Context API란?
Context API는 리액트에 내장된 기능으로 Props를 사용하지 않아도 특정 값이 필요한 컴포넌트끼리 쉽게 값을 공유할 수 있어 주로 프로젝트에서 전역상태를 관리할 때 많이 사용합니다.
일반적으로 전역적으로 필요한 상태(환경설정, 사용자 정보 등)를 관리해야할 떄 최상위 컴포넌트인 App의 state에 넣고 컴포넌트 간 props로 전달합니다.

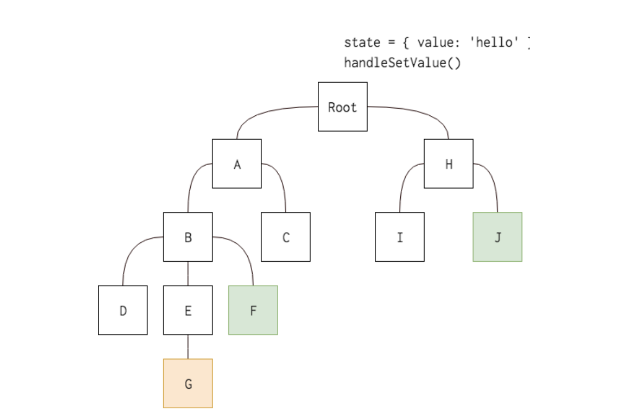
[예시]
만약 G 컴포넌트는 전역 상태를 업데이트 시키고, F와 J 컴포넌트는 업데이트된 상태를 렌더링합니다.
const [cvalue, setValue] = useState('hello');
const onSetValue = useCallback(value => setValue(value), []);App이 가지고 있는 value를 F에 전달 하려는 경우 App->A->B->F의 흐름 이고
G컴포넌트에 상태 업데이트 함수를 전달할 때도 App->A->B->E->G 와 같이 복잡한 단계를 여러번 거쳐서 전달합니다.
=> 유지보수성이 상당히 안좋음.

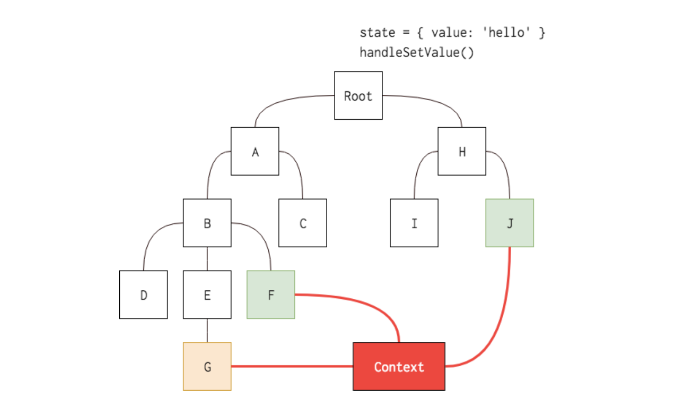
Context API를 사용하여 Context를 만들어 단 한번에 원하는 값을 받아와서 사용할 수 있습니다.
실습
1. 새 Context 만들기
// contexts/color.js
import { createContext } from "react";
const ColorContext = createContext({ color: "black" });
export default ColorContext;새 Context를 만들 땐 createContext 함수를 사용합니다. 파라미터에는 해당 Context의 기본상태를 지정합니다.
2. Consumer 사용하기
//components/ColorBox.js
import React from "react";
import ColorContext from "../contexts/color";
const ColorBox = () => {
return (
<ColorContext.Consumer>
{(value) => (
<div
style={{
width: "64px",
height: "64px",
background: value.color,
}}
/>
)}
</ColorContext.Consumer>
);
};
export default ColorBox;여기서 Function as a child(Render Props)란?
컴포넌트의 children의 자리에 일반 jsx혹은 문자열이 아닌 함수를 전달하는 것
3. Provider
provider를 사용하면 Context의 value를 변경할 수 있습니다.
//App.js
import logo from "./logo.svg";
import "./App.css";
import ColorBox from "./components/ColorBox";
import ColorContext from "./contexts/color";
function App() {
return (
<ColorContext.Provider value={{ color: "red" }}>
<div>
<ColorBox />
</div>
</ColorContext.Provider>
);
}
export default App;Provider를 사용했는데 value값을 명시하지 않으면 오류가 발생합니다.
Context API의 단점
Context API는 렌더링에 있어 Provider의 value prop에 있는 state와 dispatch가 변할 때 마다 Provider를 구독하고 있는 모든 컴포넌트들이 리렌더링 됩니다.
이러한 단점을 보강하기 위해서는 아래 두가지 방법이 있습니다.
1. useMemo를 통해 Provider의 value props를 메모이제이션 하기.
2. 독립적인 Context를 만들어주기.
메모이제이션 : 프로그램이 동일한 계산을 반복해야할 때, 이전 값을 메모리에 저장하고, 동일한 계산의 반복수행을 제거하는 것
Redux와의 차이
Context API는 상태관리도구가 아닙니다. 상태관리는 직접 관리해야하고 그저 전역적으로 상태를 공유해주는 기능만 수행합니다.
Redux는 상태를 관리해줍니다.
Context Provider value에 React.useState의 반환 값을 넣어줌으로써 setState를 직접 관리해주었습니다.
즉, Context API가 상태관리를 해주는 것이 아닌 실질적인 상태관리는 useState와 useReducer로 동작하게 되는 것 입니다.
상태관리의 정의는 다음과 같습니다.
- 초기값을 저장한다.
- 현재값을 읽을 수 있다.
- 값 업데이트가 가능하다.
Redux는 위의 상태관리정의에 부합합니다.
- 초기 값을 저장한다 => store의 초기 값을 지정할 수 있습니다.
- 현재 값을 읽을 수 있습니다 => mapStateToProps나 useSelector를 통해서 state를 읽을 수 있습니다.
- 값 업데이트가 가능하다 => Reducer에 Action 객체를 전달(Dispatch)해서 state를 업데이트할 수 있습니다.
