⚛React Native란?
오픈소스 모바일 애플리케이션 프레임워크.
React + React Native App = real native apps(android, iOS개발 가능)
특징
- collection of "Special" React Components
- Components compiled to Native Widget (컴파일을 통해 Native 위젯으로 변환)
- Native platform APIs exposed to JavaScript (자바스크립트로 Native 플랫폼 API 사용 가능)
변환 방식
React Native -> Android(EditText), iOS(UITextField)
⚡UI는 native views로 변환되지만, 로직은 JavaScript로 실행 가능.
-> NativeApp에는 NativePlatformModules/API가 존재하고, JS와 이어주는 JS Core(Virtual Machine)이 존재하기 때문.
💫Setting(Windows, Android 기준)
React Native CLI
필요한 기능이 있을 경우 모듈을 직접 사용해서 만들 수 있다.
🍫Chocolatey 설치
chocolatey는 Windows에서 필요한 패키지를 설치, 관리하는 Widdows 패키지 관리자(우분투에서의 apt-get과 비슷)
설치 방법 : https://chocolatey.org/install
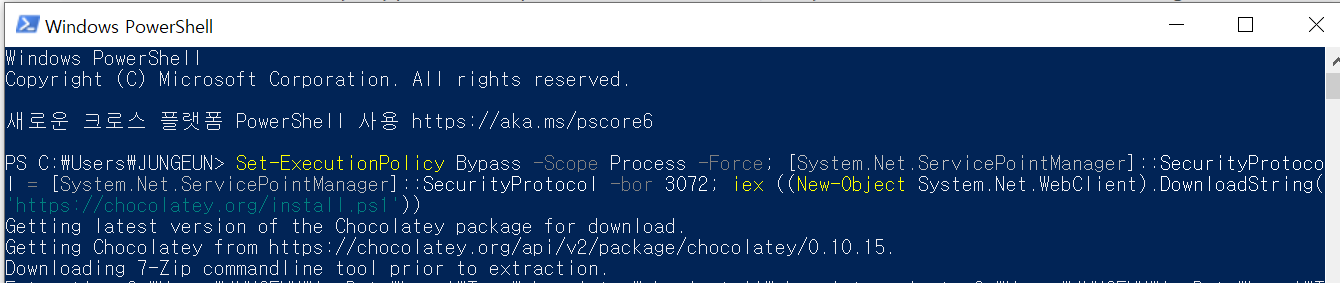
PowerShell 관리자 권한으로 실행 후 명령어 입력 및 설치
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
완료시 choco-version 확인 -> v0.10.15
- 패키지 검색 : choco search 패키지명
- 패키지 설치 : choco install 패키지명 (-y)
- 설치된 패키지 확인 : choco list --localonly
- 업데이트 : choco upgrade 패키지명
- 패키지 삭제 : choco uninstall 패키지명
Node.js, Python, JDK 설치
choco를 이용해서 한번에 설치 가능하다.
choco install -y nodejs.install python2 openjdk8React Native CLI 설치
$ npm install -g react-native-cliAndroid Studio, ios 설치 및 변수 설정
- Install Android Studio
- SDK 설정
- Android 10(Q)
- Android SDK Platform 29, 29.0.3
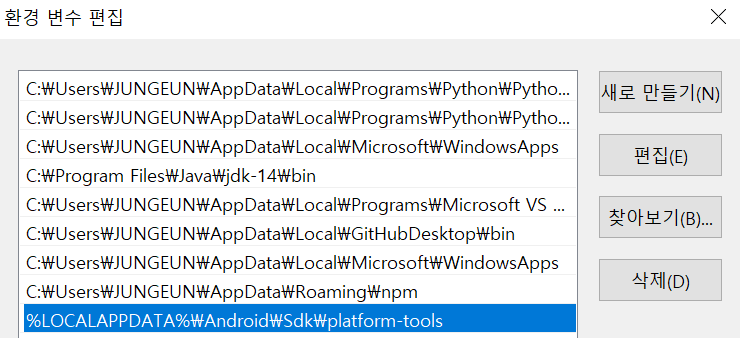
- 변수 설정
%LOCALAPPDATA%\Android\Sdk\platform-tools
%LOCALAPPDATA%\Android\Sdk\platform-tools 참고자료
참고자료
ios, android
공식자료
프로젝트 생성
$ yarn react-native init FirstApp(name)Virtual Device
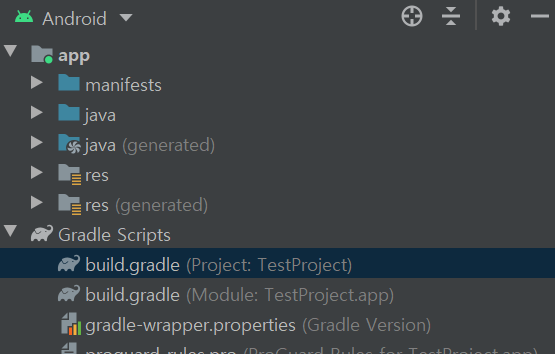
open ./TestProject/android create a new AVD
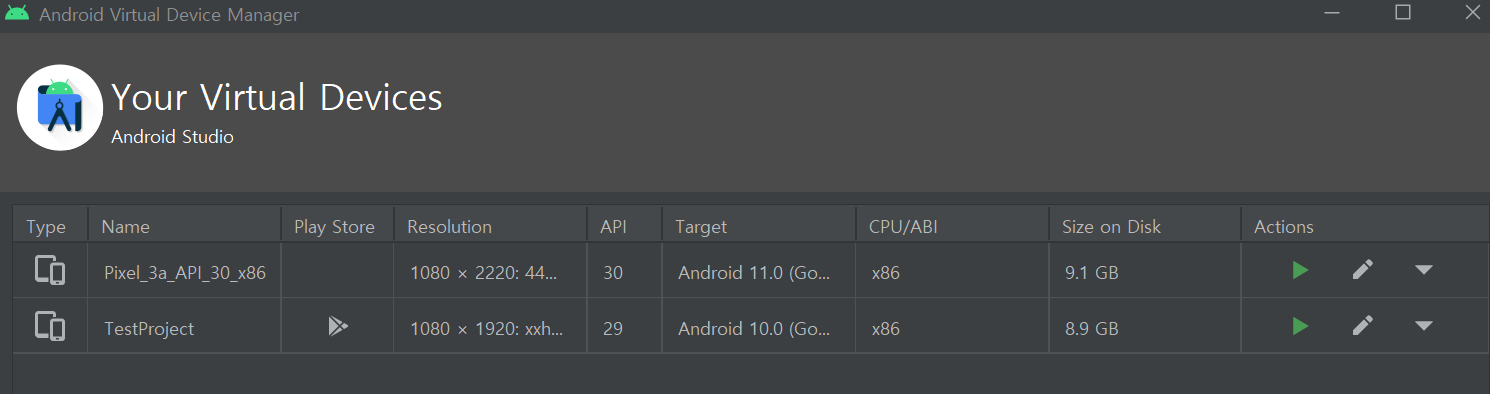
create a new AVD
프로젝트 실행
실행중인 터미널에 react natvie 실행 후, 추가로 오픈된 터미널에 run-android (cd android folder)
$yarn react-native start
$yarn react-native run-android 
💫Setting(Mac, IOS기준)
-
terminal -> brew open
Node & Brew download
brew install node brew install watchmanXcode & CocoaPods download
sudo gem install cocoapodsinstall cli, react-native project
npm install -g react-native-cli react-native init TestProject(name)환경변수 설정
export ANDROID_HOME=$HOME/Library/Android/sdk export PATH=$PATH:$ANDROID_HOME/emulator export PATH=$PATH:$ANDROID_HOME/tools export PATH=$PATH:$ANDROID_HOME/tools/bin export PATH=$PATH:$ANDROID_HOME/platform-tools실행
npm install npx react-native run-ios R -> Ctrl+C npx react-native starterror
node delete -> pod lock delete -> npm install -> npx pod-install
npm upate
npm install --legacy-peer-deps
