
과정
-
SpringBoot로 웹 애플리케이션 서버를 개발하던 중 관리자 페이지를 만들기 위해 Mustache를 이용하였다.
-
Thymeleaf도 많이 사용하는 것 같지만 비교적 사용법이 간단하다는 이점때문에Mustache를 택했다. -
Mustache는 각 페이지 연결을 위한@Controller가 따로 필요하다. -
src/main/resources/templates에index.mustache가localhost:8080으로 접속 시 먼저 보여지는 페이지다.참고로 Mustache를 사용하기 위해서는 build.gradle에 관련 라이브러리를 명시해줘야한다.
implementation 'org.springframework.boot:spring-boot-starter-mustache'라고dependencies에 적어 주었다. -
index.mustache에서 이미지 경로를 적어주려고 할 때,src/main/resources/templates에 이미지를 넣고<img src="/img/logo.png">를 통해 연결해주려고 하였으나 엑스박스(엑박)을 확인하였다. -
경로를 설정하는 다양한 방법을 구글링하여 찾았으나 해결할 수 없었다.
-
어떤 폴더를 경로의 시작점으로 인식하는 것일까? 라는 의문을 해결하면 엑박을 해결할 수 있을 것 같아 관련 키워드로 검색하였다.
결론
- SpringBoot에서
Mustache나Thymeleaf를 통해 웹 페이지를 만들 때, '/resources/static'을 경로의 시작점으로 인식한다.번외지만, 리액트로 웹 페이지를 만드는 라이브 코딩에서
static이라는 폴더를 먼저 만들고, 그 안에 이미지를 넣어주는 것을 보며 왜static이라는 폴더를 만들어줄까? 라는 의문을 가진적이 있었다.
웹 페이지를 만들 때 이미지를static폴더에 넣어주는 것이 통용되어왔고, 그래서 따로 경로 설정을 해주지 않는 이상 프레임워크나 라이브러리 사용 시, 경로의 시작점을static폴더로 보는 것 같다는 생각이 들었다.
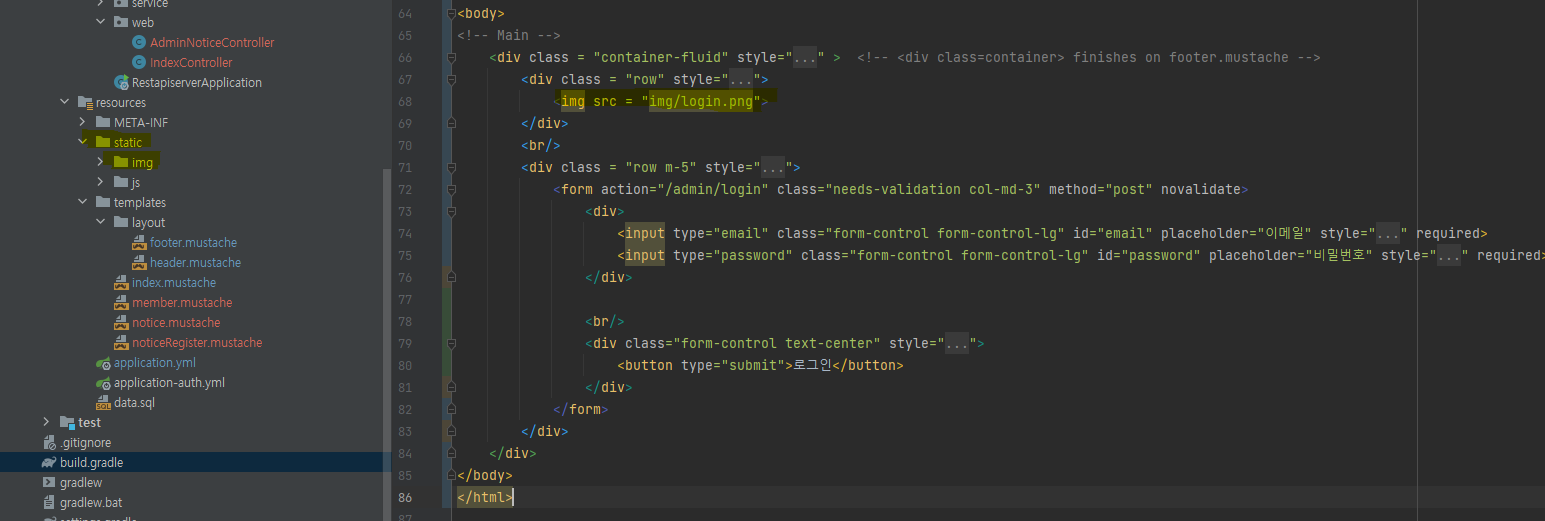
예: index.mustache
mustache 문법이 적용되진 않았다
<body>
<!-- Main -->
<div class = "container-fluid" style="margin-top: 35vh; min-height: 100%; height: 100%; " > <!-- <div class=container> finishes on footer.mustache -->
<div class = "row" style="display: flex; justify-content: center">
<img src = "img/login.png">
</div>
<br/>
<div class = "row m-5" style="display: flex; justify-content: center">
<form action="/admin/login" class="needs-validation col-md-3" method="post" novalidate>
<div>
<input type="email" class="form-control form-control-lg" id="email" placeholder="이메일" style="font-size:1.1rem;" required>
<input type="password" class="form-control form-control-lg" id="password" placeholder="비밀번호" style="font-size:1.1rem;" required>
</div>
<br/>
<div class="form-control text-center" style="background: #9b78ff; ">
<button type="submit">로그인</button>
</div>
</form>
</div>
</div>
</body>
