- 오늘의주제 :투두리스트 만들기 + 라우팅이 필요한 이유
nodemon 설치
- 설치 이유: 계속 ctrl c 한다음 node app.js를 입력하지않아도 저장할때마다 자동업데이트
npm init
json에
"scripts": {
"dev": "nodemon app.js"
},
고치고 npm nodemon start
planet scale 이 두가지로 mySql 효과를 낼것
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡexpress-2 끝 ㅡㅡㅡㅡㅡ
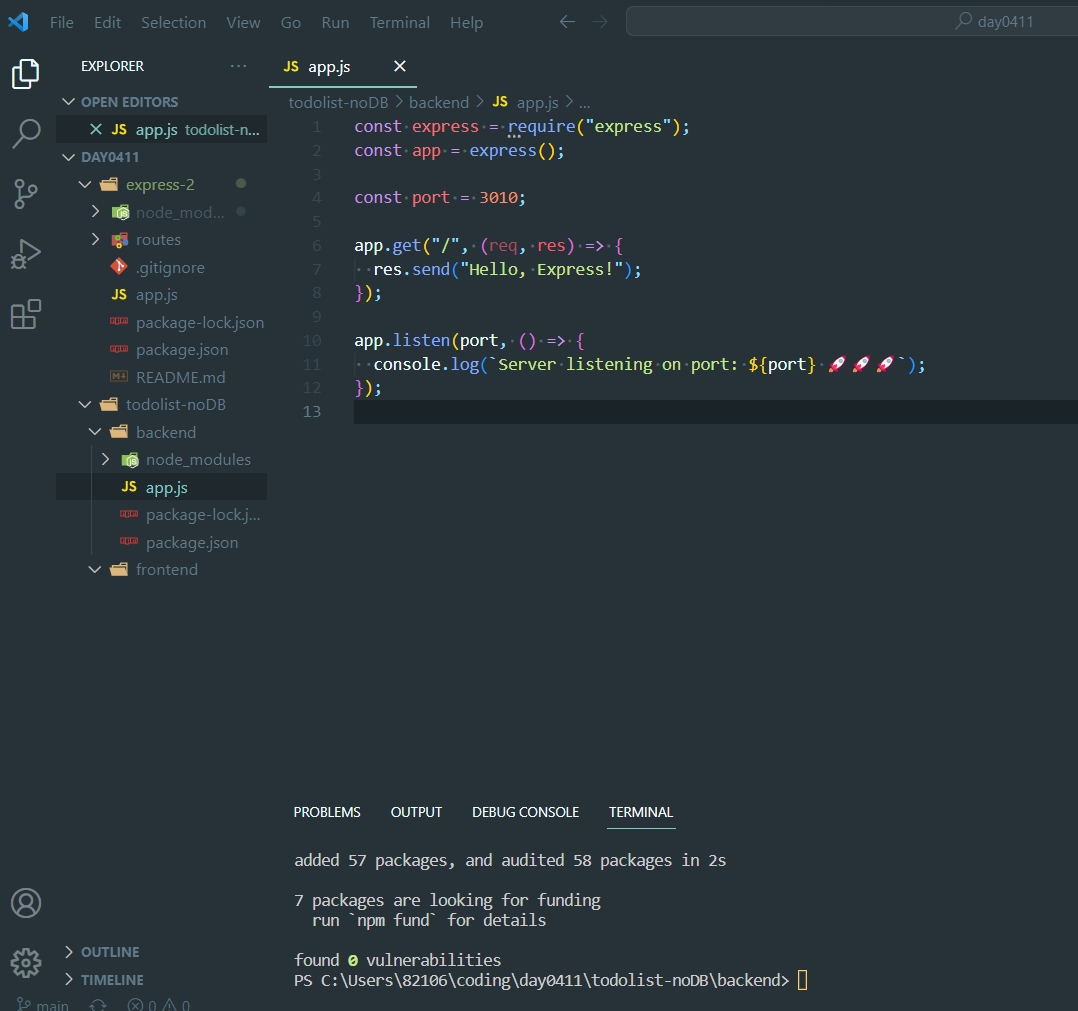
- todolist-noDB 폴더 세팅.
- npm i -D nodemon
- npm run dev
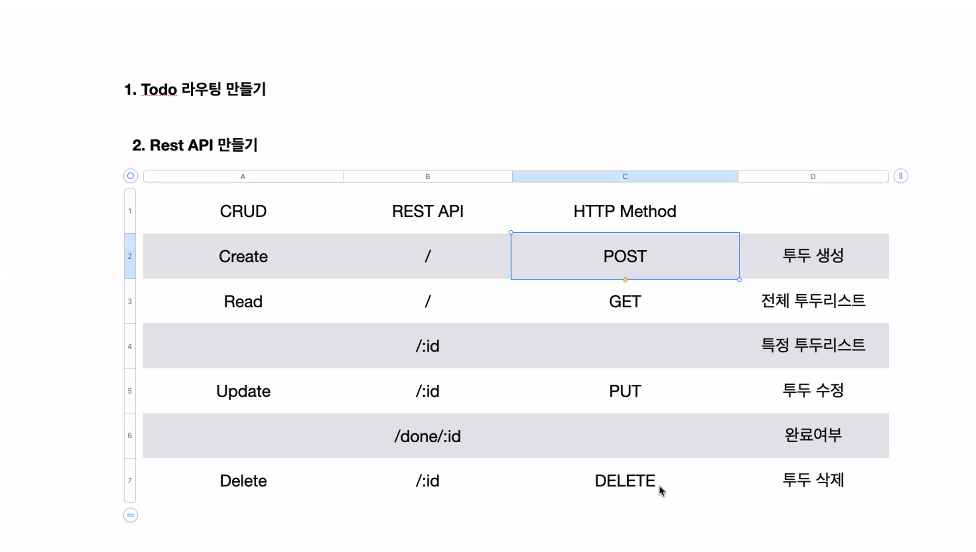
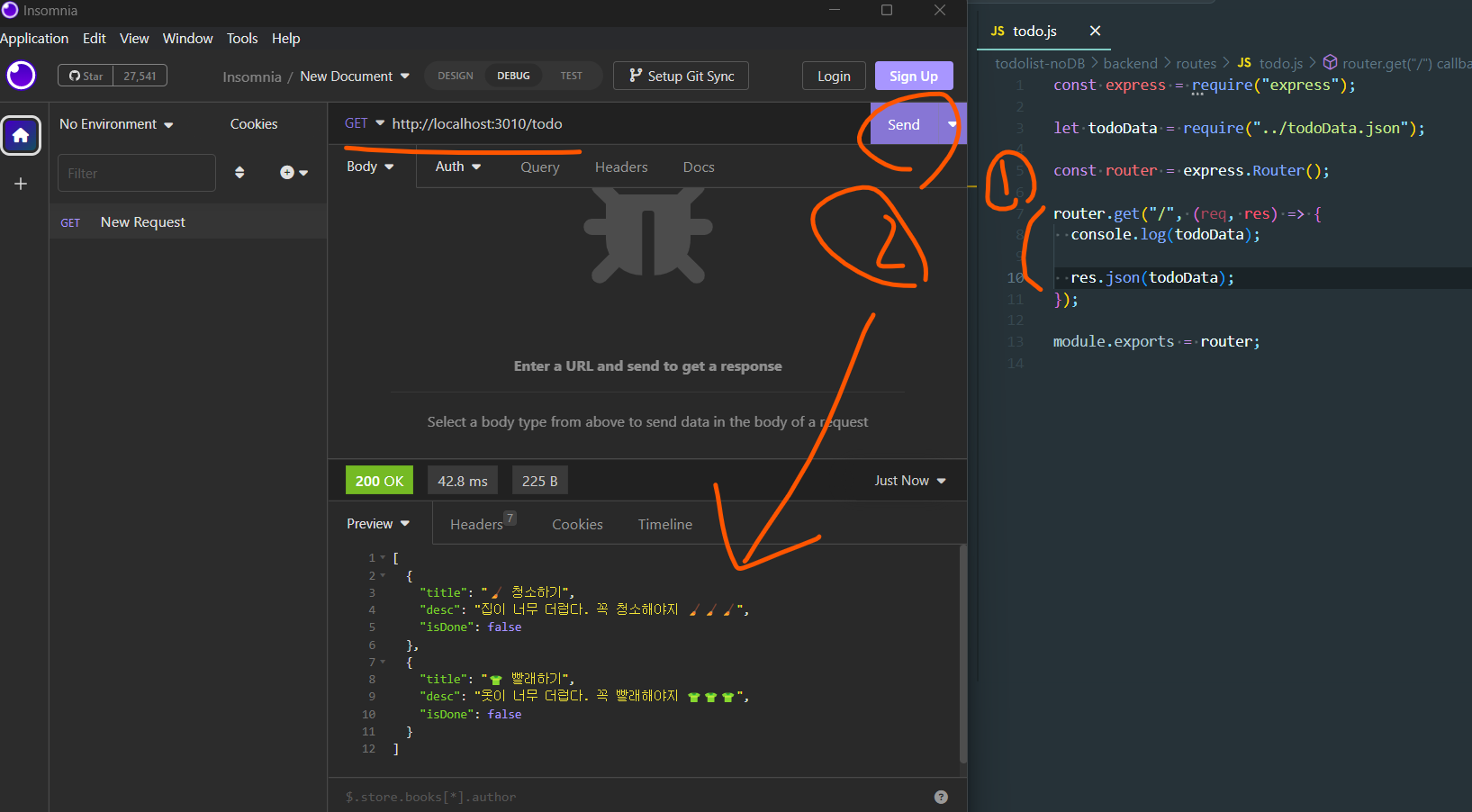
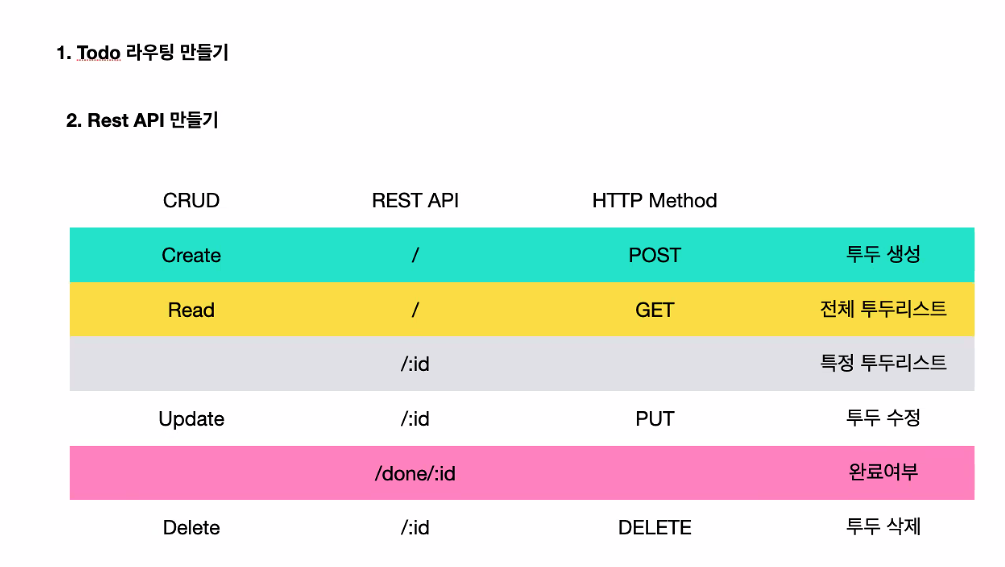
1.
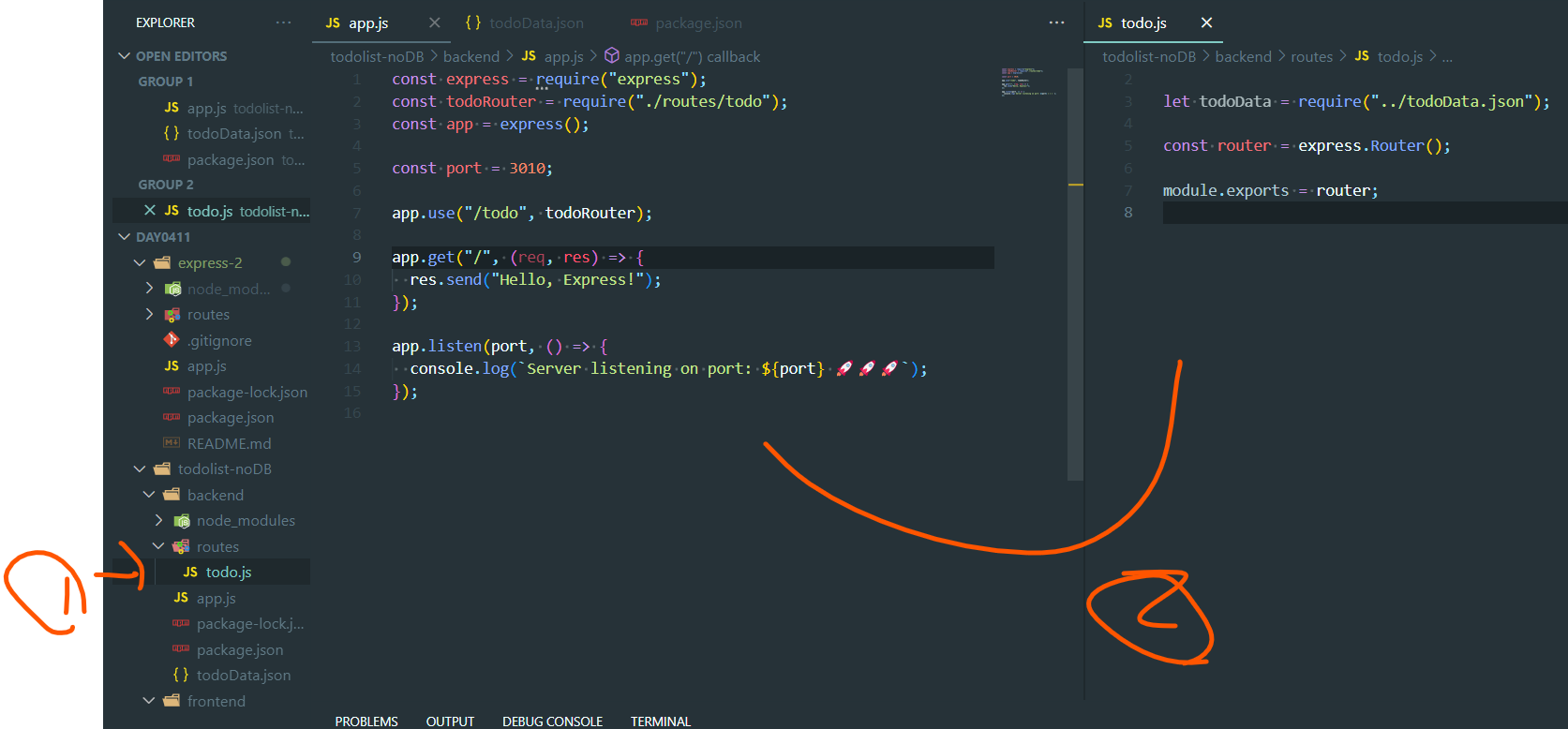
- backend폴더에 todoData.json 파일 만들어주고 배열로 작성된 코드를 넣어준다.
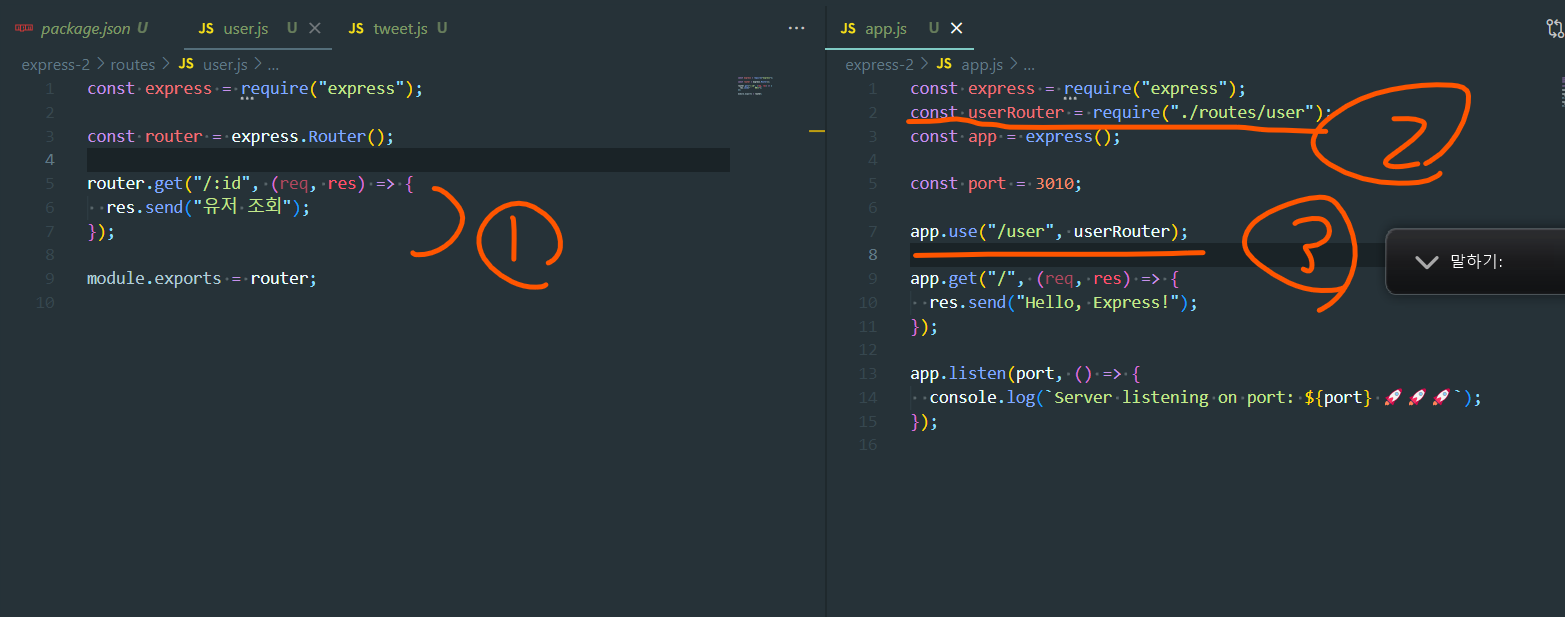
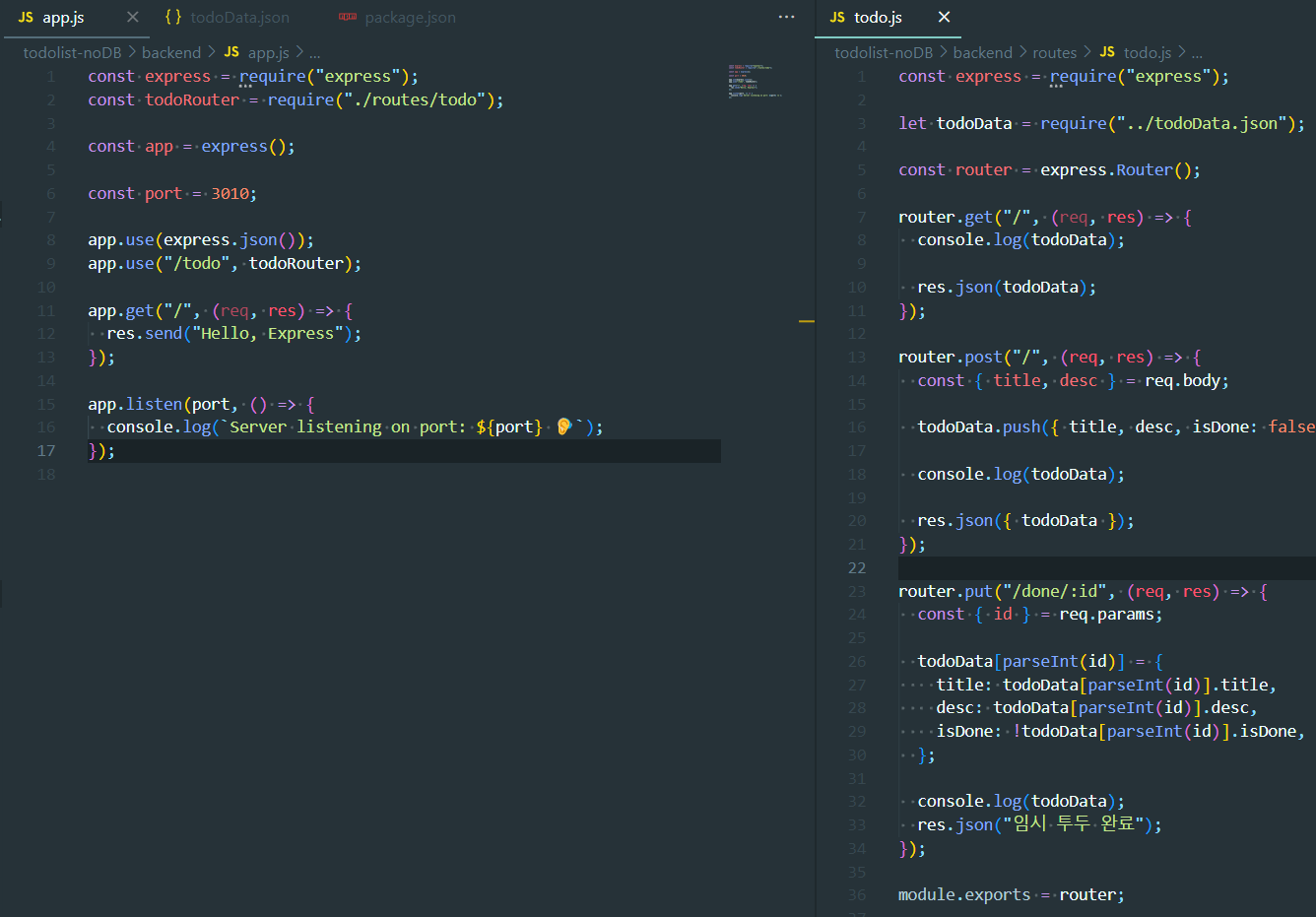
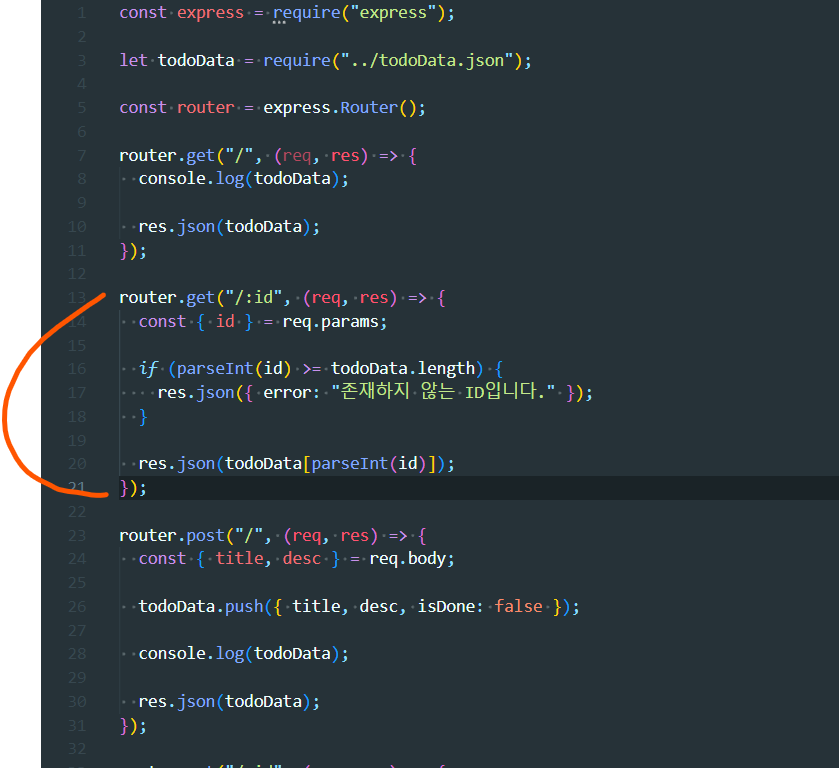
1-2.- todo라우팅완료
- routes폴더에 todo.js 파일 만들어주고 위 파일들의 코딩을 작성해준다.
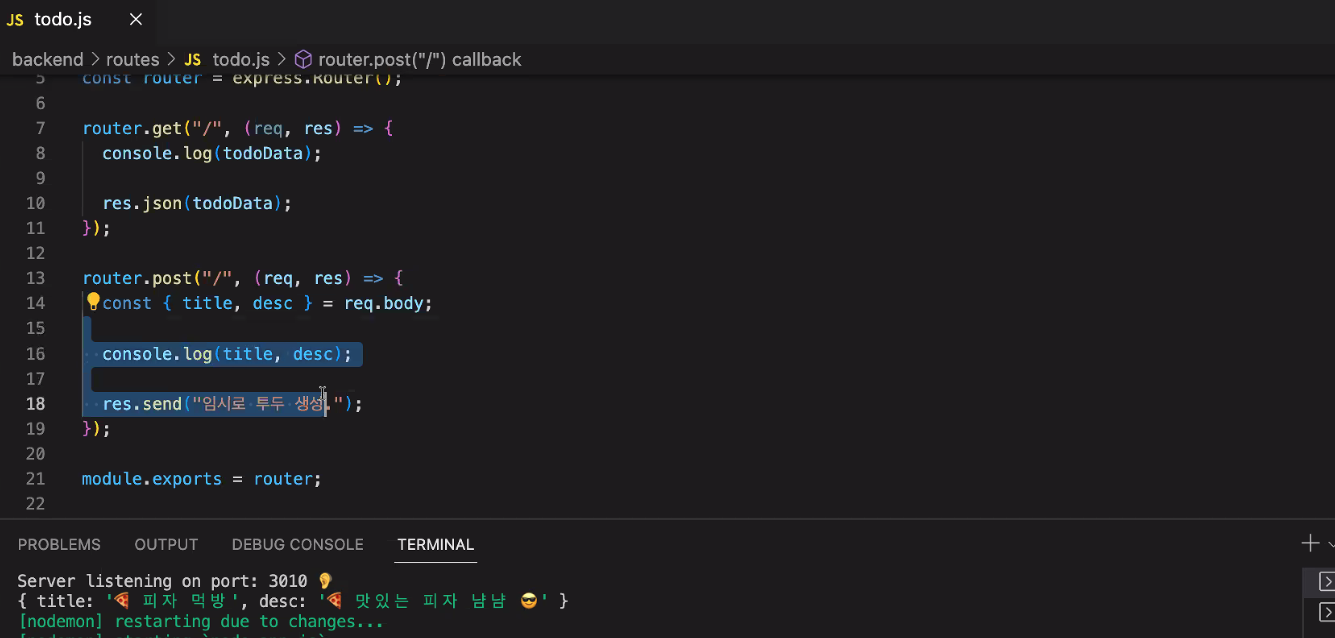
1-3.
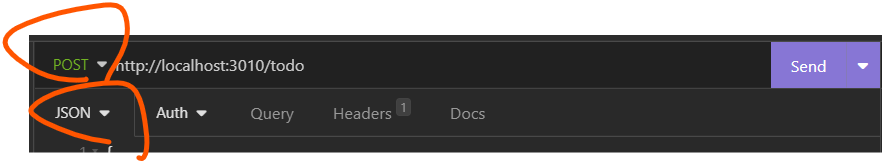
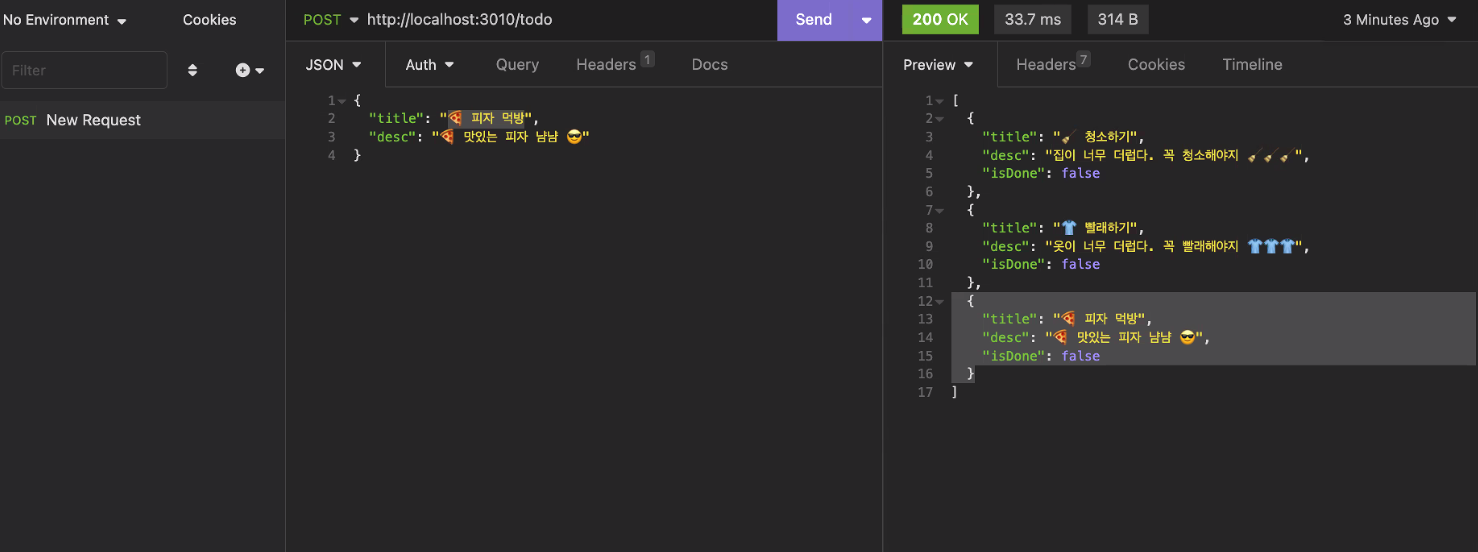
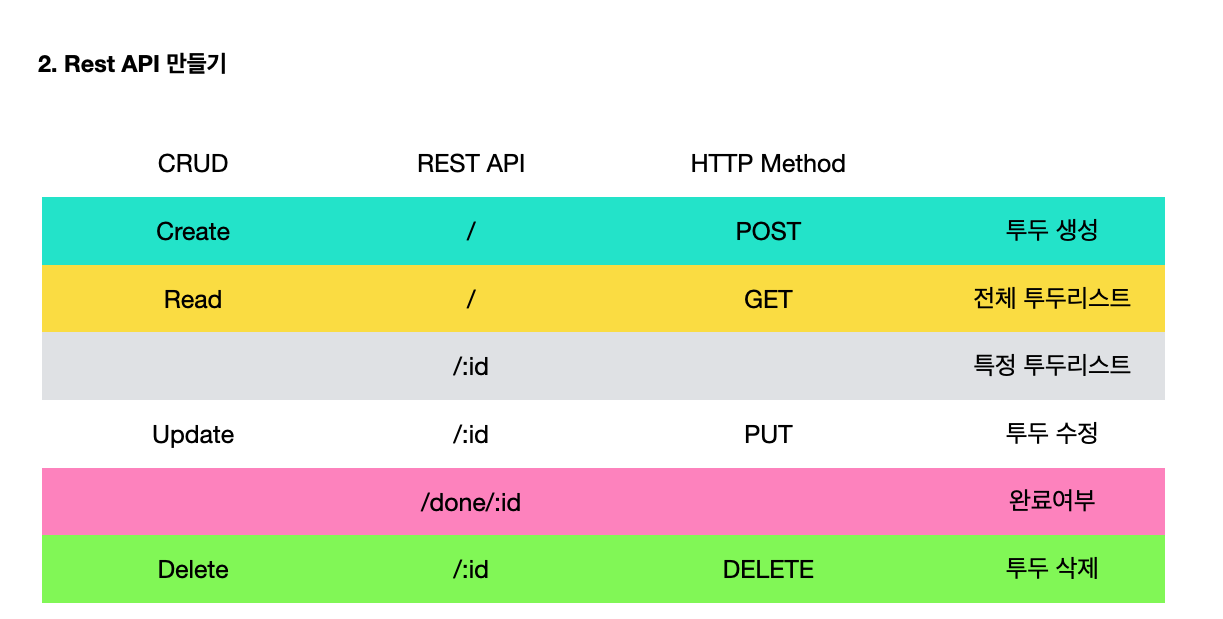
2.
2-1.
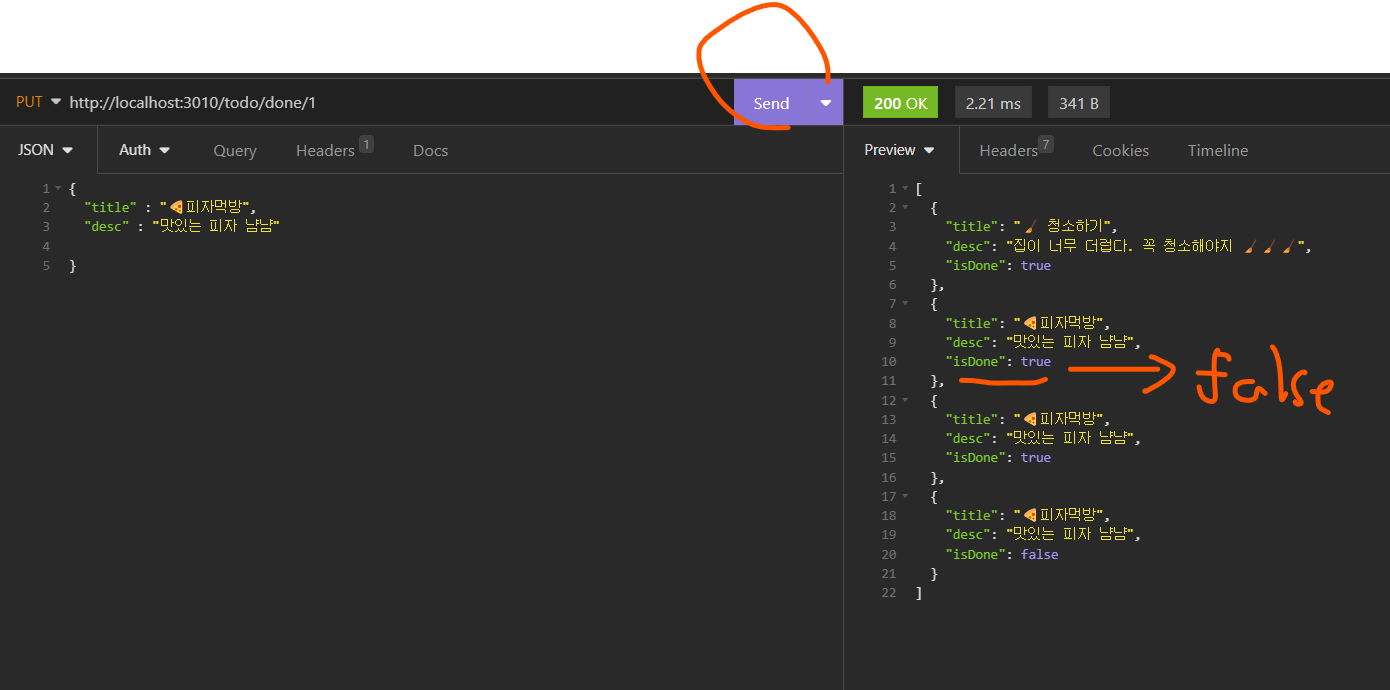
- put
=>
- send를 한번 더눌렀을때 1번째 object의 isDone이 false로변하고 다시누르면 true 또누르면 false 즉, send누를때마다 true,false가 바뀜.
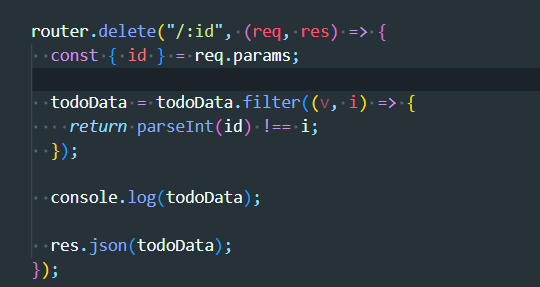
- delete
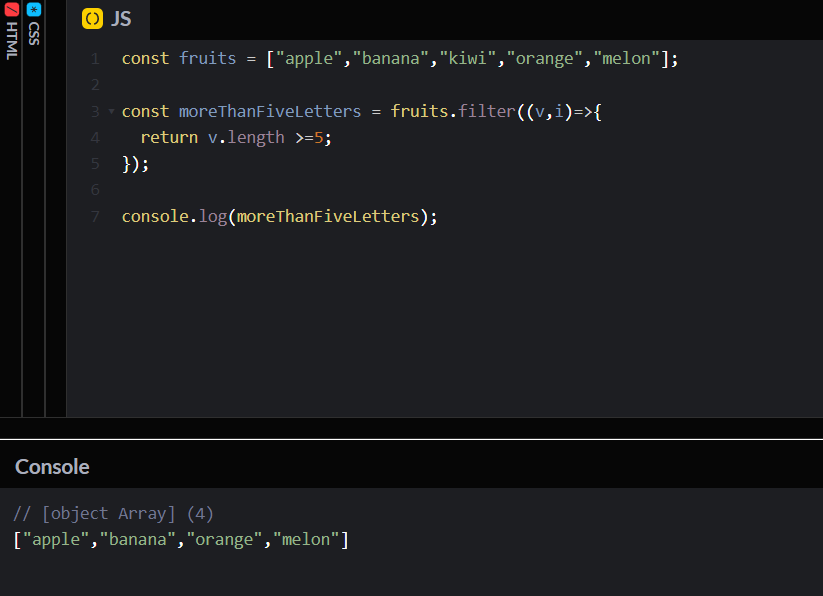
filter() 메서드 이용
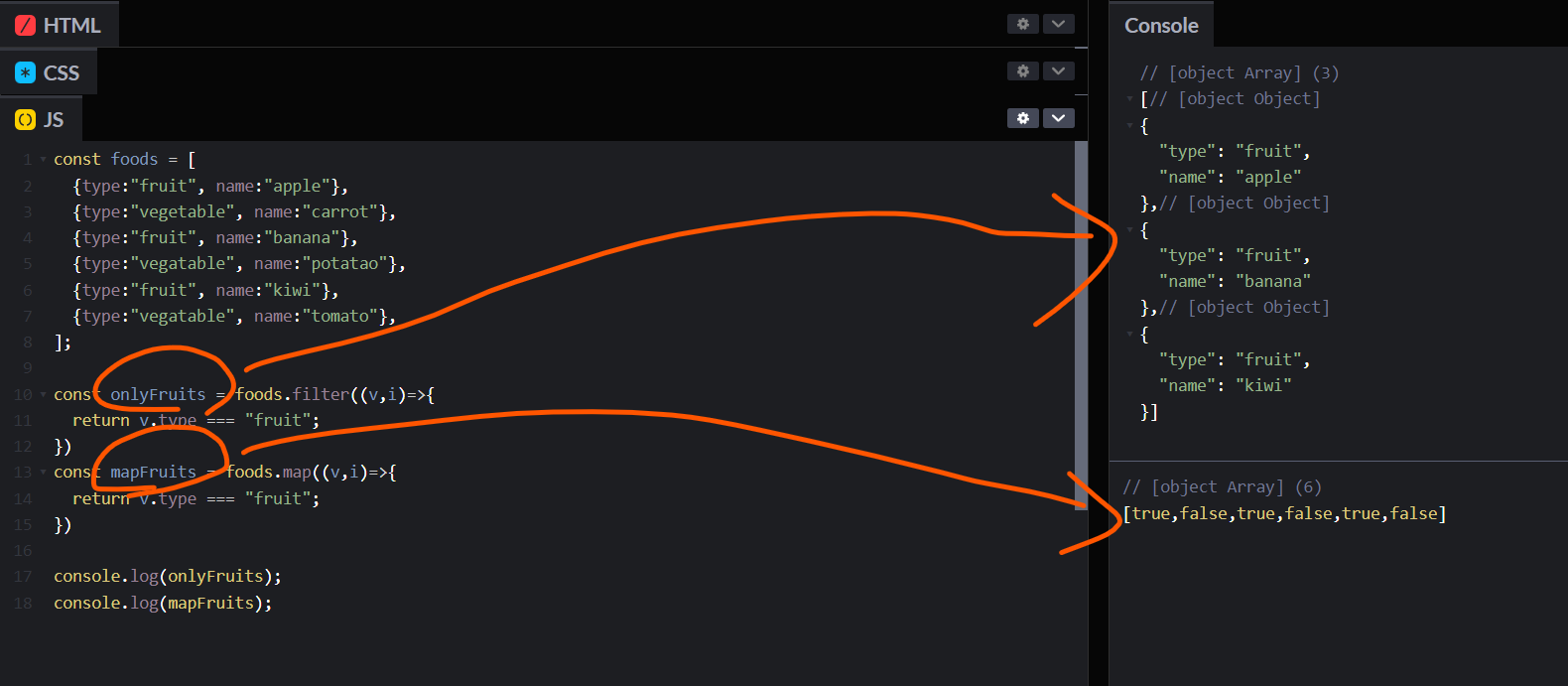
- 예제)
- filter와 map함수의 차이 =>
- filter 함수를 이용해서 id값의 0이라면 0은 delete 된다.
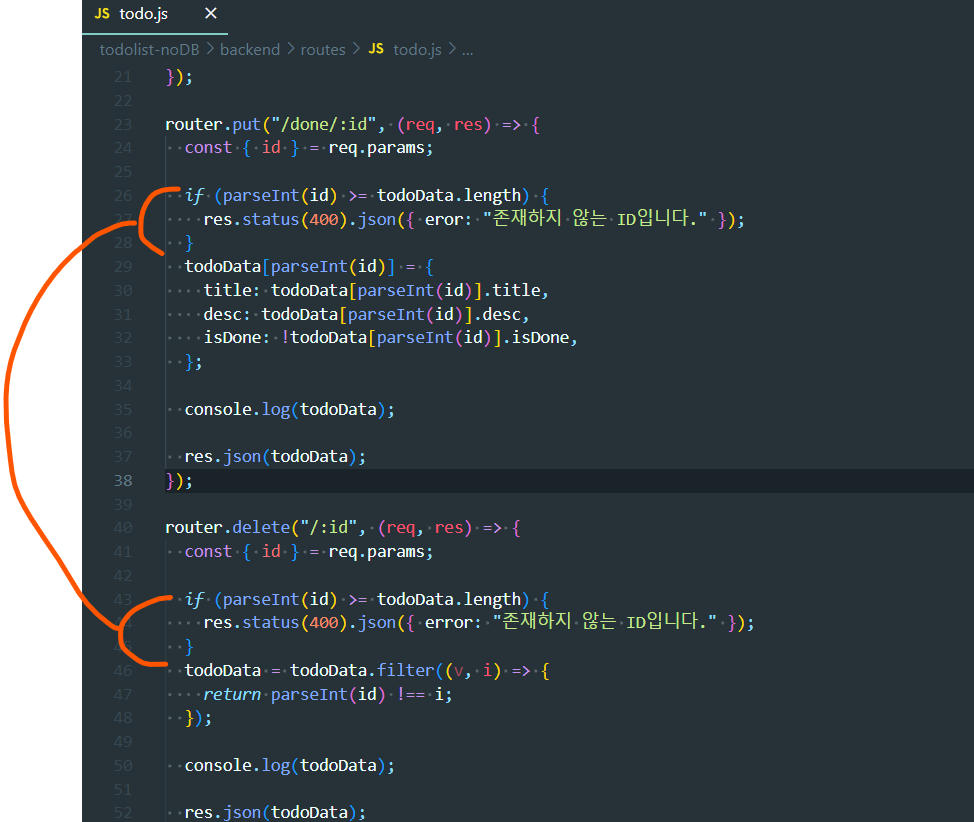
4-2. - 제대로되지않은 id값을 입력했을때 error표시를 띄우게 해준다.
즉, if문은 예외처리를 해주는 코드.
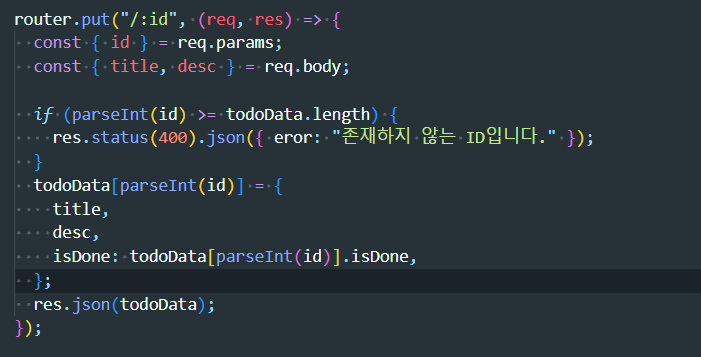
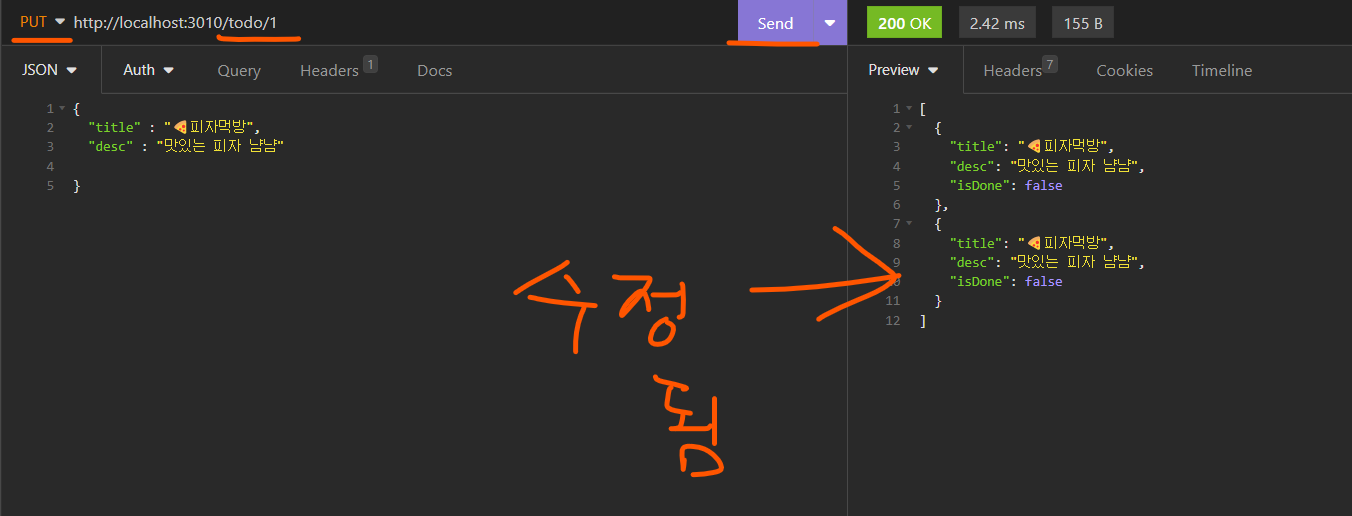
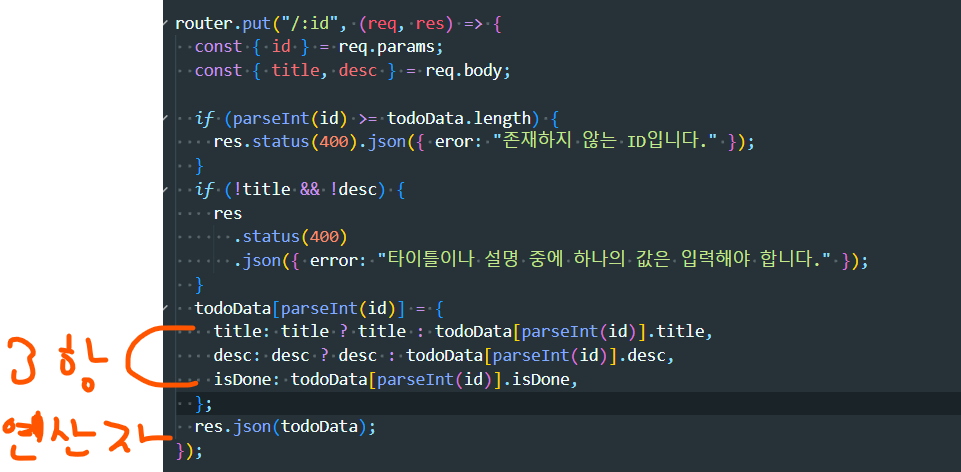
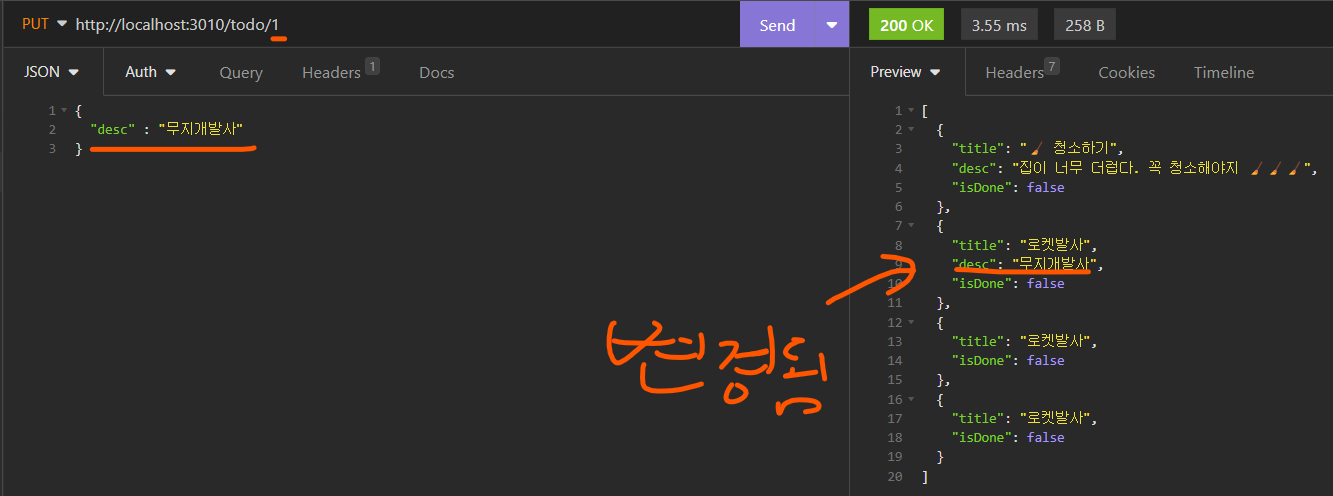
- 투두수정
=>
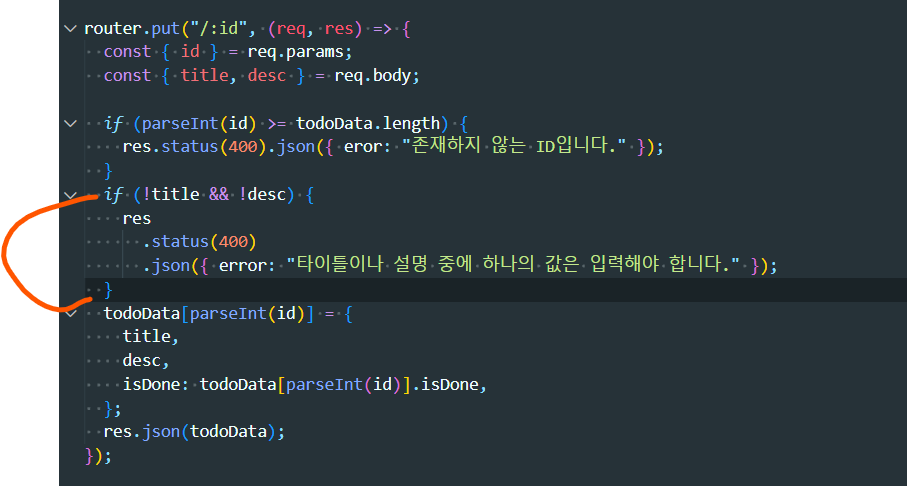
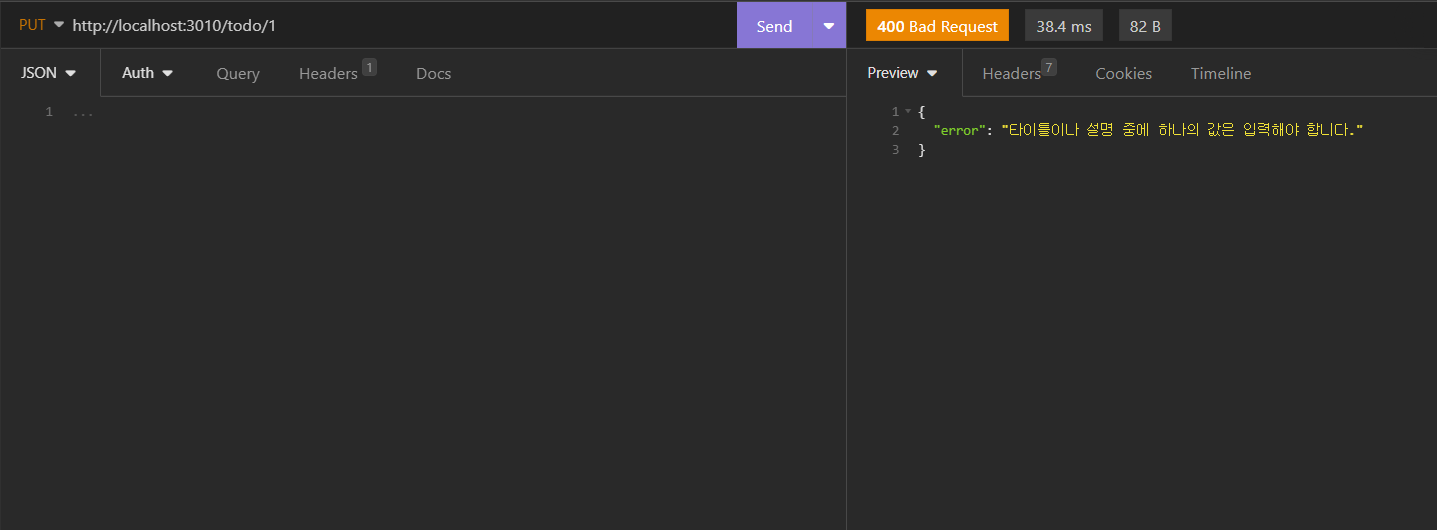
5-1. - 예외처리: json안에 내용이 없을때 error 문구
=>
5-2. 3항연산자 코드를 넣어주자.
이유: 배열안에 title만 입력하고 보냈을때 결과창의 desc가 사라진다.
=>
todoData[todoId] = { //todoData의[todoId번째에 저장 하겠다] title: title ? title : todoData[todoId].title, // title는 title가 있으면 title이고 없으면 기존todoData[todoId번째]의 타이틀을 쓰겟다 desc: desc ? desc : todoData[todoId].desc, // desc는 desc가 있으면 desc이고 없으면 기존desc[todoId번째]의 설명을 쓰겟다 isDone: todoData[todoId].isDone, // isDone는 기존isDone[todoId번째]의 설명을 쓰겟다 };
마지막 6. 특정 투두리스트 가져오기
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡbackend끝 ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ