HTTP란?
HTTP는 하이퍼텍스트 전송 프로토콜(HyperText Transfer Protocol)이다. 인터넷에서 데이터를 주고받기 위해 사용되는 프로토콜로, HTML 문서와 같은 리소스들을 가져올 수 있도록 해준다.
웹 개발시 클라이언트와 서버 둘 다 HTTP를 이용해 통신을 하기 때문에 HTTP 지식을 가지고 있어야 한다. 데이터를 주고받을 때 흔히 발생하는 CORS, CORB 같은 에러들을 쉽게 해결할 수 있을 것이다.
HTTP의 특징
① 클라이언트 서버 구조
- 클라이언트는 서버에게 요청을 보내는 리소스 사용자이다.
- 서버는 클라이언트에게 요청에 대한 응답을 제공하는 리소스 관리자이다.
- 요청(request)-응답(response) 구조라고도 한다.
- 클라이언트가 브라우저를 통해 서버에 요청을 보내고 응답을 대기하고, 서버는 요청에 대한 결과를 만들어 응답하는 형태로 동작한다.
- 이와 같이 구조를 분리한 것에 대한 이점이 존재한다. 클라이언트는 UI를 그리는 것에, 서버는 복잡한 비즈니스 로직을 구현하는데 집중하여 각자 구조를 발전시키는데 용이하다.
② 무상태(Stateless)
-
HTTP에서 서버가 클라이언트의 상태를 보존하지 않는다. 즉, 대화가 오고 갈 때마다 상대는 문맥의 상태를 모른 체 대화를 한다고 보면 된다.
1) 클라이언트→서버 : "카페라떼 얼마인가요?"
2) 서버→클라이언트 : "5천원 입니다."
3) 클라이언트→서버 : "2잔 주세요."
4) 서버→클라이언트 : "어떤 음료 2잔 결제하십니까?" -
서버 확장성이 높다는 장점이 있다. 클라이언트의 요청이 증가하거나 원래 사용중인 서버에 장애가 생기더라도 다른 서버를 투입하거나 대체 가능하다.
-
클라이언트가 추가 데이터를 반복해서 전송해야 한다는 단점이 있다.
HTTP는 상태가 없지만, HTTP 쿠키는 상태가 있는 세션을 만들도록 해준다. 헤더 확장성을 사용하여, 동일한 컨텍스트 또는 동일한 상태를 공유하기 위해 각각의 요청들에 세션을 만들도록 HTTP 쿠키가 추가된다.
③ 비연결성(Connectionless)
- 비연결성을 가지는 HTTP에서는 요청을 주고받을 때만 연결을 유지하고 응답을 받으면 TCP/IP 연결을 끊어 연결을 유지하지 않는다.
- 최소한의 자원으로 서버 유지를 가능하게 한다.
- 하지만 자원을 요청할 때마다 TCP/IP 연결을 새로 맺어야 하는데 이때 3 way handshake 시간이 추가되어 비효율적이다.
3 way handshake는 연결하고자 하는 두 장치 간의 논리적 접속을 성립하기 위해 사용하는 연결 방식으로, 3번의 확인 과정을 거친다.
- 초 단위 이하의 빠른 속도로 응답하기 때문에 트래픽이 많지 않고, 빠른 응답을 제공할 수 있는 경우에 비연결성의 특징은 효율적으로 작동한다.
- 반대로 트래픽이 많고, 큰 규모의 서비스를 운영할 때는 한계를 가진다.
- 현재는 HTTP 지속 연결로 문제를 해결했다. 지속 연결은 요청에 따라 연결을 한 후, 일정 시간 연결을 유지하거나 여러 개의 요청에 대한 응답이 다 올 때까지 기다린 후 연결을 종료하는 것이다.
④ 확장 가능
- HTTP/1.0 버전부터 추가된 HTTP 헤더는 HTTP를 확장하기 쉽게 해주었다.
- 클라이언트와 서버간의 헤더 정보에 대한 약속만 정의된다면, 새로운 기능을 얼마든지 추가할 수 있다.
HTTP 흐름
① TCP 연결을 연다. TCP 연결은 요청을 보내거나 응답을 받는데 사용된다. 클라이언트는 새 연결을 열거나, 기존 연결을 재사용하거나, 서버에 대한 여러 TCP 연결을 열 수 있다.
② HTTP 메시지를 전송한다. HTTP/2 이전(HTTP/1.x) 버전의 HTTP 메시지는 인간이 읽을 수 있지만, HTTP/2에서는 메시지가 프레임 속으로 캡슐화되어 직접 읽는 것이 불가능하지만 원칙은 동일하다.
③ 서버에 의해 전송된 응답을 읽어들인다.
④ 연결을 닫거나 다른 요청들을 위해 재사용한다.
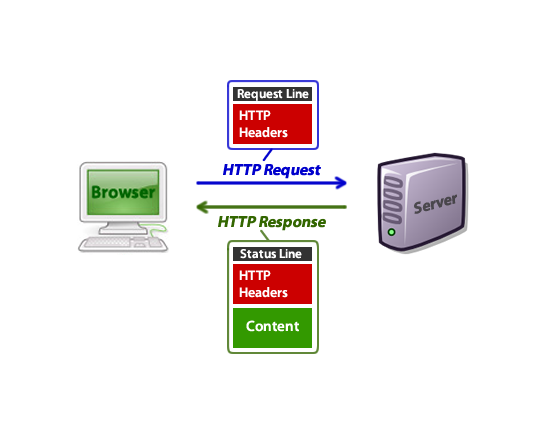
HTTP 메시지

HTTP 메시지를 통해 서버와 클라이언트 간에 데이터가 교환이 이루어진다. 요청을 보낼 때, 요청에 대한 정보를 담아 서버로 보낸다. 이것은 식당에서 주문서를 작성하는 것과 같다고 생각하면 된다. 서버가 응답할 때에도 응답에 대한 정보를 담아 클라이언트에게 보낸다. 이러한 정보가 담긴 메시지를 HTTP 메시지라고 한다. HTTP 메시지는 크게 시작줄, 헤더, 본문으로 구성되어 있다.
chrome 개발자 도구의 네트워크 탭에서 요청과 그에 대한 응답 정보를 담고 있는 헤더를 확인할 수 있다. (윈도우 : f12, Mac : command + option + i)
HTTP 요청 메시지
HTTP 요청 메시지는 다음 요소들로 구성된다.
GET https://velog.io/@jungeun HTTP/1.1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) ...
Upgrade-Insecure-Requests: 1
(본문 없음)시작줄
- HTTP 메서드 : 서버가 수행해야 할 동작 (GET/PUT/POST) 을 표사한다.
- 요청 url : HTTP 메서드에 따라 포맷이 달라질 수 있다.
- HTTP 버전
헤더
- General 헤더 : via와 같은 헤더는 메시지 전체에 적용된다.
- Request 헤더 : 요청의 내용을 구체화 시키고, 컨텍스를 제공하기도 하며, 제약사항을 가하기도 한다. (ex. User-Agent, Accept-Type 등)
- Entity 헤더 : Content-Length와 같은 헤더는 요청 본문에 적용된다. 요청 내에 본문이 없을 경우 entity 헤더는 전송되지 않는다.
본문
모든 요청에 본문이 들어가지는 않는다. 리소스를 요청하는 경우에는 본문이 거의 요구되지 않고, 요청을 할 때 서버에 보낼 데이터를 담기 위해 사용한다.
HTTP 응답 메시지
HTTP 응답 메시지는 다음 요소들로 구성된다.
HTTP/1.1 200 OK
Connection: keep-alive
Accept-Ranges: bytes
Content-Length: 29769
Content-Type: text/html;
<!doctype html>
<html><head><title data-rh="true">jungeun ...시작줄 (상태줄)
- HTTP 프로토콜 버전
- 요청의 성공 여부와, 상태 코드
- 상태 텍스트 (상태코드에 대한 짧은 설명)
헤더
- General 헤더 : via와 같은 헤더는 메시지 전체에 적용된다.
- Response 헤더 : 상태줄에 미처 들어가지 못했던 서버에 대한 추가 정보를 제공한다.
- Entity 헤더 : Content-Length와 같은 헤더는 요청 본문에 적용된다. 요청 내에 본문이 없을 경우 entity 헤더는 전송되지 않는다.
본문
응답 메시지의 경우 대부분 본문이 있다. 요청에 대한 응답 데이터를 담아 보내주는데, 이 데이터를 받아 브라우저가 화면에 렌더링한다.