- 사용자가 웹브라우저에서 DOM 요소들과 상호작용하는 것을 이벤트(event)라고 합니다.
이벤트를 사용할 때 주의사항
- 이벤트 이름은 카멜 표기법으로 작성합니다.
- 이벤트에 실행할 자바스크립트 코드를 전달하는 것이 아니라, 함수 형태의 값을 전달합니다.
- DOM 요소에만 이벤트를 설정할 수 있습니다.
이벤트 종류
리액트에서 지원하는 이벤트 종류는 다음과 같습니다.
- Clipboard - Touch
- Composition - UI
- Keyboard - Wheel
- Focus - Media
- Mouse - Image
- Selection - Transition이벤트에 대한 자세한 설명들은 리액트 매뉴얼(https://facebook.github.io/react/docs/events.hrml)을 참고합니다.
이벤트 핸들링 익히기
- 컴포넌트 생성 및 불러오기
- onChange 이벤트 핸들링하기
- 임의 메서드 만들기
- input 여러개 다루기
- onKeyPress 이벤트 핸들링하기
컴포넌트 생성
src 디렉터리 내부에 EventPractice.js 파일을 만든다.
EventPractice.js
import {Component} from 'react'
class EventPractice extends Component{
render(){
return(
<div>
<h1>이벤트 연습</h1>
</div>
)
}
}
export default EventPractice;App.js에서 EventPractice 렌더링
App.js
import EventPractice from "./EventPractice";
const App = () => {
return <EventPractice />;
};
export default App;onChange 이벤트 설정
EventPractice.js
import { Component } from "react";
class EventPractice extends Component {
render() {
return (
<div>
<h1>이벤트 연습</h1>
<input
type="text"
name="message"
placeholder="아무거나 입력하세요"
onChange={(e) => {
console.log(e);
}}
></input>
</div>
);
}
}
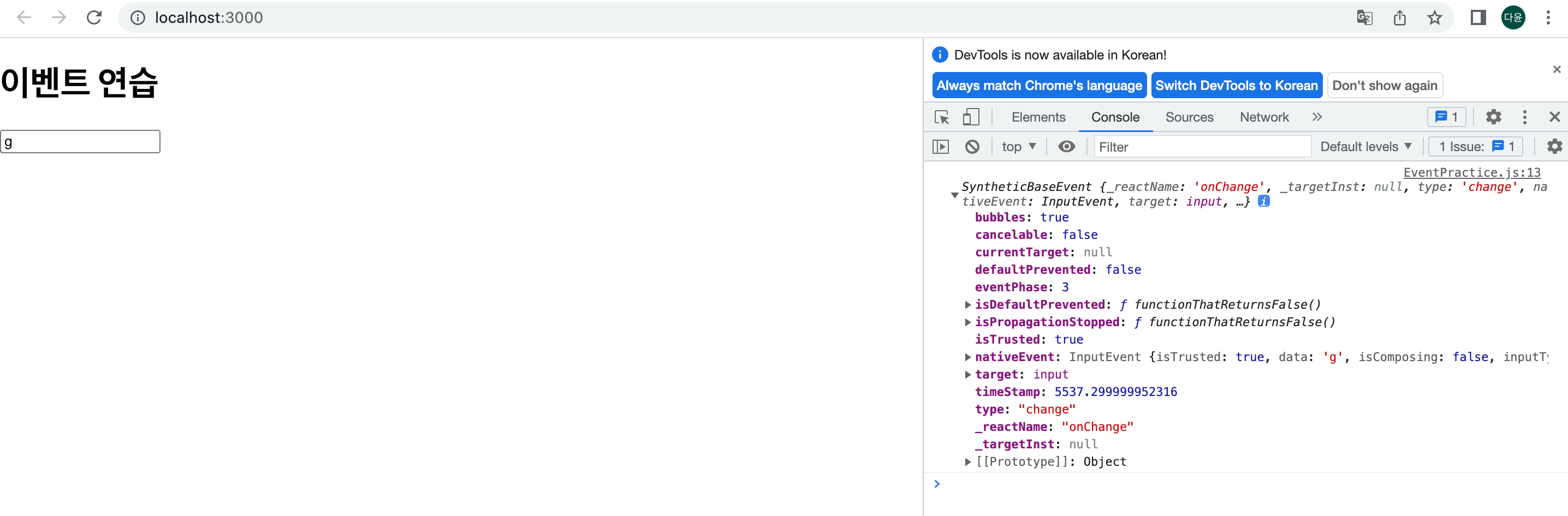
export default EventPractice;코드 저장 후, 웹브라우저에서 크롬 개발자 도구(F12)를 열어 인풋박스에 아무거나 입력해보면 이벤트 객체를 콘솔에서 확인할 수 있습니다.

state에 input 값 담기
EventPractice.js
import { Component } from "react";
class EventPractice extends Component {
state = { message: "" };
render() {
return (
<div>
<h1>이벤트 연습</h1>
<input
type="text"
name="message"
placeholder="아무거나 입력하세요"
value={this.state.message}
onChange={(e) => {
this.setState({
message: e.target.value,
});
}}
></input>
</div>
);
}
}
export default EventPractice;버튼을 누를 때 coment 값을 공백으로 설정
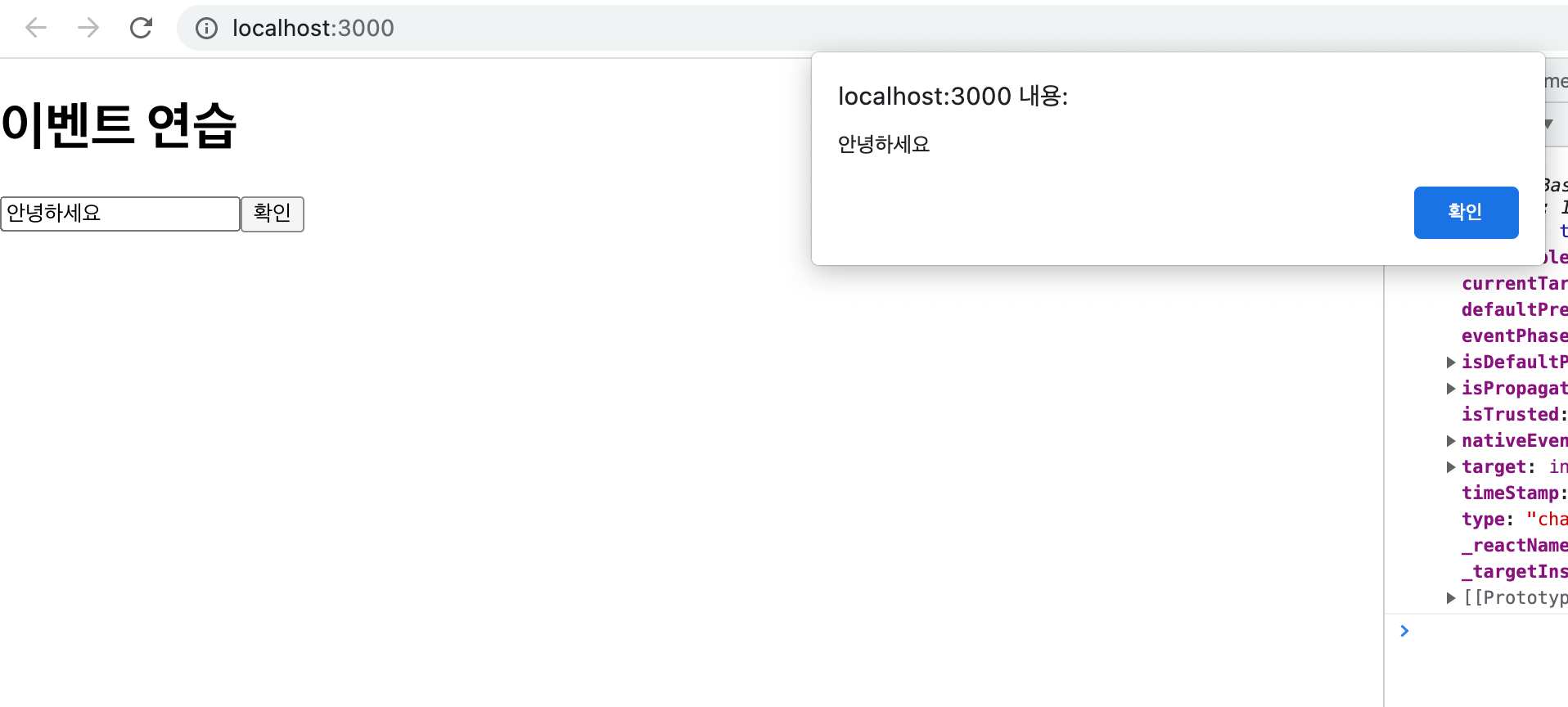
input 요소 코드 아래쪽에 button을 만들고 클릭 이벤트가 발생하면 현재 comment 값을 메시지 박스로 띄운 후 comment 값을 공백으로 설정하겠습니다.
EventPractice.js
import { Component } from "react";
class EventPractice extends Component {
state = { message: "" };
render() {
return (
<div>
<h1>이벤트 연습</h1>
<input
type="text"
name="message"
placeholder="아무거나 입력하세요"
value={this.state.message}
onChange={(e) => {
this.setState({
message: e.target.value,
});
}}
></input>
<button
onClick={() => {
alert(this.state.message);
this.setState({
message: "",
});
}}
>
확인
</button>
</div>
);
}
}
export default EventPractice;
Property Initlizer Syntax를 사용한 메서드 만들기
EventPractice.js
import { Component } from "react";
class EventPractice extends Component {
state = { message: "" };
handleChange = (e) => {
this.setState({
message: e.target.value,
});
};
handleClick = () => {
alert(this.state.message);
this.setState({
message: "",
});
};
render() {
return (
<div>
<h1>이벤트 연습</h1>
<input
type="text"
name="message"
placeholder="아무거나 입력하세요"
value={this.state.message}
onChange={this.handleChange}
></input>
<button onClick={this.handleClick}>확인</button>
</div>
);
}
}
export default EventPractice;input 여러개 다루기
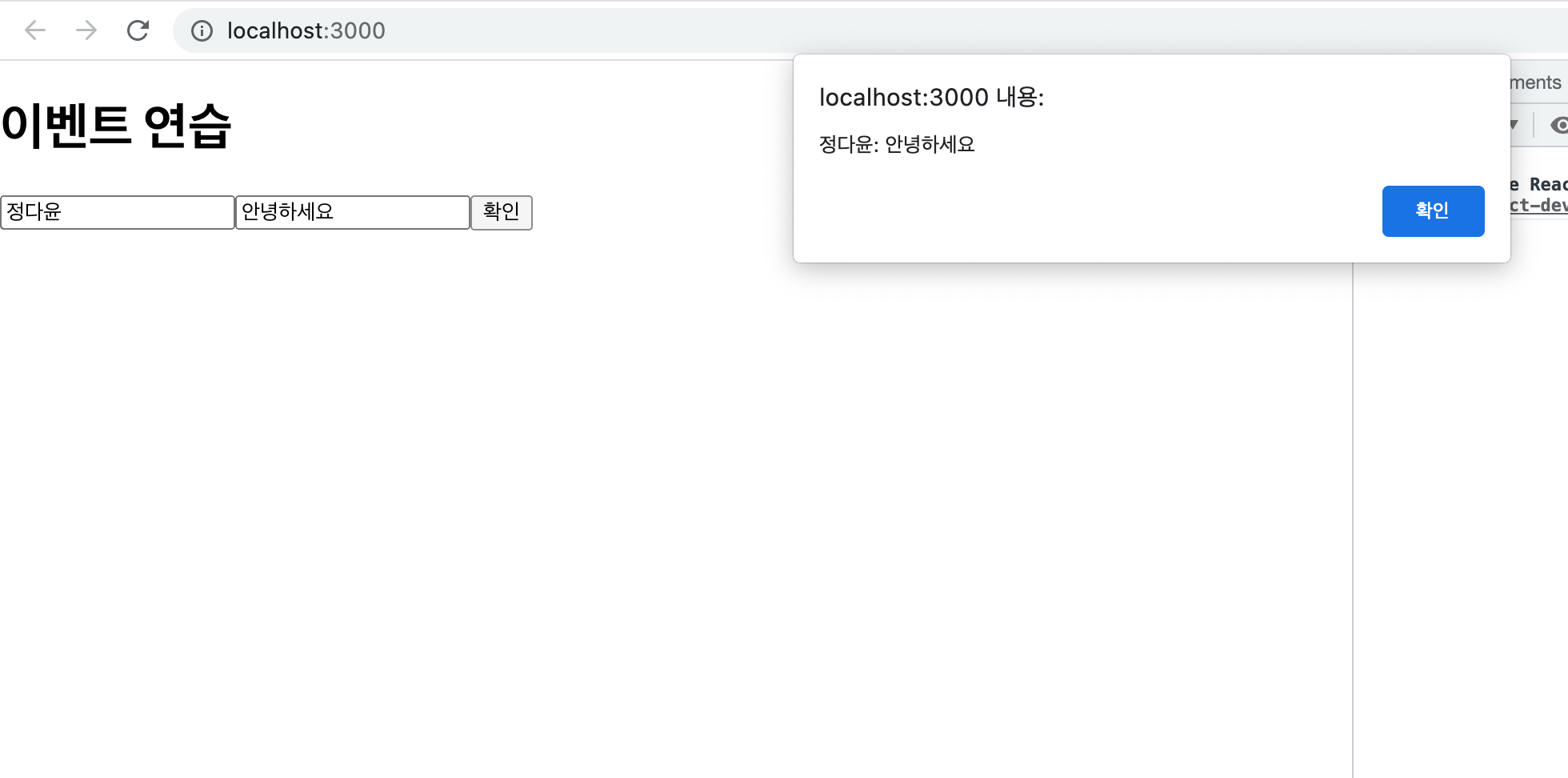
input이 여러개인 경우 event 객체의 e.target.name 값을 사용하면 됩니다.
EvnetPractice.js
import { Component } from "react";
class EventPractice extends Component {
state = { username: "", message: "" };
handleChange = (e) => {
this.setState({
[e.target.name]: e.target.value,
});
};
handleClick = () => {
alert(this.state.username + ": " + this.state.message);
this.setState({
username: "",
message: "",
});
};
render() {
return (
<div>
<h1>이벤트 연습</h1>
<input
type="text"
name="username"
placeholder="사용자명"
value={this.state.username}
onChange={this.handleChange}
></input>
<input
type="text"
name="message"
placeholder="아무거나 입력하세요"
value={this.state.message}
onChange={this.handleChange}
></input>
<button onClick={this.handleClick}>확인</button>
</div>
);
}
}
export default EventPractice;
onKeyPress 이벤트 핸들링
EventPractice.js
import { Component } from "react";
class EventPractice extends Component {
state = { username: "", message: "" };
handleChange = (e) => {
this.setState({
[e.target.name]: e.target.value,
});
};
handleClick = () => {
alert(this.state.username + ": " + this.state.message);
this.setState({
username: "",
message: "",
});
};
handleKeyPress = (e) => {
if (e.key === "Enter") {
this.handleClick();
}
};
render() {
return (
<div>
<h1>이벤트 연습</h1>
<input
type="text"
name="username"
placeholder="사용자명"
value={this.state.username}
onChange={this.handleChange}
></input>
<input
type="text"
name="message"
placeholder="아무거나 입력하세요"
value={this.state.message}
onChange={this.handleChange}
onKeyPress={this.handleKeyPress}
></input>
<button onClick={this.handleClick}>확인</button>
</div>
);
}
}
export default EventPractice;함수 컴포넌트로 구현해보기
EventPractice.js
import { useState } from "react";
const EventPractice = () => {
const [username, setUsername] = useState("");
const [message, setMessage] = useState("");
const onChangeUsername = (e) => setUsername(e.target.value);
const onChangeMeesage = (e) => setMessage(e.target.value);
const onClick = () => {
alert(username + ": " + message);
setUsername("");
setMessage("");
};
const onKeyPress = (e) => {
if (e.key === "Enter") {
onClick();
}
};
return (
<div>
<h1>이벤트 연습</h1>
<input
type="text"
name="username"
placeholder="사용지명"
value={username}
onChange={onChangeUsername}
/>
<input
type="text"
name="message"
placeholder="아무거나 입력하세요"
value={message}
onChange={onChangeMeesage}
onKeyPress={onKeyPress}
/>
<button onClick={onClick}>확인</button>
</div>
);
};
export default EventPractice;useState를 통해 사용하는 상태에 문자열이 아닌 객체 넣기
EventPractice.js
import { useState } from "react";
const EventPractice = () => {
const [form, setForm] = useState({
username: "",
message: "",
});
const [username, message] = form;
const onChange = (e) => {
const nextForm = {
...form, //기존의 FORM 내용을 이 자리에 복사한 뒤
[e.target.name]: e.target.value, //원하는 값 덮어 씌우기
};
setForm(nextForm);
};
const onClick = () => {
alert(username + ": " + message);
setForm({
username: "",
message: "",
});
};
const onKeyPress = (e) => {
if (e.key === "Enter") {
onClick();
}
};
return (
<div>
<h1>이벤트 연습</h1>
<input
type="text"
name="username"
placeholder="사용지명"
value={username}
onChange={onChange}
/>
<input
type="text"
name="message"
placeholder="아무거나 입력하세요"
value={message}
onChange={onChange}
onKeyPress={onKeyPress}
/>
<button onClick={onClick}>확인</button>
</div>
);
};
export default EventPractice;리액트를 다루는 기술 [개정판] (김민준, 길벗출판사) 책을 참고하였습니다.
