UI 설계 원칙에서 정확하고 완벽하게 사용자의 목표가 달성될 수 있도록 제작할 수 있어야한다. 다음 빈칸에 들어갈 특징은 무엇인가?
직관성 : 누구나 쉽게 이해하고 사용할 수 있어야한다.
유연성 : 누구나 쉽게 배우고 익힐 수 있어야한다.
학습성 : 사용자의 요구사항을 최대한 수용하며 오류를 최소화해야한다.
( ) : 사용자의 목적을 정확하게 달성하여야 한다.
유효성
UI 설계 원칙 중 직관성에 대해서 쓰시오.
UI 직관성이란 누구나 쉽게 이해하고, 쉽게 사용할 수 있어야하고 쉬운 검색, 쉬운 사용성, 일관성의 부특성을 가지고 있는 UI 설계 원칙이다.
유기적 상호작용 기반 인터페이스라고 불리며 현실에 존재하는 모든 사물이 입출력장치로 변화할 수 있는 사용자 인터페이스(User Interface)의 유형을 쓰시오.
OUI(Organic User Interface)
아래는 사용자 인터페이스 (UI) 설계 기본 원칙에 대한 설명이다. 괄호 안에 들어갈 설계 기본 원칙을 쓰시오.
(1): 초보자와 숙련자 모두가 쉽게 배우고 사용할 수 있게 제작
(2): 사용자의 인터렉션을 최대한 포용하고, 실수를 방지할 수 있도록 제작
1 : 학습성 (Learnability) 2: 유연성 (Flexibility)
이해 관계자들과의 화면구성을협의하거나 서비스의 간략한 흐름을 공유하기 위해 화면단위의 레이아웃을 설계하는 UI 화면 설계방식은 무엇인지 쓰시오.
와이어프레임(Wire-Frame)
다음은 UI 품질 요구사항에 대한 설명이다. 괄호안에 들어갈 용어를 쓰시오.
UI 품질 요구사항 중 사용성(Usabilty)은 사용자와 컴퓨터 사이에 발생하는 어떠한 행위를 정확하고 쉽게 인지 가능함을 의미한다. 이 품질 요구사항의 사용성에는 다음과 같은 3가지 특성이 있다.
(1) : 소프트웨어의 논리적인 개념과 적용가능성(응용가능성)을 분간하는데 필요한 사용자의 노력 정도에 따른 소프트웨어 특성
(2) : 소프트웨어 애프리케이션 익히는 데 필요한 사용자 노력 정도에 따른 특성
운용성 : 소프트웨어의 활용과 운용 통제에 필요한 사용자의 노력 정도에 따른 특성
1: 이해성 2: 학습성
UI 설계 지침 중 주요 기능을 메인 화면에 노출하여 쉬운 조작이 가능해야 한다는 설계 지침은?
가시성
사용성 테스트(Usability Test)가 무엇인지 서술하시오.
사용자가 직접 제품을 사용하면서 미리 작성된 시나리오에 맞추어 과제를 수행한 후, 질문에 답하도록 하는 테스트이다.
화면 설계를 위해서 정책이나 프로세스 및 콘텐츠의 구성, 와이어프레임(UI,UX), 기능에 대한 정의, 데이터베이스의 연동 등 구축하는 서비스를 위한 대부분 정보가 수록된 문서로서, 디자이너와 개발자가 최종적으로 참고하는 산출 문서가 무엇인지 쓰시오.
스토리보드(Story Board)
프로토타입(Prototype)의 개념에 대하여 서술하시오.
프로토타입(Prototype)은 컴퓨터 시스템이나 소프트웨어의 설계 또는 성능, 구현 가능성, 운용가능성을 평가하거나 요구사항을 좀 더 잘 이해하고 결정하기 위하여 전체적인 기능을 간략한 형태로 구현한 시제품이다.
UI 품질 요구사항(ISO/IEC 9126기반) 중 가능성(functionality)의 부특성에 대한 설명이다. 괄호 안에 들어갈 가장 정확한 용어를 쓰시오.
(1)이란 소프트웨어 제품이 주어진 작업과 사용자의 목표에 필요 적절한 기능들을 제공해 줄 수 있는 소프트웨어의 능력을 말하고, (2)이란 소프트웨어 제품이 요구되는 정확도로 올바른 결과를 산출 할 수 있는 능력을 말한다.
1: 적절성 2: 정밀성
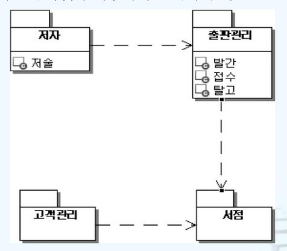
해당 다이어그램 명칭을 쓰시오.

패키지 다이어그램(Package Diagram)
- 폴더 모양의 패키지와 점선으로 표시된 의존관계, 임포트라는 스테레오 타입 표기를 통해 패키지 다이어그램인지 알 수 있다.
- 패키지 다이어그램은 시스템의 서로 다른 패키지들 사이의 의존관게를 표현하기 위한 다이어그램으로 패키지와 의존관계로 표현한다.
다음은 UI 흐름 설계 수행 절차 중 기능 및 약식 환인 단계에 대한 설명이다. 괄호안에 들어갈 용어를 쓰시오.
()확인, 규칙정의
- 초기 설정값은 자주 사용하는 값을 우선 적용
- Default 값이 없을 경우는 '전체'혹은 '선택'의 기본 문구로 통일
- 상황에 따라서는 버튼값은 비워두고 사용자가 선택하도록 함
Combo Box
- UI 흐름 설계 수행 절차 중 기능 및 양식 확인 단계에서는 Input Box, Combo Box, Radio Box, Check Box등을 확인하고 규칙을 정의해야한다.
다음은 UI 시나리오 문서 작성의 요건이다. 괄호 안에 들어갈 가장 정확한 용어를 쓰시오.
(1) : UI 시나리오는 누락이 없어야 하고, 최대한 빠짐없이 가능한 한 상세하게 기술하고, 시스템 기능보다 사용자의 테스크에 초점을 맞춰 기술한다.
(2) : 문서를 쉽게 읽을 수 있어야 하고( 문서 템플릿과 타이포그래피), 표준화된 템플릿을 작성하여 적용하며, 버전의 넘버링은 v1.0, v2.0등과 같이 일관성 있게 작성해야 한다.
1: 완전성 2: 가독성
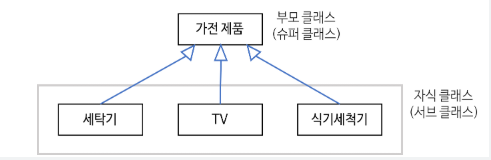
아래는 UML 다이어그램의 관계를 표현한 그림이다. 가장 올바른 관계의 유형을 쓰시오.

일반화 관계(Generalization)
- 일반화 관계는 하나의 사물이 다른 사물에 비해 더 일반적인지 구체적인지를 표현한다.
- 일반적인 개념을 부모(상위)라 하고, 구체적인 개념을 자식(하위)라 하는데, 구체적(하위)인 사물에서 일반적(상위)인 사물 쪽으로 속이 빈 화살표를 연결하여 표현한다.
다음은 UML에 대한 설명이다. 괄호 안에 들어갈 용어를 쓰시오.
(1) : 시스템이나 객체들이 메시지를 주고받으며 시간의 흐름에 따라 상호작용하는 과정을 표현한 다이어그램
(2) : 하나의 객체가 자신이 속한 클래스의 상태변화 혹은 다른 객체와의 상호작용에 따라 상태가 어떻게 변화하는지 표현하는 다이어그램
1: 커뮤니케이션 다이어그램 2: 상태 다이어그램
객체지향 소프트웨어 개발 과정에서 산출물을 명세화, 시각화, 문서화할 때 사용되는 모델링 기술과 방법론을 통합해서 만든 표준화된 범용 모델링 언어인 UML 구성요소 세가지를 쓰시오.
사물,관계,다이어그램
- UML 구성은 사물(Things), 관계(Relationships), 다이어그램(Diagrams)이다.
동적 다이어그램(Dynamic Diagram)중 객체 간 상호 작용을 메시지 흐름과 객체 사이 메시지를 보내는 시간을 표현하는 다이어그램은 무엇인가?
시퀀스(Sequence)다이어그램
다음은 UML 스테레오 타입을 설명한 것이다. 괄호 안에 들어갈 용어를 쓰시오.
(1) : 하나의 유스케이스가 어떤 시점에 반드시 다른 유스케이스를 실행하는 포함관계
(2) : 하나의 유스케이스가 어떤 시점에 다른 유스케이스를 실행할 수도 있고, 그렇지 않을 수도 있는 확장 관계
1 : <<include>> 2: <<extend>>추상 클래스(Abstract Class)가 무엇인지 서술하시오.
추상 클래스는 객체 인스턴스를 생성하지 않고, 단지 유사 클래스들의 공통된 특징을 정의하고, 하나 이상의 추상 메서드와 일반 필드 및 일반 메서드를 포함하는 클래스이다.
UI 설계 기법 중 UI 흐름 설계가 무엇인지 서술하시오.
UI 흐름설계는 업무의 흐름이나 업무 수행과 관련된 일련의 클릭에 의한 화면의 위치와 흐름을 흐름도 형식으로 표현하는 활동