styled-components
😊styled-component란?
react-native 스타일링을 위한 styled-components 라이브러리.
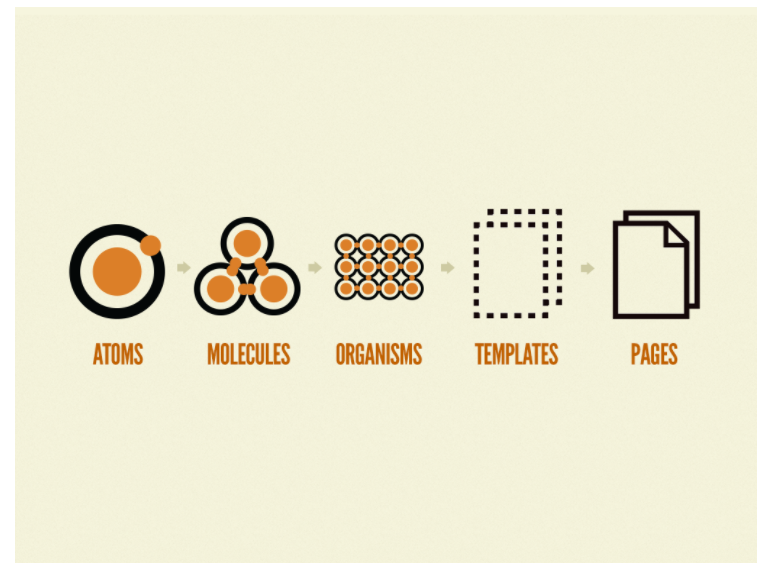
Atomic Design Pattern
작은 단위의 컴포넌트를 재사용성이 강하게, 단단하게 설계함으로서 점진적 & 지속적으로 개발하기 용이한 방식

Atom(원자)
- Generic, Abstract
- 가장 작은 단위의 컴포넌트
- 어떠한 context가 주어지건, 해당하는 컴포넌트가 생성되어야 한다.
- 다양한 state를 지니고 있어야 하며 추상적이지만 포용될 수 있도록 설계. ex) button:disabled, hover, diffrenet sizes, etc.
- No 마진, No 위치값
Molecule(분자)
- LittleComplex
- 원자를 엮어 복잡한 단위의 분자 생성
- 분자만의 property를 지니고 있고, 원자에 기능을 만들 수 있다.
- 분자가 원자의 위치값 지정
Organism(유기체)
- MoreComplex
- 분자를 엮어 만들어 생성, 분자가 되지 않는 원자가 엮이기도 한다.
- 최종 컴포넌트가 최종 모습을 지닌다.
- contents에 따라 최대한 재사용성 높게 개발하는 것이 중요.
- 유기체는 분자와 원자의 위치값을 조정.
Template(템플릿)
- layout, nostyling
- 유기체와 컴포넌트의 position, placements를 정해주는 역할.
- Styling과 color가 들어가지 않는다.
- 페이지의 그리드
Page(페이지)
- Final
- 페이지는 템플릿을 사용해서 정해진 그리드에 component를 그려 display.
⚡특징
- 디자인과 맞춰서 진행.
- 잘 구현된다면 좋은 Legacy Code가 생성.
- 스토리북과 적용하면 더 큰 효과.
- 작은 단위의 component를 설계해 놓으면 개발 기간 단축 가능.
