# login.html
{% extends 'base.html' %}
{% block content %}
<div style="text-align: center">
<div>
<h4>Login</h4>
</div>
<div>
<form action="" method="post">
{% csrf_token %}
{{ form }}
<input type="submit" class="btn btn-primary">
</form>
</div>
</div>
{% endblock %}

# login 과정
-
회원가입을 한다.
-> http://127.0.0.1:8000/account/create/
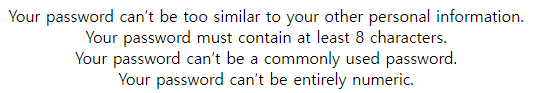
-> 비밀번호 생성 조건 (아래 사진)

-
로그인을 한다.
-> http://127.0.0.1:8000/accounts/login/

-
http://127.0.0.1:8000/accounts/profile/ 로 이동함을 확인한다.
-> 해당 주소는 default 주소로 연결된 다음 페이지가 없을 경우 작동함.
# hello_world에서 login페이지 넘어가기
# header.html
<div class="pragmatic_header">
<div>
<h1 class="pragmatic_logo">Pragmatic</h1>
</div>
<div>
<span>nav1</span>
<span>nav2</span>
<span>nav3</span>
{% if not user.is_authenticated %}
# user가 로그인이 되어있지 않다면,
# 홈페이지 어디에서든 next라는 인자를 넘겨줘 원래 있던 자리로 돌아올 수 있음.
<a href="{% url 'accountapp:login' %}?next={{ request.path }}">
# login을 보여주고,
<span>login</span>
</a>
{% else %}
# 로그인이 되어있다면
<a href="{% url 'accountapp:logout' %}?next={{ request.path }}>
# logout을 보여준다.
<span>logout</span>
</a>
{% endif %}
</div>
</div>-
hello_world 에서 logout 을 누른다.

-
hello_world 에 있던 logout이 login으로 바뀐다.

-
login을 누르면 로그인 창이 뜨고, 그 주소창에는 다음과 같이 뜬다.
-> 로그인을 하면 next 옆에 쓰인 페이지로 돌아간다.

-
하지만, 주소창에 다음과 같이 입력하고 로그인을 하면

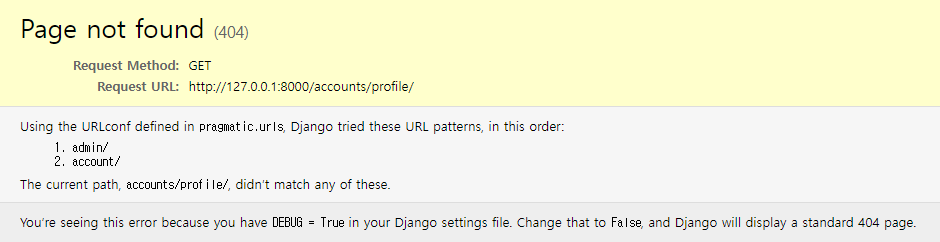
-> 아래 사진의 주소로 넘어가게 되며, 그 아래 사진과 같은 페이지가 뜨게 된다.


# 위에서 발생한 오류 해결 방법
# settings.py
- 해당 파일의 맨 아래에 다음의 코드를 작성한다.
LOGIN_REDIRECT_URL = reverse_lazy('accountapp:hello_world')
LOGOUT_REDIRECT_URL = reverse_lazy('accountapp:login')- 실행 결과
: 주소창에 다음과 같이 입력을 하고 로그인을 진행하면,

로그인이 된 후 hello_world 페이지로 넘어간다.