참여 링크: https://festa.io/events/4757

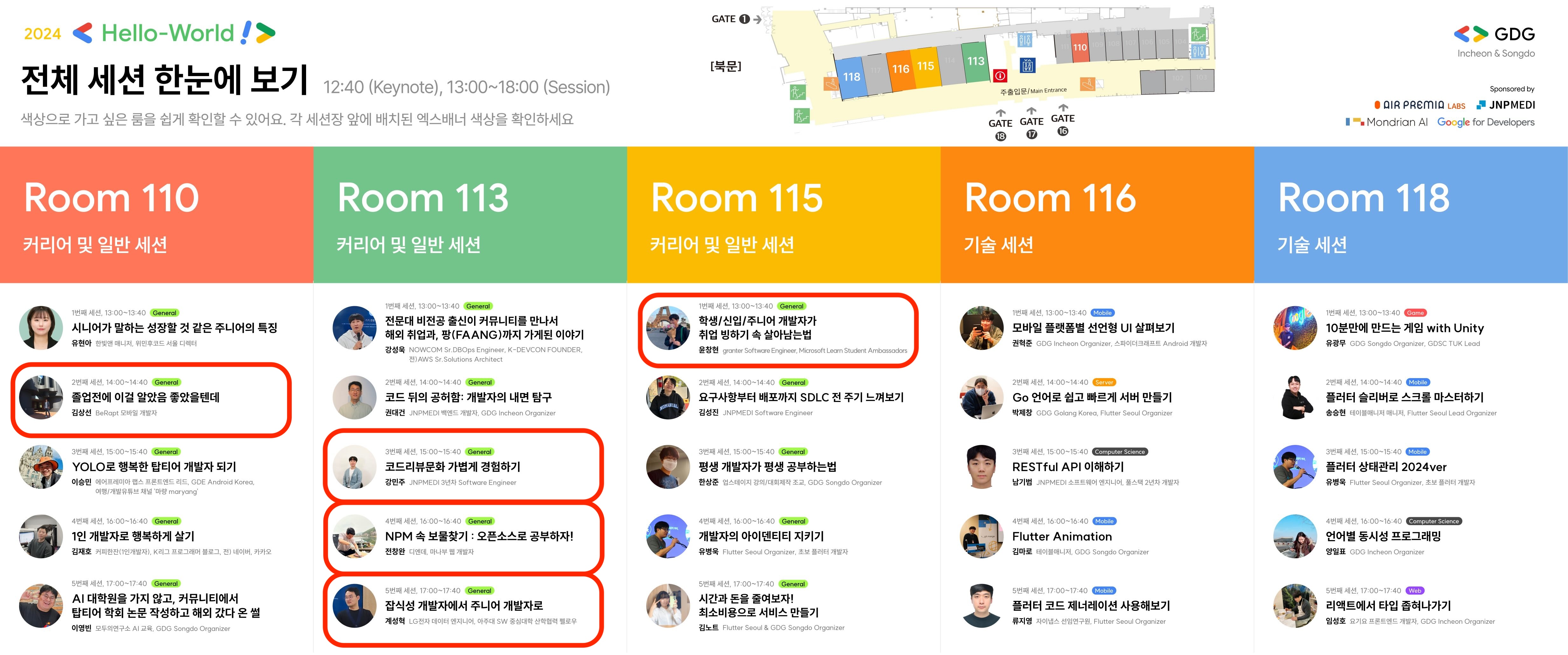
- 빨간색 네모 표시된 세션들을 들었습니다.
참여 후기
참여 비용이 4만원이었고 신청할 때엔 신청자가 얼마없어 걱정하였는데 막상 가보니 사람도 많고 들었던 세션들도 와닿는 것도 많고 유용한 것도 많아서 정말 좋았습니다.
세션은 전부 커리어 및 일반 세션으로만 들었습니다. 기술 세션도 있긴 있었으나 그다지 듣고 싶었던 세션은 없었던 것 같네요.
조금 아쉬웠던 점은 인천 송도라서 분당에서 가기엔 거리가 꽤 있었다는 것과 발표 자료가 공유되진 않아서 중요한 내용이나 설명을 빠르게 진행하시는 분들은 메모하기에 조금 어려웠습니다.
세션 정리
메모, 사진, 기억으로 정리한 내용이므로 발표자의 내용과 다른 부분이 있을 수 있습니다.
세션1. 학생/신입/주니어 개발자가 취업 빙하기 속 살아남는법
- CS 기본기를 탄탄하게!
- 프레임워크보다 언어를 잘 알아야한다.
- 좋은 코드가 많은 오픈소스를 많아보자.
- 코딩 반복 작업은 코파일럿과 같은 AI를 활용해보자.
이력서 꿀팁
- 내가 질문받고 싶은 내용을 이력서에 작성하고 어그로를 끌자.
- 내가 진행한 프로젝트의 기여도, 해당 파트를 맡은 이유 등을 서술하자.
- 최신 기술, 인맥, 경력 관리 등을 할 수 있으므로 많이 활용하자.
- 크리에이터 모드를 활성화해서 관리를 쉽게하자.
- 해봤던 것을 작성하는 것이 아닌 할 줄 아는 것을 작성하자!
세션2. 졸업 전에 이걸 알았으면 좋았을텐데
- 영어
- 최신 기술, 자료, 논문들은 영어로 먼저 나옴
- C언어
- 파이썬과 같은 언어에 비해 어렵긴 하나 대부분의 언어가 C 베이스 언어들이라 C언어를 배우면 다른 언어들을 이해하기 좋음.
- 이러한 이유로 컴공에서 C언어 -> 자료구조 -> 알고리즘 순서로 배움.
- 다양한 경험 쌓기
- 창업 아이디어에 도움이 된다.
- 지나친 환상은 금물
- 스타트업(벤처기업)에 큰 환상을 갖지말라.
- 스타트업에서 많은 성장을 바라기 어려울 수 있음 (챙겨줄 여력이 없음)
- 사수에 대한 큰 환상을 갖지말라
- 나보다 먼저 삽질해본 사람이며, 친절하게 업무를 가르쳐주는 사람은 거의 없음.
- 스타트업(벤처기업)에 큰 환상을 갖지말라.
- 그리고
- 커뮤니티 활동을 추천
- 시작을 대기업으로 하는것을 추천
세션3. 코드 리뷰 문화 가볍게 경험하기
코드 이슈 별 해결법
- 스파게티 코드: 없애야함
- 유지보수 어려움: 다른 팀원이 개발하여도 문제없어야함
- 기능 고도화. 요구사항 변경에 유연한 대처 어려움: 유연한 코드 작성
- 오류에 대한 Tracking이 어려움: Tracking이 쉽도록 개발
- 개발 일정 준수가 어려움: Asana, Jira 등을 이용하여 일정 관리/준수
코드리뷰 시 부족한 시간 해결법
- 시간 할당: 팀 내 특정 시간동안 코드리뷰 집중시간을 가짐
- 구조 리뷰: Draft 기능을 사용하여 설계, 구조에 대한 리뷰를 먼저 받음
- PR 본문 활용: Template를 사용해서 코드 리뷰를 줄일 수 있도록 함
- PR 분리: 리뷰가 길어지지 않도록 가능한 작은 단위의 PR을 작성함
- 편의 개선: Code Review 요청 봇 만들기
코드 리뷰 시 어려운 부분 해소 방법
- 질문 하기: 해당 부분을 모르고 있다면 정확한 근거를 토대로 질의 (좋은 질문은 좋은 답변을 부른다)
- 지식 전파: 본인이 모르는 부분은 타인도 모를 수 있으므로 팀내 공유, 공유 문서 참고, Tech Blog에 공유한다.
- 배움의 과정: Code Review를 숙제 검사로 받아들이지 않고 배움의 기회로 삼는다.
코드 리뷰 시 고려할 사항
- Database Schema, API 설계, 아키텍쳐
- 성능, 자료구조, 비즈니스 로직
- 버그 발생 가능성 제시
- 개발자의 실수/ 누락 체크
- 히스토리를 기반으로 한 Discussion, Convention Align
코드 리뷰받기 어려울 때 도움이 되는 것들
- 코드 진행 부분에 대한 메모를 남길 수 있는 github draft를 활용
- 고무오리 디버깅처럼 자문자답하여 코드리뷰
- 사이드 프로젝트나 해커톤 참여하여 팀 단위 개발
코드 리뷰의 주의 사항
- 코드 리뷰로 모든 것이 해결될 수 없음
- 코드리뷰가 길어지지 않도록 제대로 질문할 것
- 업무 환경애 대한 본인의 이해와 자세
코드 리뷰 꿀팁
- 리뷰 스타일: 성향 리뷰 X, 폐쇄형 질문 X, 숙제처럼 리뷰 X
- Rule 적용: Pn Rule, Emoji Rule 적용
- 칭찬하기: 리뷰를 남길 사랑이 따로 존재하지 않는다면 칭찬하기
세션4. NPM 속 보물찾기: 오픈소스로 공부하자!
기존의 전통적인 탐색 방법
- "~alternative" 키워드를 검색에 활용
- Product Hunt: 프로덕트 그 자체 비교
- Lib Hunt: 언어별 라이브러리 비교
- Alternative To: 이것저것 다
- Reddit이나 블로그 글을 참조 ('You might not need...'에 현혹되지 말자)
NPM Trends
- npmtrends.com
- 패키지 별 다운로드 수, 다운로드 추이
- 마지막 업데이트 날짜 등 비교
- 검색한 패키지와 비슷한 패키지 추천해줌
- 다운로드 수가 높다면, 대다수 개발자가 표준(De facto)으로 사용, 좋은 패키지일 가능성 높음 (하지만 다운로드 수가 코드 퀄리티를 보장하진 않음)
- 최초 효과일 수 있으므로 프로젝트 생성일을 한번 확인해보기
- 다운로드가 정체되고 다른 패키지의 다운로드가 급격하게 올라갔다면 표준 패키지가 교체되었다는 시그널
- 실제 유행하는 패키지와 실무에서 사용하는 패키지가 다를 수 있음
의존성 살펴보기: pm2 (process manager)
pm2: 프로세스 매니징 프로그램
- 의존성 살펴보기: 유명 패키지는 어떤 패키지를 사용하고 있을까?
- pm2 -> blessed
- www.npmjs.com/package/blessed: CLI interface API Library
- pm2 -> chokidar
- www.npmjs.com/package/chokidar: watch 기능을 가진 대부분의 CLI에서 사용 중 (ex. pm2, nodemon 등)
- pm2 -> blessed
- 쉽게 vs 가볍게를 고민해보자
- globby -> fast-glob -> micromatch
- www.npmjs.com/package/globby
- "src/*.ts", "src/** /*"와 같은 Glob 패턴 라이브러리
- 유명한 npm 개발자인 @sindresorhus가 만듬
- 실제 기능 구현위주로 보고싶다면 microwatch
- 편의를 위한 추상화를 보고 싶다면 globby
- globby -> fast-glob -> micromatch
- npm dependencies가 전부는 아님: 프론트엔드 패키지는 번들로 제공되는 경우가 있음
- dev dependencies에 dependencies가 포함된 경우: www.npmjs.com/package/vuew-daum-postcode
- Monorepo 형태의 프로젝트는 Github에서 package.json 확인
오픈소스 탐색으로 얻는 장점
- 유명한 개발자를 만나볼 수 있음
- github에 팔로우하면 타임라인 볼 수 있음
- NPM의 유명한 개발자들
- mkdirp(File System)의 @isaacs
- @evanw, @sindresorhus 등
읽어두면 좋은것들
- 언어: ECMAScript spec, ECMAScript proposals
- 런타임: Node.js, 웹브라우저(MDN), Can I use (News)
- Can I Use (News): 브라우저와 관련된 모든 피쳐 업데이트를 확인 가능하므로 웹 개발자는 필수! (RSS도 지원)
- 프레임워크: React, Vue, Svelte 등 내가 사용하는 것들을 알아서...
프로젝트 분석하기
-
언어처럼 코드도 자주 읽으면 익숙해짐
- minified된 코드도 읽다보면 읽힘
- 시간이 없으먼 문서(목차, 예제 코드)만 봐도된다
-
코드는 기능 단위부터 찾아보기
- 문자열로 코드 찾기
- 알고있는 모든 힌트(문자열, class property 등)를 검색
- 의존성(dependencies)를 사용할 것 같은 곳 import를 찾기
- dependencies로 찾기
- pm2의 watch 기능으로 찾기
- 알고있는 모든 것으로 찾기
- Node.js는 저수준 언어를 호출할 수 있다: "Napi::"를 검색해보자
- 인스타그램 해시태그 패턴 찾기
- minified된 코드에서도 찾을 수 있음
- 잘 정리해두고 해시태그 만들 때 활용: github.com/wan2land/instagram-pattern/blob/main/re_hashtag.ts
-
Adapter, Proxy, Decorator, observer 등 자주 나오는 단어는 디자인 패턴일수 있다
-
다른 언어의 동일한 프로젝트(패키지)와 비교하기
- 다른 라이브러리에 있지만 옮겨지지 않은 코드도 있다! (주로 서버사이드)
- passport vs Socialite
- typeorm vs doctrine vs Hibernate
- pest.js vs laravel vs Spring
- 다른 라이브러리에 있지만 옮겨지지 않은 코드도 있다! (주로 서버사이드)
오픈 소스로 공부하는 법
- 탐색
- 분석
- 비교
- 클린코드 (추천!)
위 1~4번 루틴을 반복하는 것!
세션5. 잡식성 개발자에서 주니어 개발자로
- 커리어나 취업 준비 시 느끼는 감정들 극복 방법
https://lkaybob-my.sharepoint.com/personal/me_lkaybob_pe_kr/_layouts/15/onedrive.aspx?id=%2Fpersonal%2Fme%5Flkaybob%5Fpe%5Fkr%2FDocuments%2FDocuments%2F2024%2FK%2DDEVCON%2F%5BPublic%5D%20느려도%20괜찮아%20%2D%20어느%20주니어%20개발자의%20느긋한%20성장일기%2Epdf&parent=%2Fpersonal%2Fme%5Flkaybob%5Fpe%5Fkr%2FDocuments%2FDocuments%2F2024%2FK%2DDEVCON&ga=1
얻어갔으면 하는 점
잡식성 개발자
- 필요한 일이지먼 필요성과 성과를 인정받기 어려움
- 물경력이나 커리어가 꼬일 수 있음
커리어가 꼬여가는 과정
- 학생 기준: 맛보기만 하다 자기 분야 몾찾고 시간 압박으로 인한 조급함이 심해짐
- 현직자 기준: 다른 일 때문에 잘하던거 못해서 역량 떨어지고 성과 인정받기 어려운 일들만 하게됨
"전략적" 잡식성이 되어가는 과정
- hard skill뿐만 아니라 soft skill도 필요함
- 성과를 인정받기 어려운 일들을 맡지 않도록 주의하자!
- 이정표를 보며 중간점검을 하는 것이 필요하다
커리어 점검
- 이력서 업데이트
- 마지막 업데이트 후 어떤 일을 했는지?
- 구체적인 숫자로 성과가 있었는지
- 아쉬운 점은?
- 나의 역량과 시장의 수요 확인하기
- 지원은 안 하더라도 JD들을 확인하기
- 내 역량이 JD들의 키워드들을 얼마나 포함하는지 확인해보자
- 조급해하지 말자
- 불안함은 연차/경력 상관없이 가지며 노력에 대한 성과는 오랜 시간이 걸림
- 시간이 후회하지 않도록 최선을 다하자
