모든 리액트 컴포넌트에는 라이프사이클(수명 주기)이 존재합니다.
컴포넌트의 수명은 페이지에 렌더링되기 전인 준비과정에서 시작하여 페이지에서 사라질 때 끝납니다.
라이프사이클 메서드의 이해
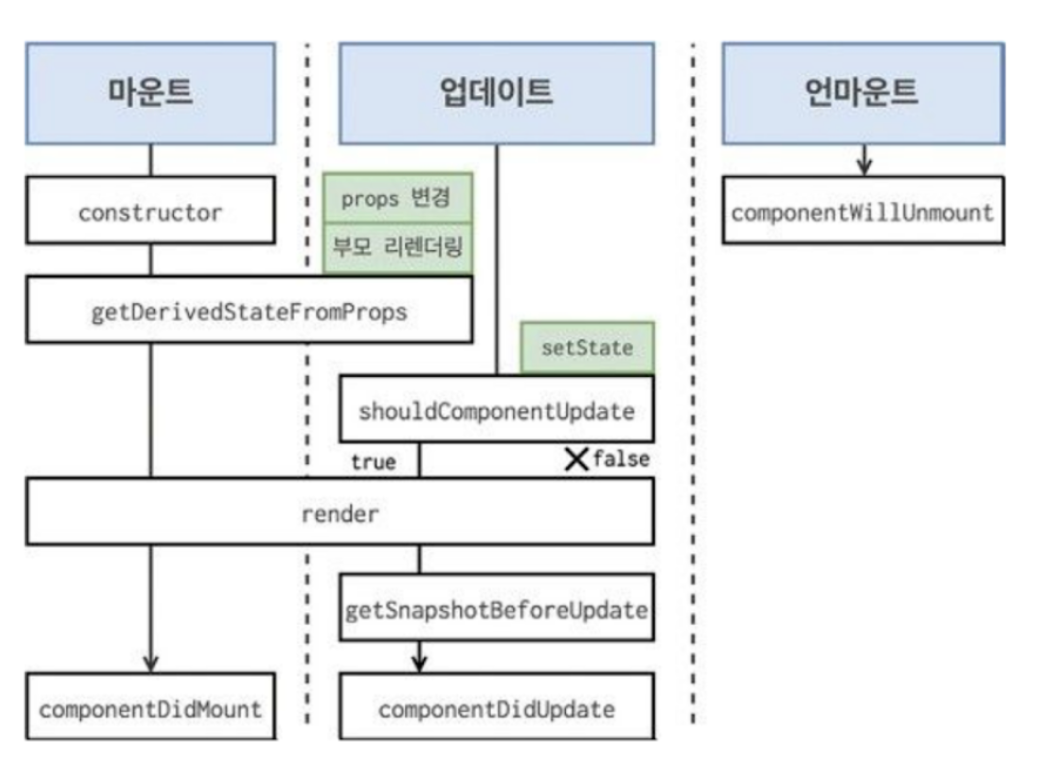
라이프사이클 메서드의 종류는 총 아홉가지 입니다.
- Will 접두사가 붙은 메서드는 어떤 작업을 작동한 후에 실행되는 메서드 입니다.
- Did 접두사가 붙은 메서드는 어떤 작업을 작동한 후에 실행되는 메서드 입니다.
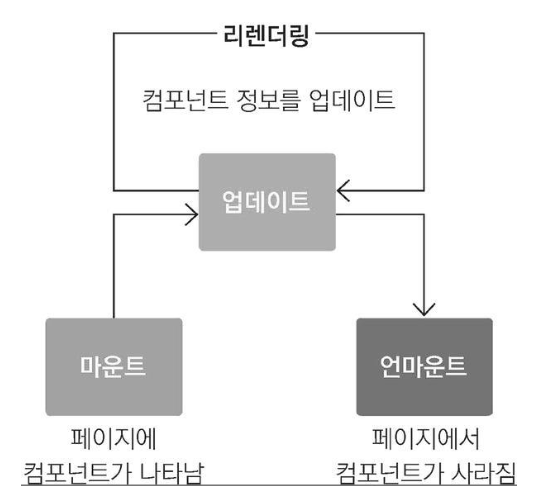
라이프 사이클은 총 세가지 입니다.
1. 마운트
2. 업데이트
3. 언마운트

마운트
DOM이 생성되고 웹 브라우저상에 나타나는 것을 마운트(mount)라고 합니다.
이때 호출하는 메서드는 다음과 같습니다.
- constructor : 컴포넌트를 새로 만들 때마다 호출되는 클래스 생성자 메서드 입니다.
- getDerivedStateFromProps : props에 있는 값을 state에 넣을때 사용하는 메서드입니다.
- render : 우리가 준비한 UI를 렌더링하는 메서드입니다.
- componentDidMount : 컴포넌트가 웹 브라우저상에 나타난 후 호출하는 메서드 입니다.
업데이트
컴포넌트는 다음과 같은 총 네가지 경우에 업데이트합니다.
1. props가 바뀔 때
2. state가 바뀔 때
3. 부모 컴포넌트가 리렌더링될 때
4. this.forceUpdate로 강제로 렌더링을 트리거할 때
- getDerivedStateFromProps : 이 메서드는 마운트 과정에서도 호출되며, 업데이트가 시작하기 전에도 호출됩니다. props의 변화에 따라 state값에도 변화를 주고 싶을 때 사용합니다.
- shouldComponentUpdate : 컴포넌트가 리렌더링을 해야할지 말아야할지를 결정하는 메서드입니다. 이 메서드에서는 true 혹은 false 값을 반환해야 하며, true를 반환하면 다음 라이프사이클 메서드를 계속 실행하고, false를 반환하면 작업을 중지합니다. 즉, 컴포넌트가 리렌더링 되지 않습니다. 만약 특정 함수에서 this.forceUpdate()함수를 호출한다면 이 과정을 생략하고 바로 render함수를 호출합니다.
- render : 컴포넌트를 리렌더링합니다.
- getSnapshotBeforeUpdate : 컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출하는 메서드입니다.
- componentDidUpdate : 컴포넌트의 업데이트 자거비 끝난 후 호출하는 메서드 입니다.
언마운트
마운트의 반대 과정, 즉 컴포넌트를 DOM에서 제거하는 것을 언마운트(unmount)라고 합니다.
- componentWillUnmount : 컴포넌트가 웹 브라우저상에서 사라지기 전에 호출하는 메서드 입니다.

리액트를 다루는 기술 [개정판] (김민준, 길벗출판사) 책을 참고하였습니다.
