-bdt coding의 위대함
-meta charset="UTF-8"> => 한글버전
-text-align
-link stylesheet rel
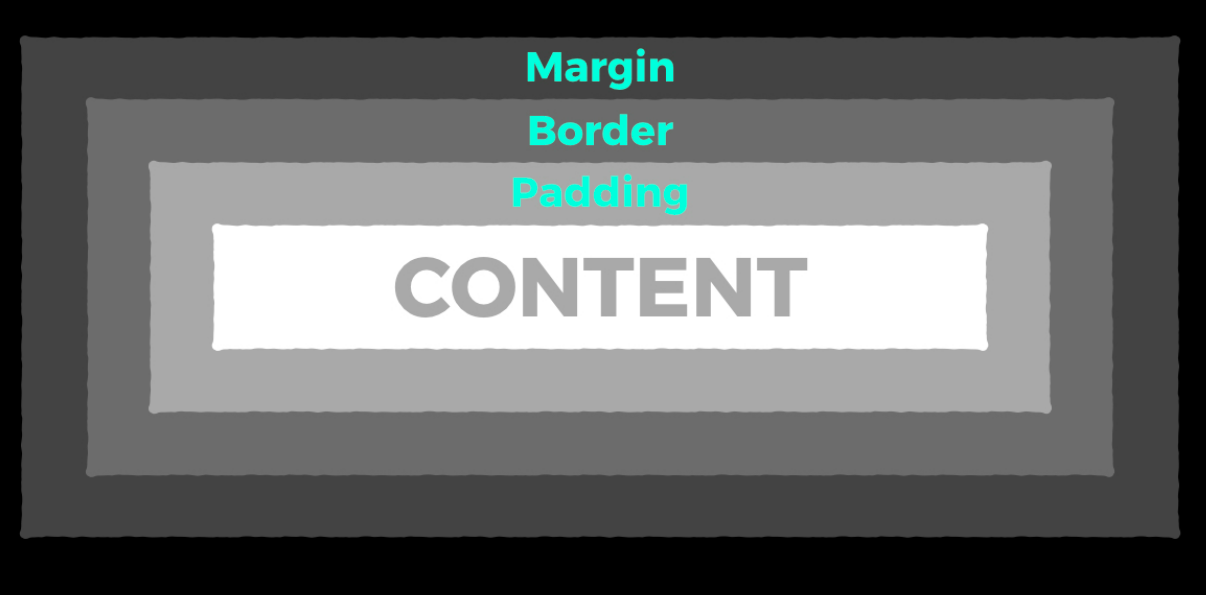
-border: 두께 방식 색깔
-font-weight
-width
-margin-left: auto; => 박스의 중앙정렬 코드
margin-right: auto;

-box-shadow: 숫자 숫자px 숫자px rgba(0,0,0,3) =>여기서 rgba안에 숫자는 0~255
-@import url('')
*{}
-div=section=article
-border-top
border-bottom
border-left
border-right
-line-height:숫자px =>줄간 간격
-float: 위치; =>float는 둥둥떠다니게해준다.
.float-wrap {
overflow: hidden;
}
a href="홈페이지주소">
img src="이미지파일경로" />
body,h1,h2 {
margin:0px;
padding:0px;
}
body {
min-width: fit-content;
}
