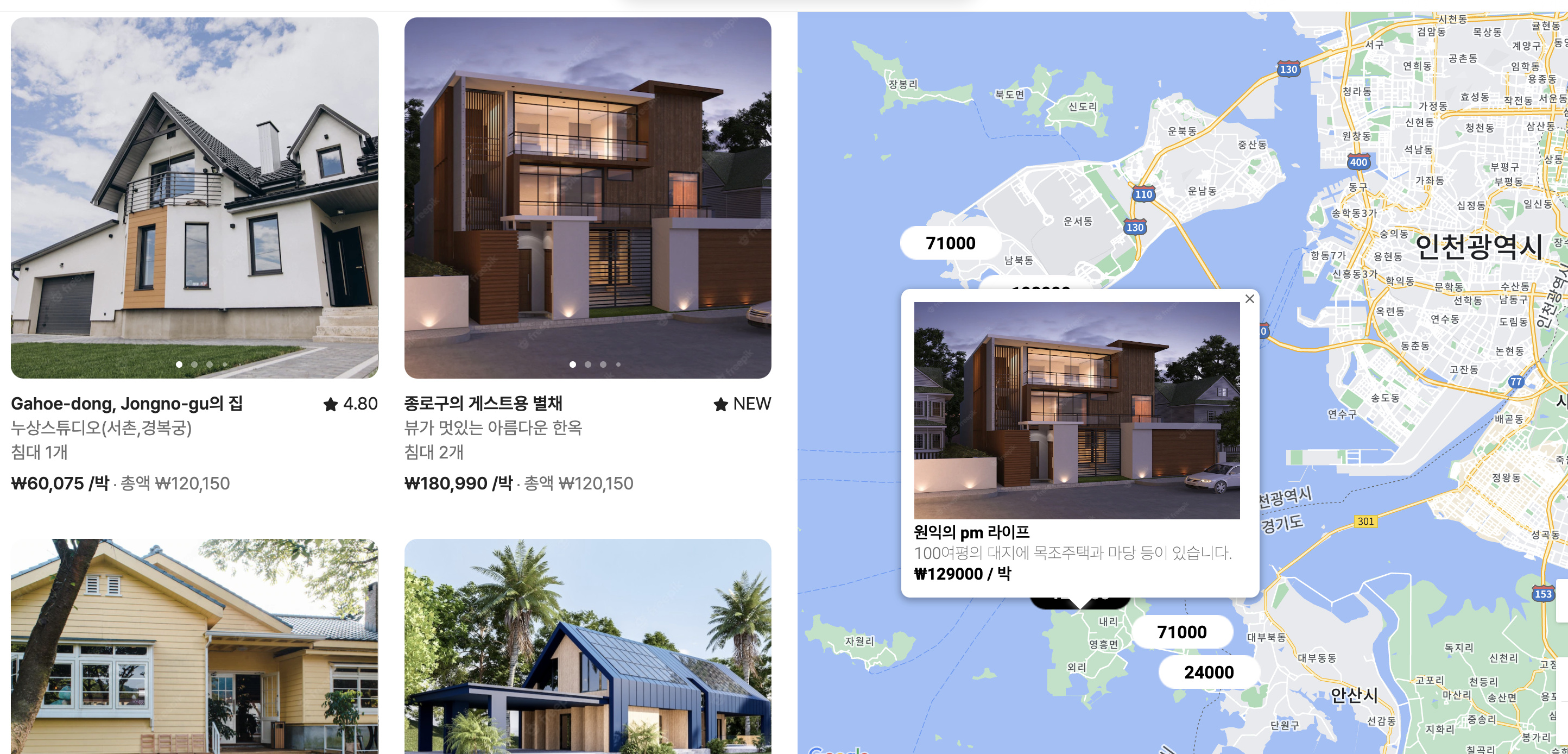
구글 맵 API 라이브러리를 이용 하여 원하는 맵에 마커를 표시하고 윈포윈도우를 띄우는 작업을 해보았다 .
세계적으로 사용자는 가장 많겠지만 국내에서 카카오나 네이버 지도가 워낙 인지도가 있다보닌 국문으로 된 공식문서등, 유튜브, 블로그등 자룔를 얻기 힘들었다. 그러나 추후 해외에 서비스를 제공하는 프로젝트를 할수 있기에 구글 맵으로 진행을 하였다.
설치 라이브러리:
https://www.npmjs.com/package/@react-google-maps/api
설치 주소
npm i -S @react-google-maps/api
구조 :
import React from 'react'
import { GoogleMap, useJsApiLoader } from '@react-google-maps/api';
const containerStyle = { //// 맵표시 스타일
width: '400px',
height: '400px'
};
const center = { //최초 표시할 중심 위치
lat: -3.745,
lng: -38.523
};
function MyComponent() {
const { isLoaded } = useJsApiLoader({
id: 'google-map-script',
googleMapsApiKey: "YOUR_API_KEY" // 구글에서 키를 받아서 입력해야 한다
})
const [map, setMap] = React.useState(null)
const onLoad = React.useCallback(function callback(map) {
const bounds = new window.google.maps.LatLngBounds(center);
map.fitBounds(bounds);
setMap(map)
}, [])
const onUnmount = React.useCallback(function callback(map) {
setMap(null)
}, [])
return isLoaded ? (
<GoogleMap
mapContainerStyle={containerStyle}
center={center}
zoom={10} //줌
onLoad={onLoad}
onUnmount={onUnmount}
>
// 마커가 들어가는 부분
<></>
</GoogleMap>
) : <></>
}
export default React.memo(MyComponent)
위 기본 내용에 내가 표시해야 마커 , 표시해야 할 부분, 지도 스타일 등을 프롭스로 내려 재사용 할수 있게 하였다
프로젝트에서 2군데에서 사용을 하기 때문에 스타일부분도 프롭스로 처리하였다
작업한 내용은 아래와 같다
<GoogleMap
mapContainerStyle={MapStyle}
center={center}
zoom={zoom}
// onLoad={onLoad} 센터로 확대
onUnmount={onUnmount}
>
{markerData ? (
markerData.map((el, idx) => {
let { Price, center, imgUrl, name, description, id } = el;
//api로 받아올 데이터 객체를 맵으로 반복 랜더 하였다.
return (
<>
<Marker
onClick={() => {
setInfoWindows(id); //클릭 마커에만 인포윈도를 랜더하기위에 셋스테이트로 아이디를 보내주었다.
}}
icon={`/images/marker_${
infoWindows === id ? 'black' : 'white' /// 아이콘을 클릭하였을때 배경이 바뀌게 하였다
}.png`}
key={idx}
position={center}
cursor="pointer"
label={{
text: '' + Price,
color: `${infoWindows === id ? 'white' : 'black'}`, /// 아이콘을 클릭하였을때 글짜색이 바뀌게 하였다
fontSize: '16px',
fontWeight: 'bold',
}}
/>
{infoWindows === id && ( //위에서 셋스테이트로 아이디를 보낸 스테이트에 값과 인포인도우 아이디가 같을때만 렌더 되게 하였다.
<InfoWindow
onLoad={onLoad}
position={center}
shouldFocus={true}
onCloseClick={() => {
setInfoWindows(0);
}}
>
<InfoWindowStyle
onClick={() => {
alert('상세페이지 이동');
}}
>
<img src={imgUrl} alt="방사진" />
<p>{name}</p>
<span>{description}</span>
<p>₩{Price} / 박</p>
</InfoWindowStyle>
</InfoWindow>
)}
</>
);
})
) : (
<Marker position={center} icon="/images/icons/home.png" />
)}
</GoogleMap>
) : (
<div />
);
}이렇게 하여 원할하게 처리가 되기는 하나 윈포윈도으를 제어하는 옵션이나 , 아이콘으로 이미지로 배경을 만드는 방법 말고 마커로도 표시하는 방법이 있을것 같으나 아직 방법을 찾지 못하였다.
추후 업데이트와 공부를 통해 수정해 나갈 생각이다.
