NextJS 프로젝트에 Prisma 설치 + PlanetScale과 연동
- Prisma 패키지 설치
npm install prisma -D- Prisma 실행
npx prisma initRoot 경로에 두개의 파일 생성
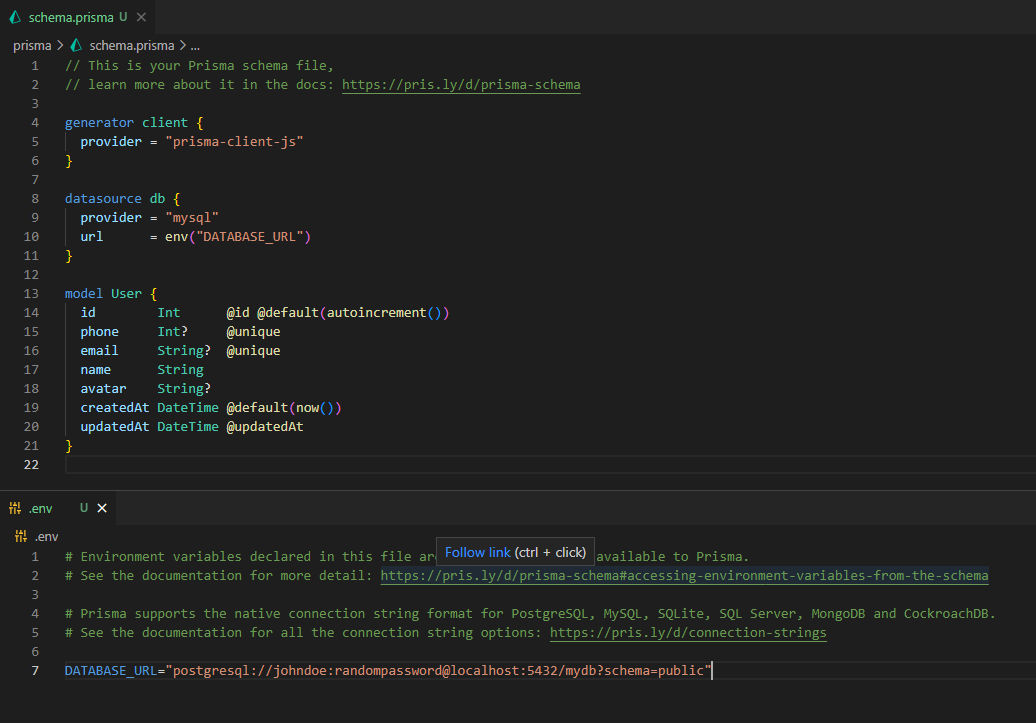
.env : DB연결을 위한 설정값들
schema.prisma : DB 정의 (모델 정의)

PlanetScale 이란?
MySQL과 호환되는 Serverless Database Platform 으로, 데이터베이스를 제공해주는 플렛폼이다. (Serverless는 우리가 서버를 관리하고 유지보수 할 필요가 없다는 뜻)
AWS RDS 와의 차이점은?
RDS는 사용자가 직접 서버 크기 설정 등 셋팅을 해줘야 하고, 유저가 늘어났을 때 스케일링 등의 작업을 유저가 직접 함. Serverless 플렛폼은 이러한 역할들(Vacumming, rebalancing, scaling 등)을 대신 해준다.
Vitess?
MySQL의 Scaling 을 더 효율적으로 할 수 있도록 제작된 오픈소스 클러스터링 시스템.
Vistess는 유튜브의 많은 데이터 처리를 위해 Google에서 제작한 오픈소스.
대규모 오픈소스 데이터베이스 인스턴스 클러스터를 구축, 확장 및 관리하기 위한 데이터베이스 솔루션으로 PlanetScale의 제작 기반으로 사용됨
Vitess 를 사용하는 이유?
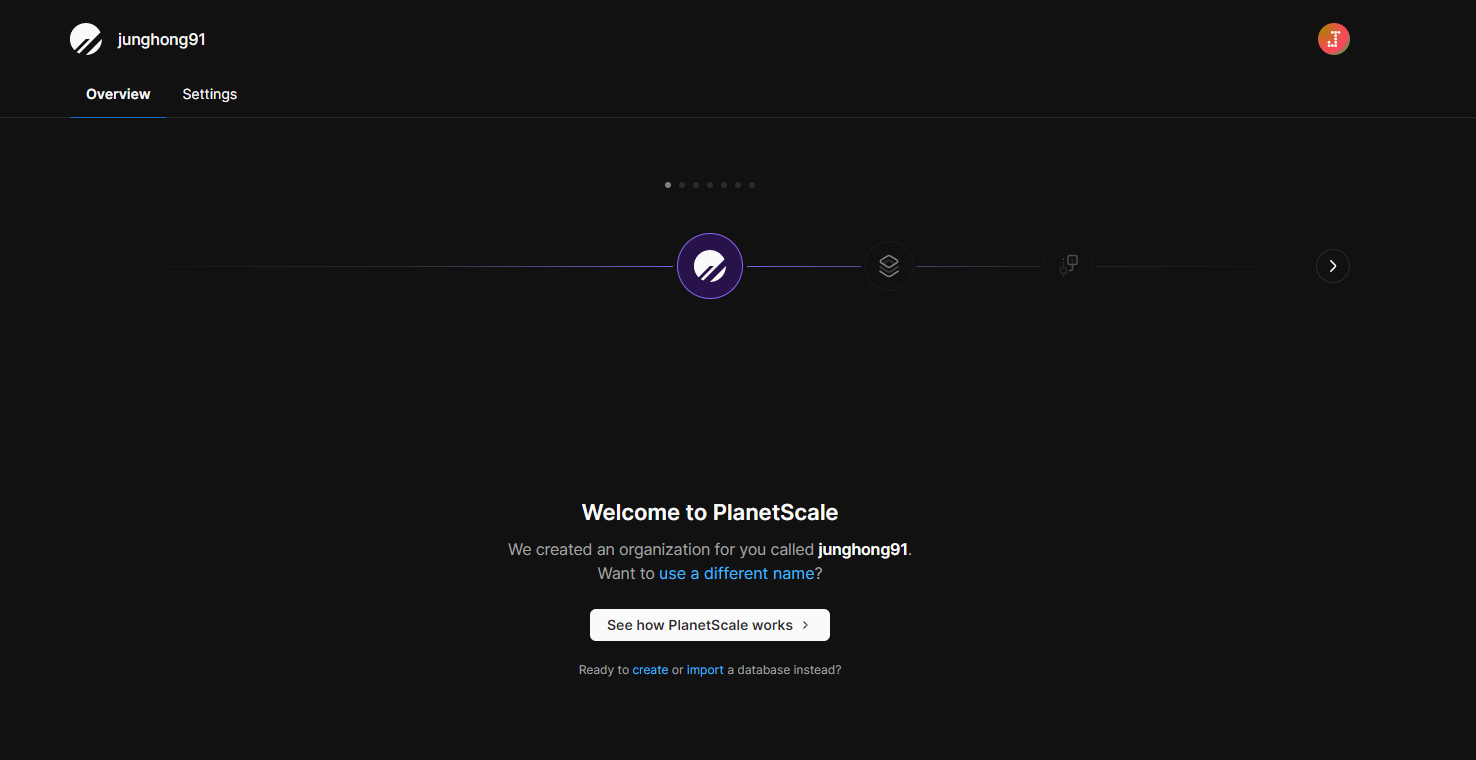
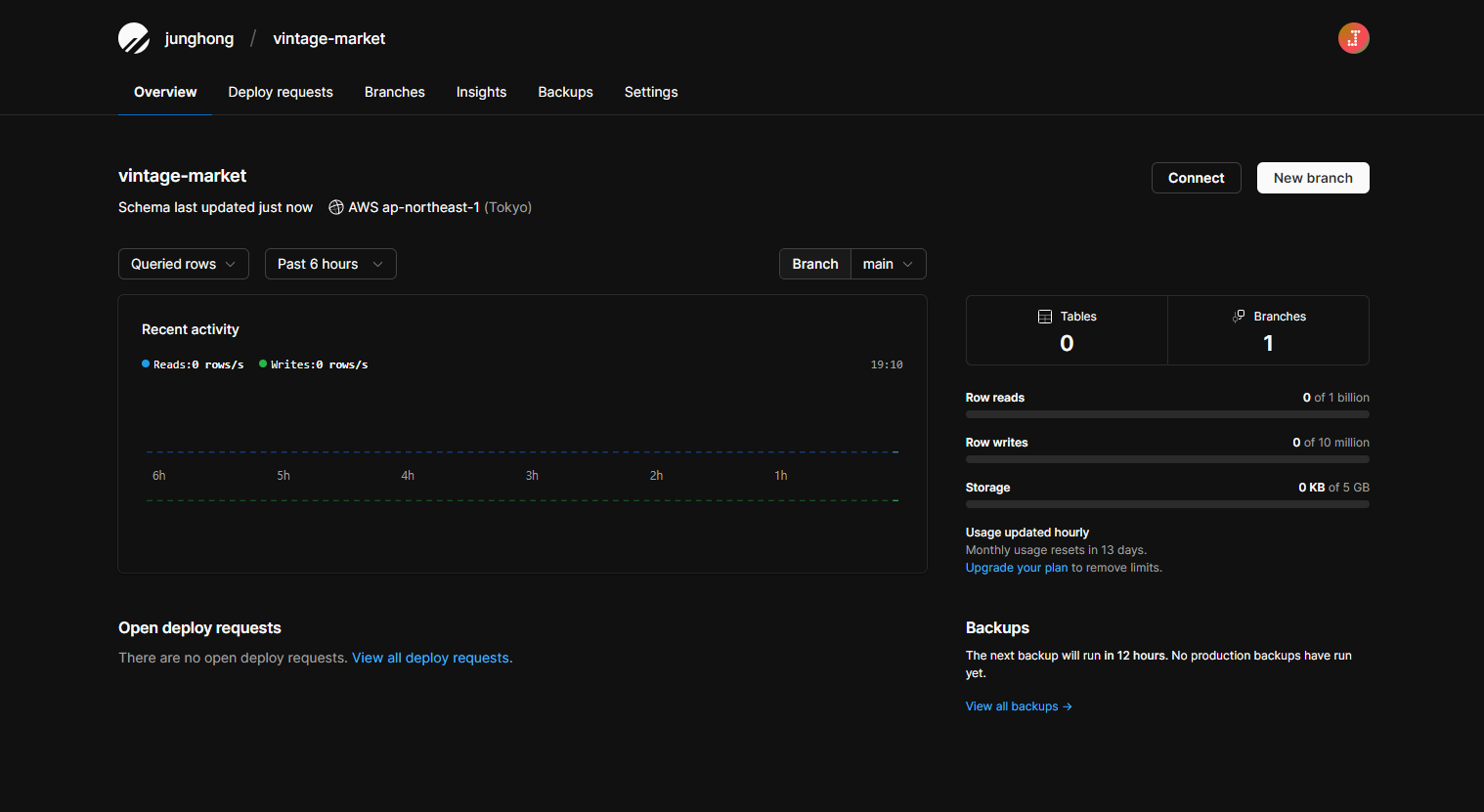
PlanetScale 가입 후 Admin 패널 확인
링크 (https://github.com/planetscale/cli) 에서 OS에 맞는 설치를 진행
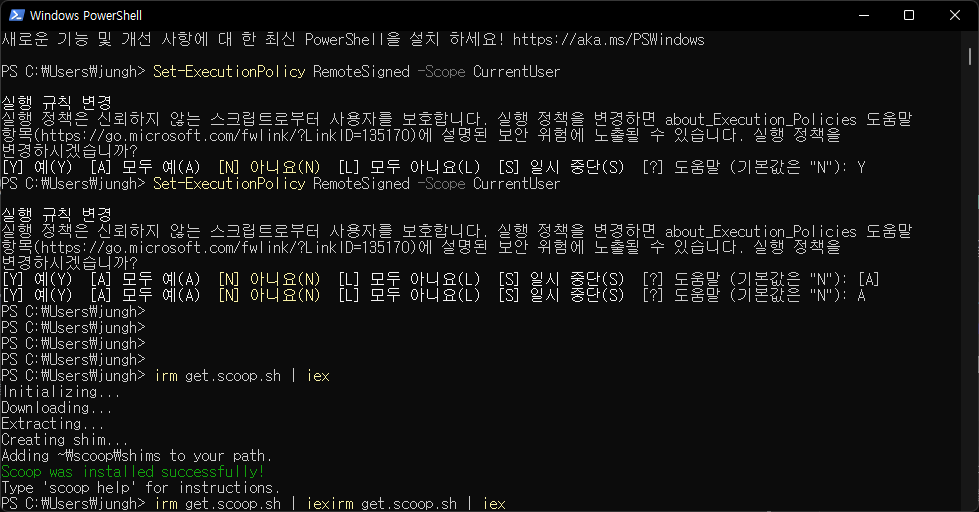
- PowerShell을 열고 Scoop을 먼저 설치 (https://scoop.sh/)
> Set-ExecutionPolicy RemoteSigned -Scope CurrentUser # Optional: Needed to run a remote script the first time
> irm get.scoop.sh | iex
- Windows
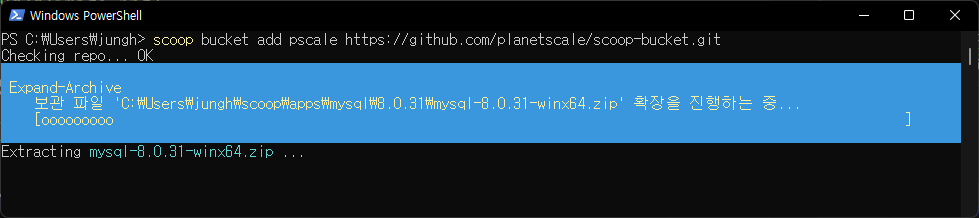
scoop bucket add pscale https://github.com/planetscale/scoop-bucket.git
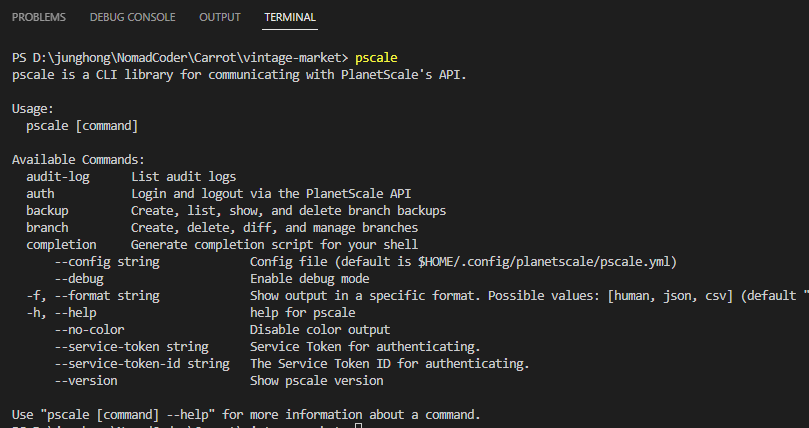
scoop install pscale mysql설치 완료 후, PowerShell에서 pscale 입력하면 설치 확인할 수 있다
-

-

-
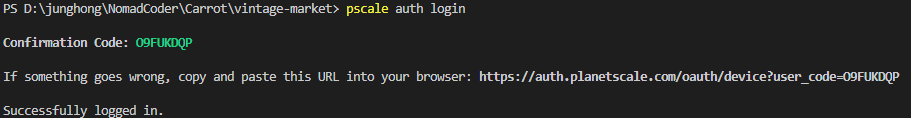
로그인

-
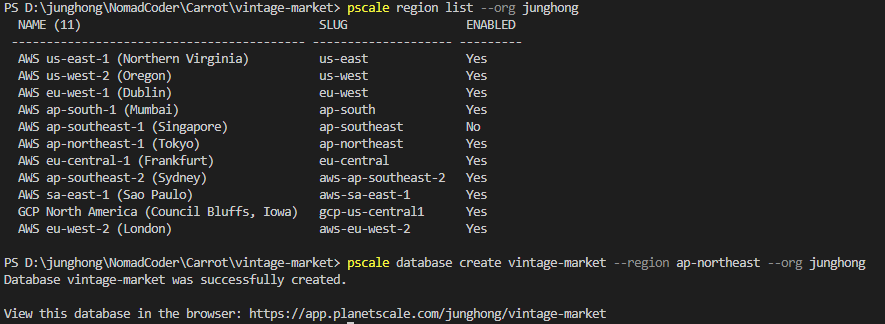
Database 생성

-
admin panel 에서 생성한 데이터베이스 확인 가능

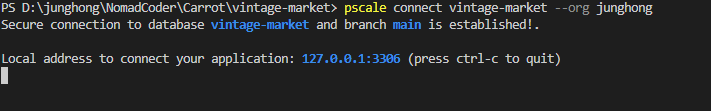
- CLI를 사용해서 PlanetScale 과 내 프로젝트를 연결하는 방법?
pscale connect [DATABASE_NAME] (--org [orgname])
--> 127.0.0.1:3306 url 을 통한 PlanetScale 서버와 연결
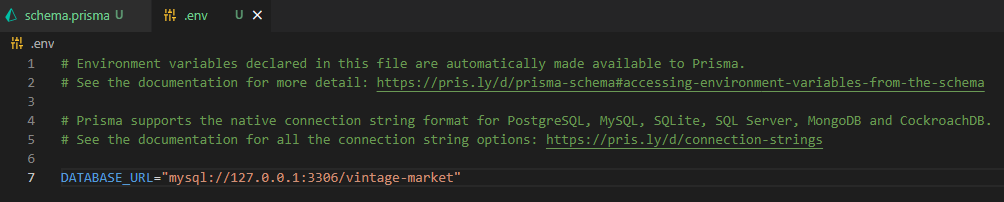
- env 파일에 해당 url 을 입력한다

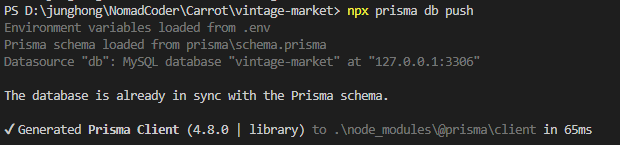
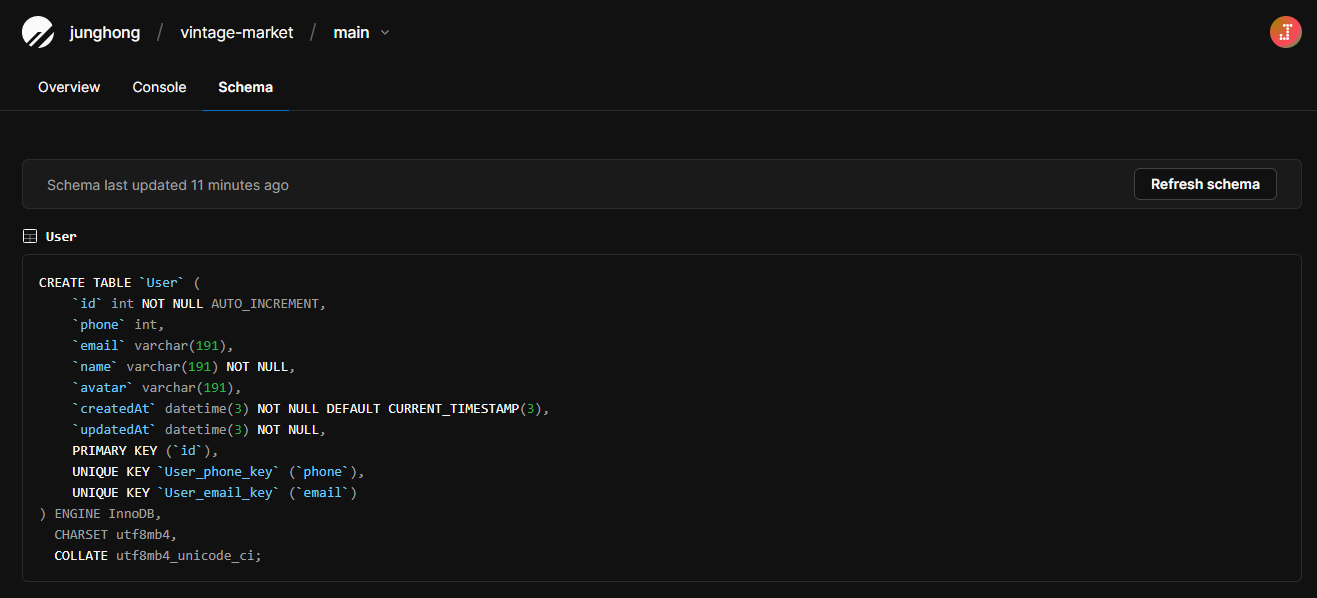
내가 정의한 스키마를 데이터베이스에 마이그레이션 하는 방법은?
- schema.prisma 에 정의한 모델을 마이그레이션
npx prisma db push
-
planetScale 에서 생성한 스키마 확인 가능

-
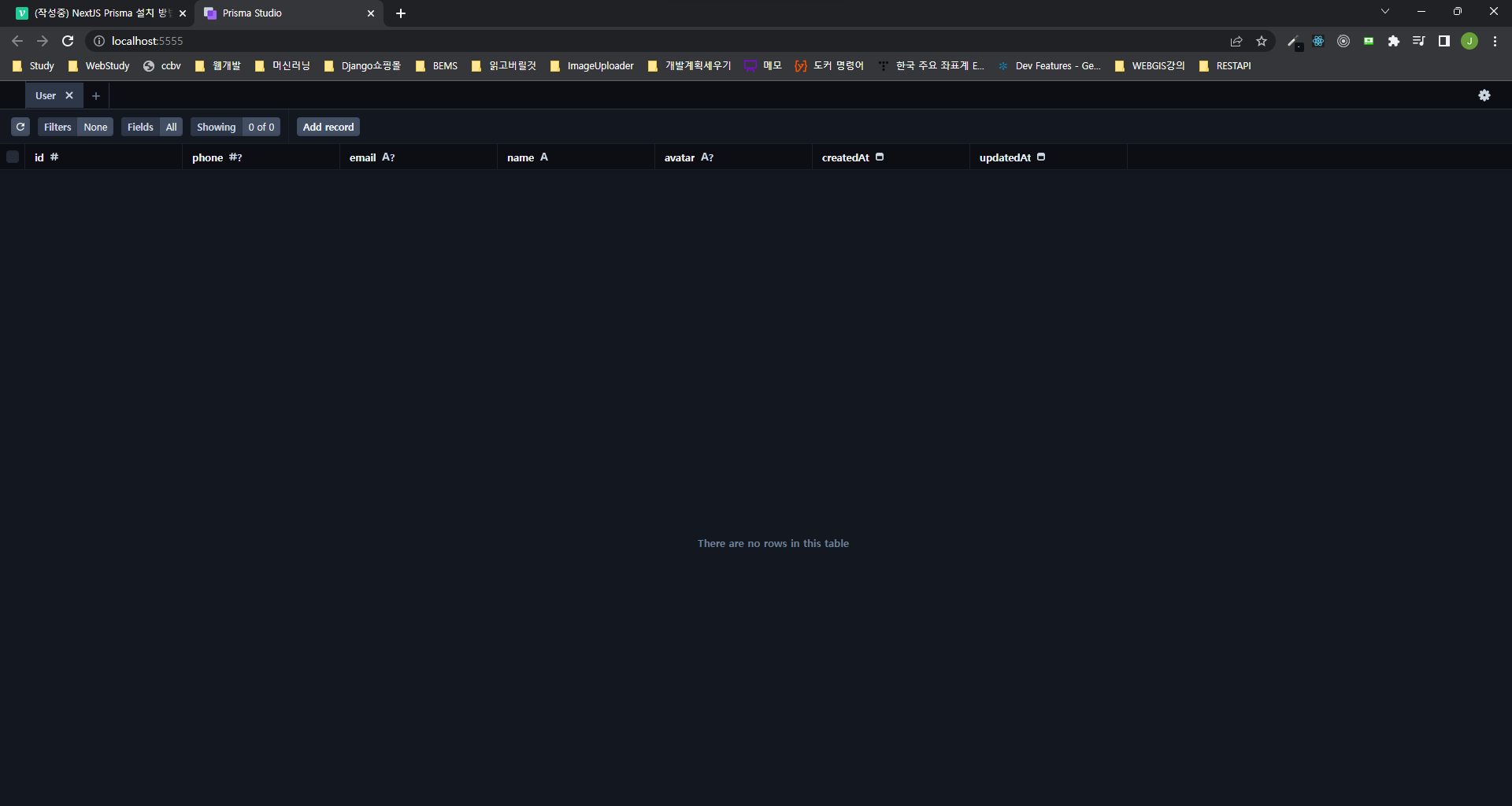
Prisma Studio 이동 (pscale connect 한 상태에서 실행해야 함)
npx prisma studio
- prisma client 설치
npm install @prisma/client- npx prisma generate
npx prisma generate