1. 웹을 구성하는 요소
Point I
웹 구성 요소

Point II
웹 제작시 고려 사항
웹 표준: 웹사이트를 작성할 때 따라야 하는 공식 표준이나 기술 규격
웹 접근성: 장애의 여부와 상관 없이 모두가 웹사이트를 이용할 수 있게 하는 방식
크로스 브라우징: 모든 브라우저 또는 기기에서 사이트가 제대로 작동하도록 하는 기법
2.HTML 기본 태그
HTML이란 Hyper Text Markup Language의 약자로, 웹사이트에서 눈에 보이는 정보나 특정 구역을 설정할 때 사용하는 언어입니다.
Point I
HTML 태그 기본 구조
<열린태그 속성 = "속성값"> 컨텐츠 </닫힌태그>태그명: HTML이 갖고 있는 고유의 기능으로, <열린태그></닫힌태그> 형태로 입력
컨텐츠: 열린 태그와 닫힌 태그 사이에 있는 내용물
속성: HTML 태그가 갖고 있는 추가 정보
속성값: 어떤 역할을 수행할지 구체적인 명령을 진행하는 것
Point II
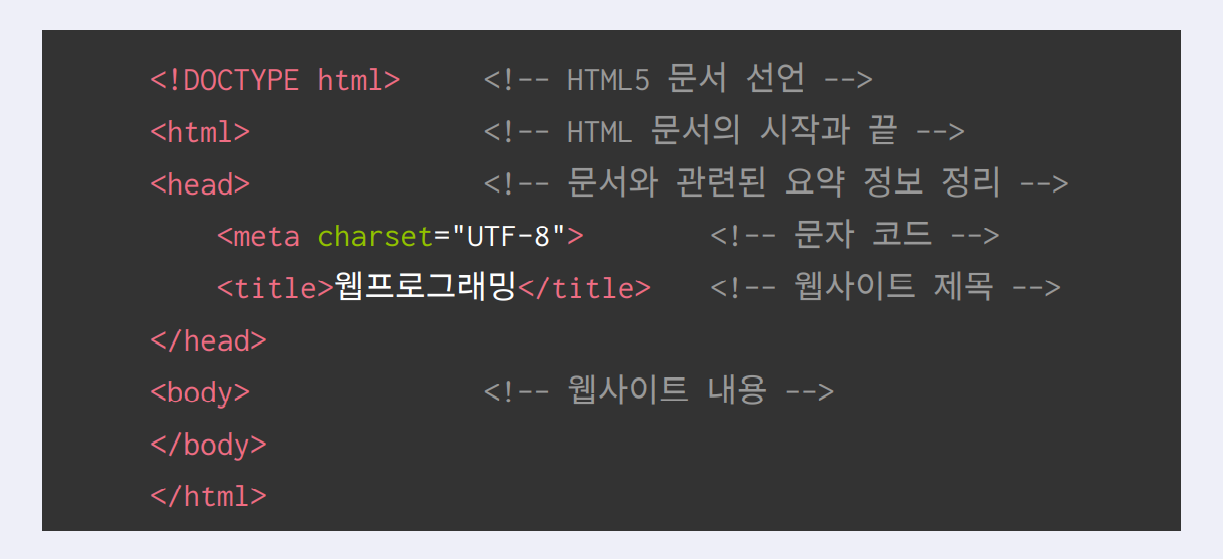
HTML 문서의 기본 구조

Point III
HTML 기본 태그
img 태그: 정보성을 갖고 있는 이미지를 삽입합니다. (닫힌 태그 X)
<img src="logo.png" alt="회사로고">src 속성: 삽입할 이미지 파일 경로
alt 속성: 웹사이트가 이미지를 출력하지 못했을 경우, 텍스트 정보로 대체
#### <h> 태그: heading의 약자로 제목이나 부제목을 표현합니다.
<h1>Hello World</h1>
<h2>Hello World</h2>
<h3>Hello World</h3>
숫자가 클수록 폰트 사이즈가 작음. 즉, 숫자는 정보의 중요도를 나타냄
<h1> 태그는 가장 중요한 정보를 담으므로, 하나의 html 문서에서 한 번만 사용됨#### <p> 태그: paragraph의 약자로 본문 내용을 표현합니다.
<p>Nice to meet you</p>
웹사이트의 중요 정보를 담는 태그로, 나타내고자 하는 내용을 열린 태그와 닫힌 태그 사이에 입력#### <ul> 태그: unordered list의 약자로, 순서가 없는 리스트 생성합니다.
<ul>
<li>메뉴1</li>
<li>메뉴2</li>
<li>메뉴3</li>
</ul>3. 구조를 잡을 때 사용하는 태그
Point I
웹사이트의 목차를 담당하는 header, nav 태그
<header> <!-- 상단 영역 -->
<nav> <!-- 메뉴 영역 -->
...
</nav>
</header>
<header> 태그: 웹사이트의 머리글을 담는 공간
<nav> 태그: 메뉴 버튼을 담는 공간 (navigation)으로 <ul>, <li>, <a> 태그와 함께 사용Point II
웹사이트의 본문을 담당하는 main, article 태그
<main role="main"> <!-- 본문 영역 -->
<article> <!-- 정보 영역 -->
<h#></#h>
...
</article>
</main>
<main> 태그: 문서의 주요 내용을 담는 태그 (Internet Explorer는 지원하지 않으므로 role="main" 속성 필수 입력)
<article> 태그: 문서의 주요 이미지나 텍스트 등의 정보를 담고 구역을 설정하는 태그로, 태그 내 구역을 대표하는 타이틀 <#h> 태그가 존재해야 함.Point III
웹사이트의 부록을 담당하는 footer 태그
<footer> <!-- 하단 영역 -->
<div> <!-- 엘리스 정보 -->
<p>주소: 대전광역시 유성구 문지로 193 KAIST</p>
<p>이메일: contact@elice.io</p>
</div>
<div> <!-- 전자상거래소비자보호법 필수 정보 -->
<p>사업자 등록번호: 000-00-00000 | 대표: 엘토끼</p>
<p>통신판매업신고번호: 제0000-토끼굴-0000호</p>
</div>
</footer>
<footer> 태그: 가장 하단에 들어가는 정보를 표기할 때 사용
<div> 태그: 임의의 공간을 만들 때 사용
4. HTML 태그의 성격
Point I
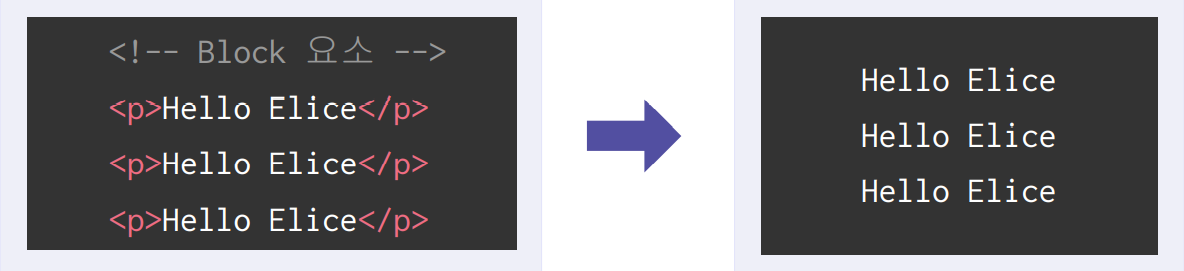
Block 요소

y축 정렬 형태로 출력 (줄바꿈 현상이 있음)
공간을 만들 수 있고, 상하 배치 작업 가능
Point II
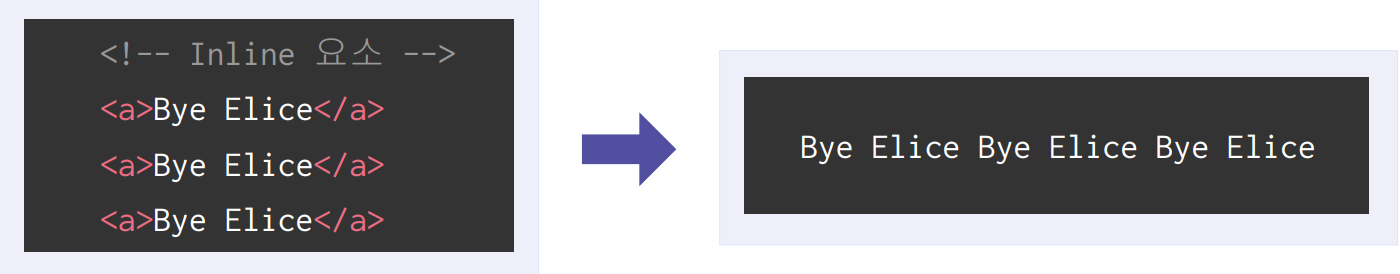
Inline 요소

x축 정렬 형태로 출력 (한 줄에 출력)
공간을 만들 수 없고, 상하 배치 작업 불가능
