과제(2) - 주제 : 내가 만들고 싶은 웹사이트의 메인페이지 레이아웃을 잡아보기
내가 만들고 싶은 웹사이트
자기의 적성과 진로에 대해 구체적으로 컨설팅이나 팁, 커뮤니티가 있는
커리어 탐색 및 개발 플랫폼을 만들고싶다. 진로,직업을 결정하기 어렵고 자기분석에 어려움이 있는 사람에게("저는 좋아하는게 없어요" 라고 말하는 분들, "잘하는게 없어요" 고민이신 분들을 위해)
현직자나 선배,심리상담사,멘토 등과 밀착 소통하여 자신의 강점을 찾고
또 같은 고민이 있는 사용자끼리 소통하여 자신만의 개발 커리어를 만들고 직업 기회도 찾을 수 있다.
1.진로탐색 2.취업준비 3.학습/교육 4.상담 5.부가기능으로 사주를 통한 나에게 맞는 직업 찾기 나의 역량 무기 성향 가치관을 알 수있는 기능도 해보면 좋겠다.
-
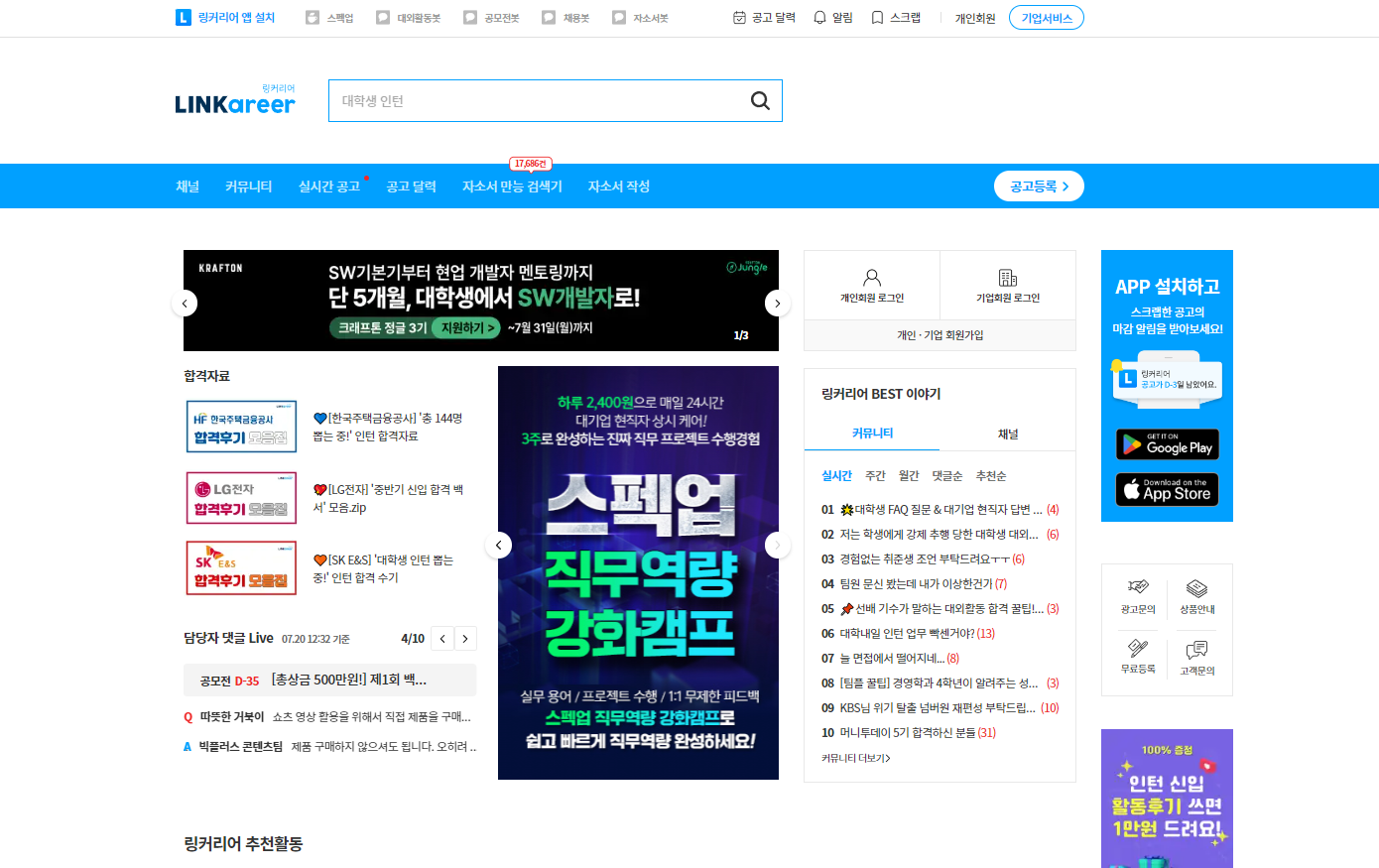
참고할 사이트 선정
-
참고할 사이트 레이아웃 분석
-
내가 서비스하고 채우고 싶은 내용 구성. 구성할 시에 스케치하여 사진 혹은 피피티로 제작
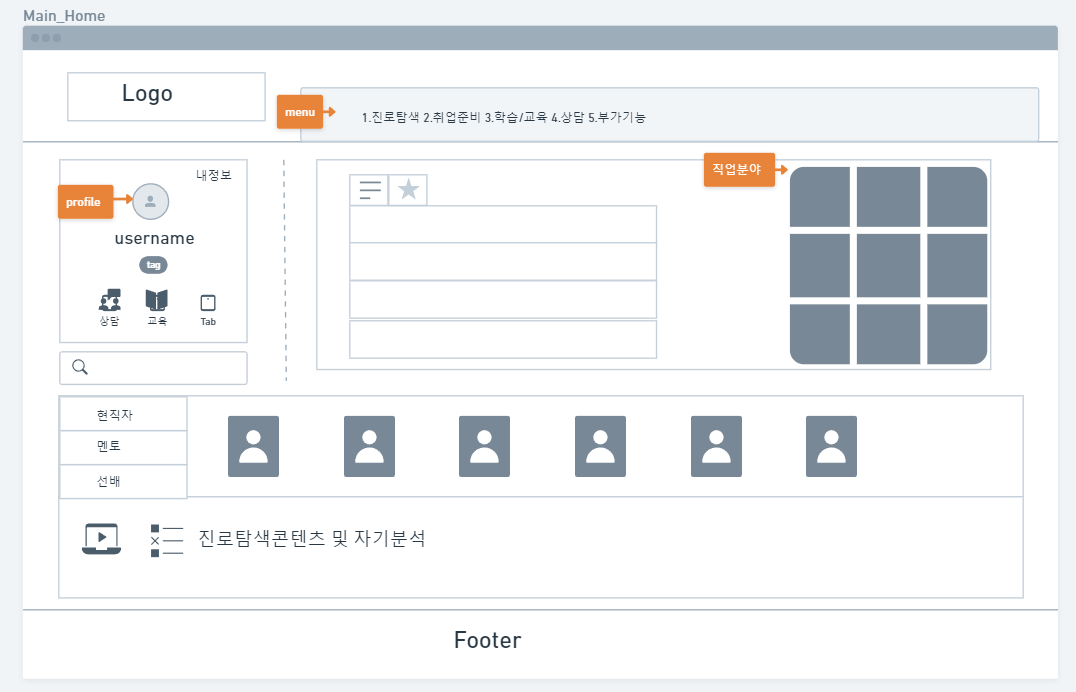
아직 구체적인 content기능은 없지만 간략하게 레이아웃 프레임을 그려보았다.

툴은 https://whimsical.com
- 이를 토대로 html 파일을 하나 생성하여 html 태그를 이용해 작성<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
header {
display: flex;
justify-content: space-between;
align-items: center;
background-color: #f0f0f0;
padding: 10px;
}
nav {
display: flex;
}
aside {
width: 200px; /* 사이드바의 너비 조정 */
background-color: #f0f0f0;
padding: 10px;
}
.profile {
height: 120px;
}
.content {
flex: 1;
padding: 20px;
display: flex;
}
section {
display: flex;
height: 200px;
}
</style>
</head>
<body>
<header>
<div class="logo">Logo</div>
<nav>
<a href="#">1.진로탐색</a>
<a href="#">2.취업준비</a>
<a href="#">3.학습/교육</a>
<a href="#">4.상담</a>
<a href="#">5.부가기능</a>
</nav>
</header>
<main>
<section>
<aside>
<div class="profile">Profile</div>
<div>Search</div>
</aside>
<div class="content">
<div>
Community Board
</div>
<div>
Job Grid
</div>
</div>
</section>
<section>
Content Box 1 (현직자 멘토 선배 프로필 카드 뉴스영역)
</section>
<section>
Content Box 2
</section>
</main>
<footer style="text-align: center; height: 20%;"> footer </footer>
</body>
</html>
<br>
-
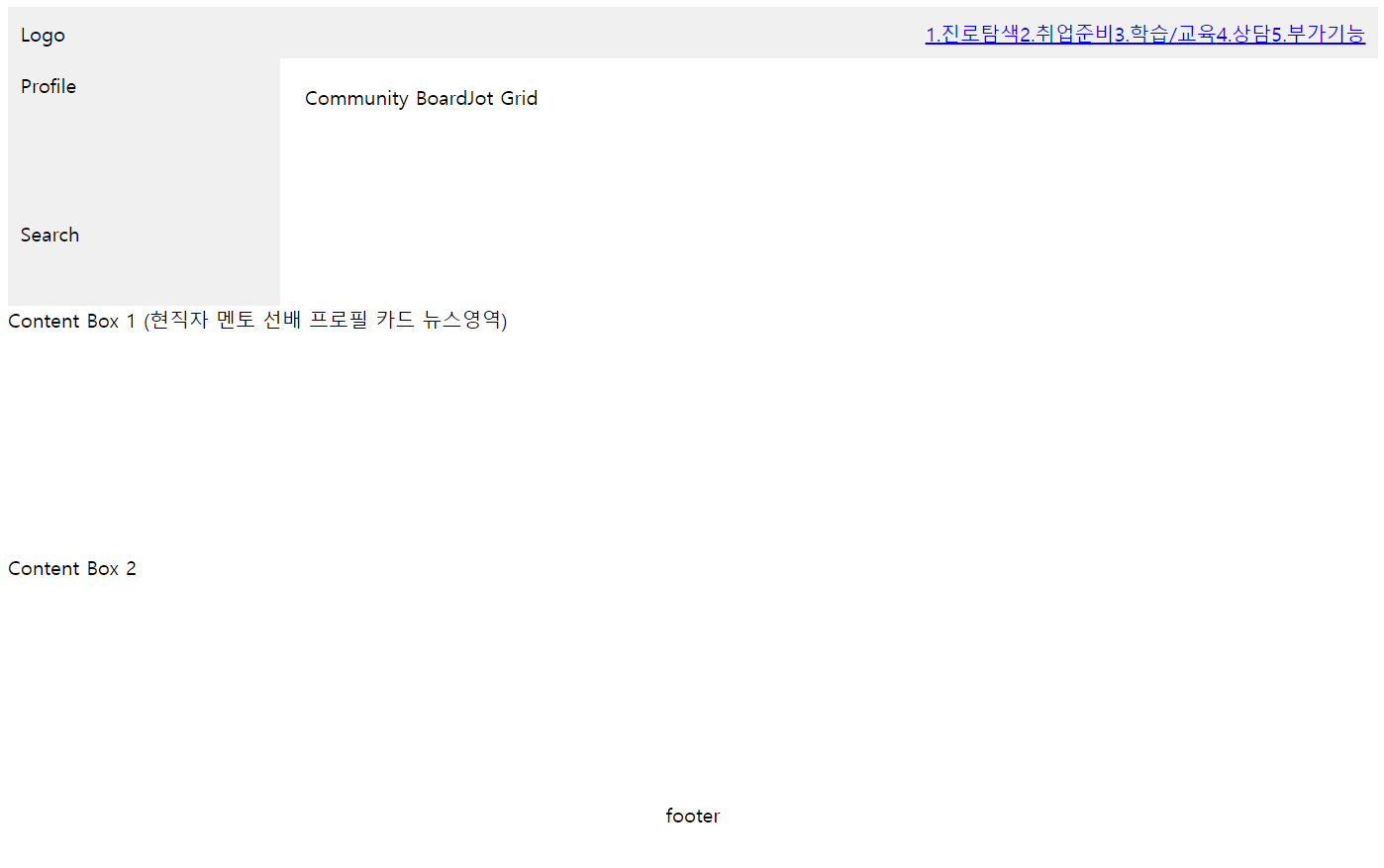
웹 브라우저에서 제대로 표현되는지 확인

아직 css도 입히지 않아서 진짜 frame만 배치된 상태