제로베이스
1.[zero-base] html 소개 (10/06)

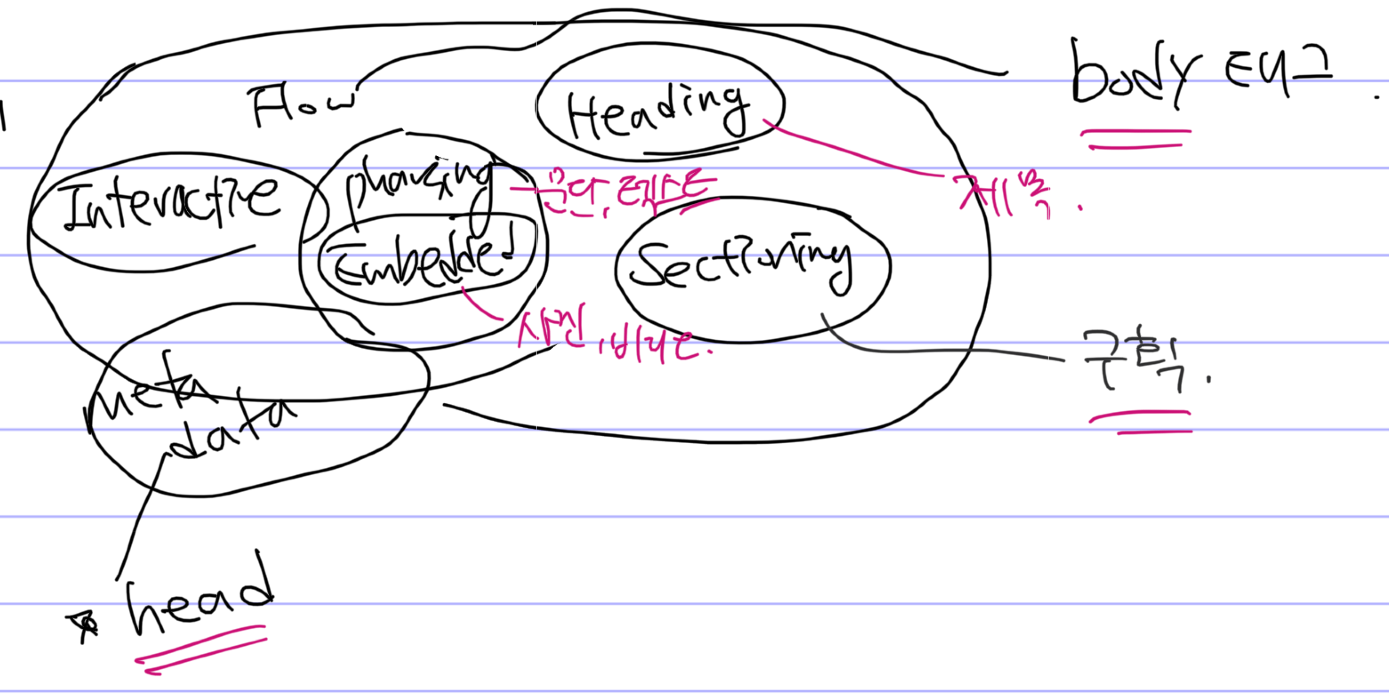
block요소는 인라인요소의 자식이 될수 없다.\---body 태그 : 플로우 콘텐츠, 웹 페이지상 메타데이터를 제외하고 거의 모든 요소, 플로우 콘텐츠 카테고리에 속한 요소는 보통 텍스트나 내장 콘텐츠를 포함한다.\---제목\---구획 : 구획 콘텐츠 모델에 속한 요
2.[HTML/CSS] 구조를 나타내는 요소 / 목록과 표 (10/18)

구조를 나타내는 요소 : 특정 구역/구획 분할, 묶을때 통용 컨테이너 아래 여러 아이템 구성, CSS 꾸미기 전 아무것도 안보임, "순수" 컨테이너로서 아무것도 표현 x 의미 x -span과 차이점 : 가로 모든 공간 차지 : "순수" 컨테이너,
3.[CS] 컴퓨터 공학 퀴즈_1 풀이

중앙 처리 장치(CPU: Central Processing Unit)Output Device = 출력장치Input Device = 입력장치Storage = 기억장치access 속도가 빠른 기억장치의 순서 레지스터(Register) > 캐시(Cache) > 주기억장치(M
4.[CS] 컴퓨터 공학 퀴즈_2 풀이

Main Memory(주기억장치) Auxiliary Memory(보조기억장치) Cache Memory(캐시메모리)SRAM: 전원이 연결되어 있는 동안 정보를 유지함.DRAM: 전원이 연결되어 있더라도 주기적으로 정보를 유지하기 위해서는 주기적인 충전이 필요함.ROM:
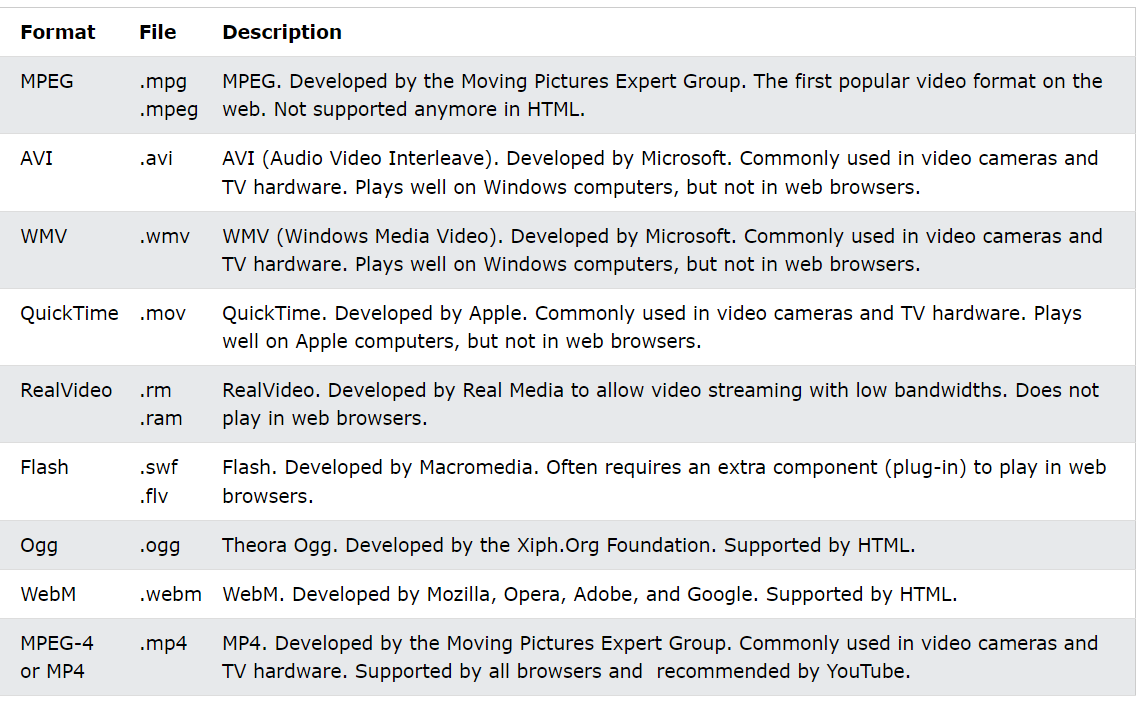
5.[HTML/CSS] 임베디드 요소 / 웹에서 사용하는 이미지 유형

JPEG : 정지 이미지(가장 많이 사용), 압축률 높다.PNG : 원본보다 정확하게 보여주거나 투명도 필요.GIF : 여러장의 이미지로 이루어진 애니메이션WEBP : 구글이 만든 이미지 포맷, 브라우저 제한적벡터 (아주선명) - SVG : 다양한 크기로 정확하게 그려
6.[CS] 컴퓨터 공학 퀴즈_3 풀이

1) 프로세스에 설정된 우선 순위는 프로세스 스케쥴러에 따라 효과가 없을 수도 있다.2) nice() 함수를 사용하여 프로세스의 우선 순위를 설정할 수 있다.3) getpriority() 함수를 사용하면 프로세스, 프로세스 그룹, 유저에 따른 우선 순위를 읽어올 수 있
7.[HTML/CSS] 폼 관련 요소 / 메타 데이터 요소 / 전역 속성

주요 속성들action: 양식 데이터를 처리할 프로그램의 URL 서버의 주소 표시method: post- 회원가입,설문조사 vs get- 입력(주소창에 값이 보임), 검색class // id ---식별자class는 여러개의 요소 선택 가능 , id는 여러개 이상일
8.[CS] 컴퓨터 공학 퀴즈_4/6 풀이

쓰레드 동기화 이슈 동기화 이슈를 해결하기 위한 방안으로 Mutual Exclusion 이 있음 2 동일한 자원을 여러 쓰레드가 동시에 읽을시, 동기화 이슈가 발생할 수 있음 3 Semaphore 를 동기화 이슈를 해결하는데 활용할 수 있음
9.[CS] 컴퓨터 공학 퀴즈 풀이 8

주제영역(Subject Area)를 통한 엔티티 유형 도출 과정에서 엔티티 유형의 요건으로 옳지 않은 것은? 1) 비즈니스에 유용한 정보 요구(Information Needs)를 만족해야 함. 2) 식별자 속성 유형 단독으로 존재할 수 있음.(x) -> 3 엔티티 유
10.HTML 기본태그

P - 문자를 표현감싸지 않아도 표현되지만 올바르지 않은 표현 반드시 p태그를 사용하여 표현문단의 시작을 알림, 줄이 바뀌어서 새로운 줄에 시작된다.display: inline-block -> 공간을 채워서 넣는다.p안의 공백은 무조건 한칸 공백으로 나온다. 공백을 넣
11.CSS 레이아웃

유지보수가 편해진다. 협업이 쉬워진다. 개발자들마다 규칙이 정해질 겁니다. div. class id 부여할 필요가 있을 때 직관적으로 이름을 이해할 수 있게끔 지정한다. ex) header, footer, headerSearch, header-search, 명사 + 명
12.HTML 한걸음 더

웹앱 어플리케이션이란웹페이지를 만드는 것에서 만족하는 것이 아니라 웹어플리케이션으로 만들수 있도록 정보를 제출할 땐 form 태그사용자 입력을 받는 input 태그와 버튼input태그에는 type, name이라는 속성이 필수적으로 있어야 함. 제출되었을 때 name이
13.CSS 한걸음 더

: > 가상클래스 :: > 가상요소 CSS diner '*' ㅣ 모든것 선택자 + " " + 선택자 선택자 + "+" + 선택자 : 클래스 요소 다음 요소 선택자 + " > " + 선택자 : 계층적 선택 선택자 + " ~ " + 선택자 : 뒤에나온 선택자가
14.SASS(SCSS)

css의 확장언어이다css + 기능첨가css보다 조금 더 높은 자유도를 개발자들에게 부여변수, 반복문, 가정문 ...브라우저 : html, js, css, sass, scss//변수 : 변하는 수 (모든것...?)$ : 기호+ 작명" : 저장할 내용";$primary
15.CSS 애니메이션

transition - 가속도. 변화되는 속도를 제어transition : all 3s ease-in-outMozilla CSS -transition 링크 바로가기js는 태초부터 웹 ui를 제어하기 위한 언어였다.js로 제어하고 싶은 html 태그를 선택어떤 이벤트가